Bubbleでクレジットカード決済の機能を組み込む際によく用いられるStripe。
本記事ではそんなStripeによるクレジットカード決済機能をBubbleで開発したWebアプリに導入する方法について解説していきます。
【公式HP】https://crowdtech.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /


目次
Stripeとは?【要点のみ解説】


Stripeとは、オンライン決済サービスであり、世界中の多くの企業で利用されています。
初期費用や月額利用料は不要で、決済成立ごとに手数料が3.6%かかるというシンプルな仕組みや開発者ファーストである点が特徴的です。
デフォルトで対応するクレジットカードは、VisaとMater、Amexですが、別途申請することでJCBにも対応させることができます。
JCBカード決済の有効化についてはStripe公式サイトに記載があるのでご参照ください。
Stripeとは決済サービス。かかる費用は決済成立ごとの手数料3.6%とシンプルでわかりやすい仕組みとなっている。
【Bubble】Stripeプラグインを用いた決済の準備


本章ではBubbleアプリにStripeを導入する際の事前準備について解説していきます。
Stripeのユーザー登録を行う
まずは、Stripeのサインアップページにアクセスして、ユーザー登録を行います。


必要事項を入力して「アカウントを作成」ボタンをクリックするとユーザー登録完了です。
Stripeプラグインの追加と設定
次に、Bubbleで開発しているアプリに対してStripeのプラグインを追加します。
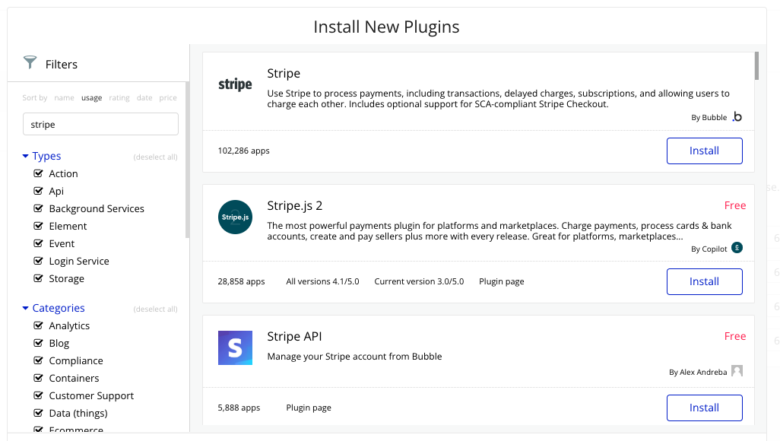
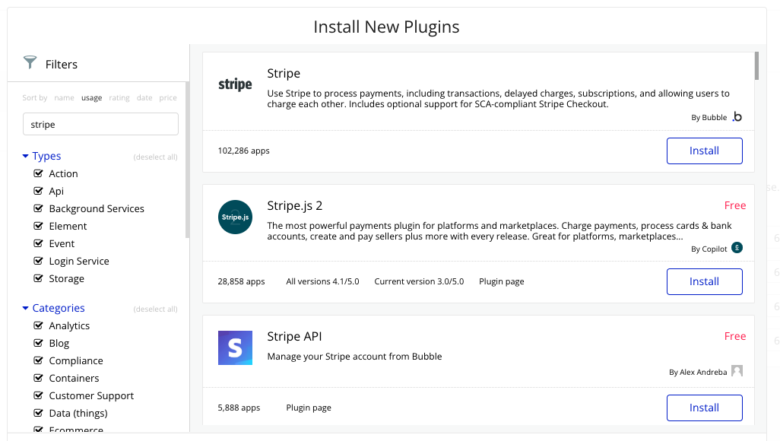
「Plugins」メニューから「+Add Plugins」ボタンを押下し、Stripeと検索したら以下の画像の通り対象のプラグインが表示されるはずなので、「Install」をクリックしましょう。


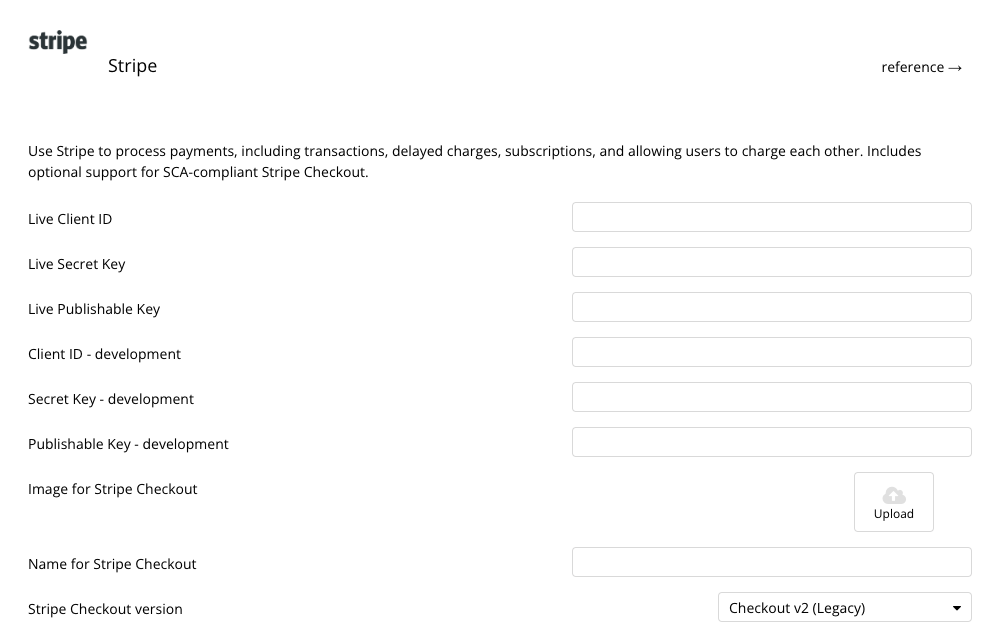
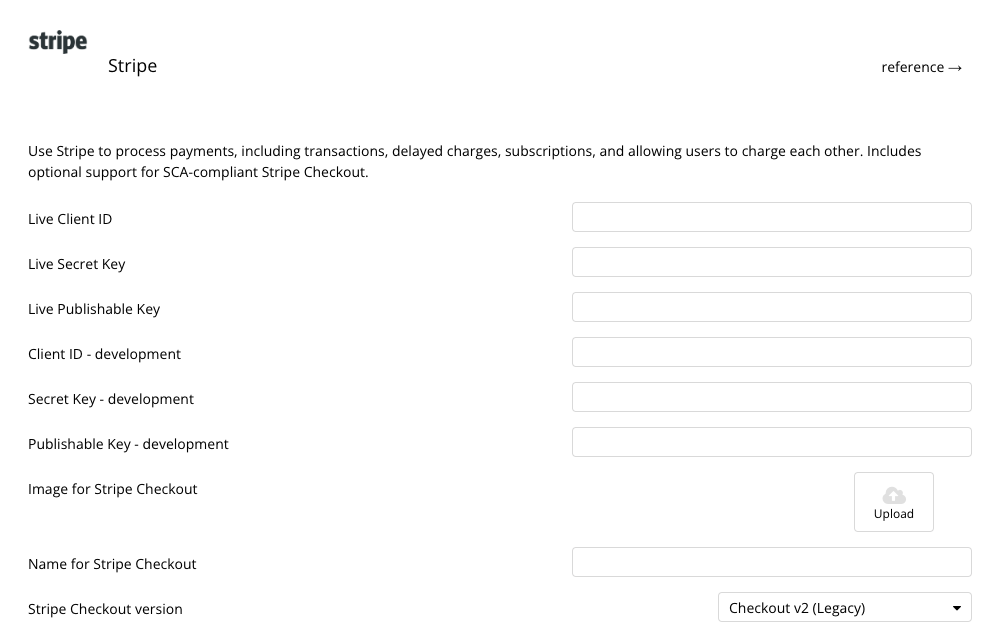
Stripeプラグインのインストールが完了すると以下の画像のようなStripeの設定画面が表示されるので必要な項目を入力していきます。


ここで入力が必要となる項目は「Secret Key」と「Publishable Key」となります。
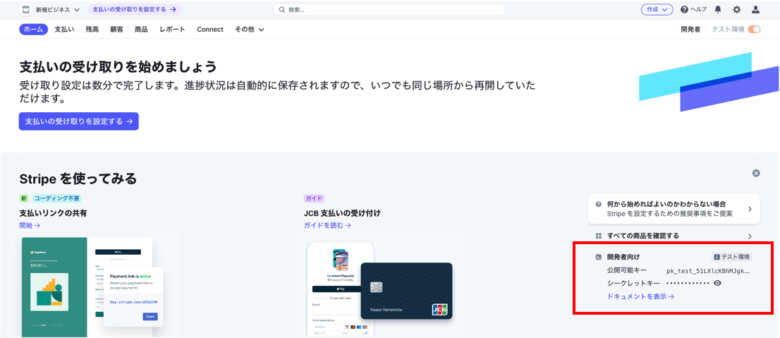
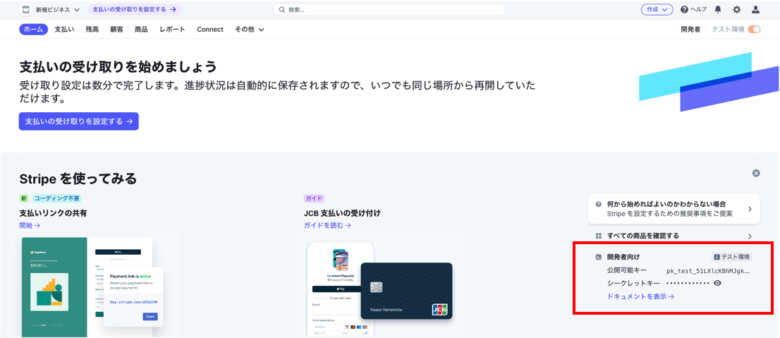
Keyの値はStripe管理画面のホームから確認可能です。(以下の画像を参照ください)


公開可能キーに表示されている値をプラグインの「Publishable Key」に、シークレットキーの値をSecret Keyに入力します。
- 公開可能キー→Publishable Key
- シークレットキー→Secret Key
以上でStripeプラグインの準備は完了です。次章以降はクレジット決済の種別に応じたBubbleでの実装方法の解説となります。
【Bubble】Stripeによる通常の支払いと返金処理


本章で取り扱う通常の支払いというのは、例えば商品欄の「購入する」ボタンを押下したら¥1,000課金されるといったシンプルな決済手段のことを指しています。(ECが代表例)
Stripeによる通常の支払い処理
まずは、ワークフローを組むための仮ボタンを作成し、ワークフローを開いてみましょう。
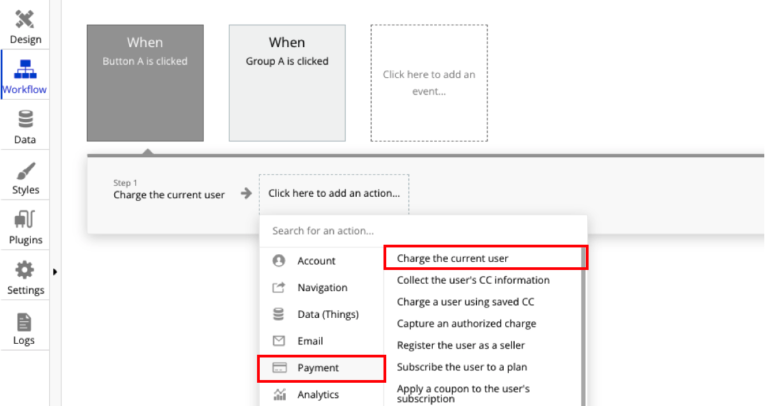
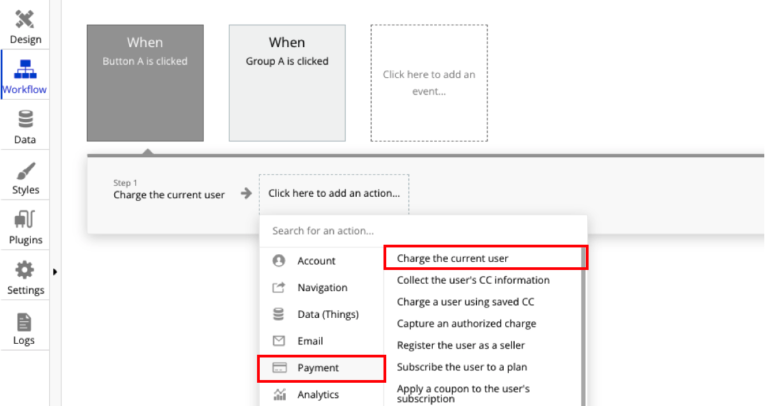
そうすると、以下の画像のようにPaymentというワークフローが追加されているかと思うので、「Payment」の「Charge the current user」をクリックします。


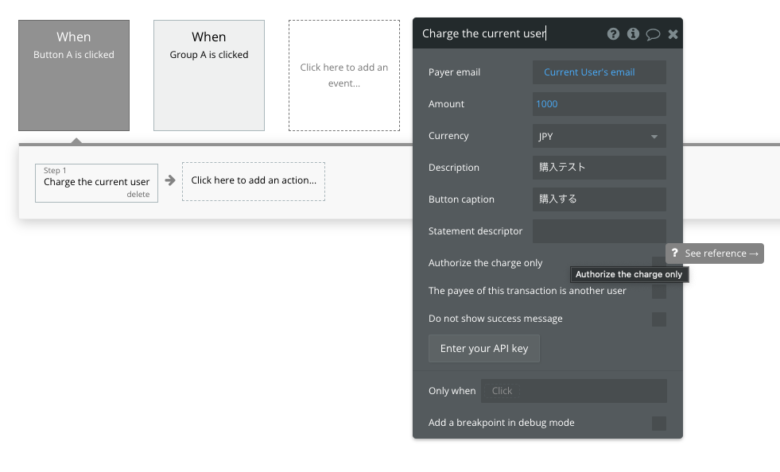
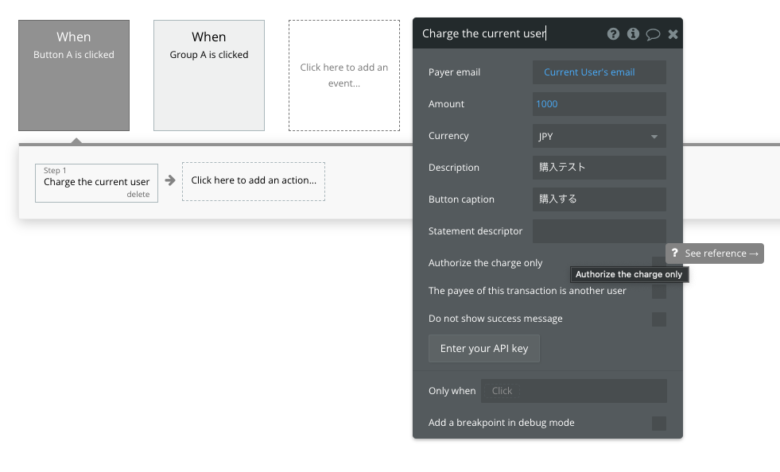
ワークフローに記載されている各パラメータの内容については以下の表を参照ください。
| Payer email | 支払い者のメールアドレス |
|---|---|
| Amount | 支払額 |
| Currency | 通貨(日本円はJPY) |
| Description | 商品の説明文 |
| Button caption | 購入ボタンのテキスト文 |
| Statement descriptor | 明細に表示する文章 |
| Authorize the charge only | 仮払い時はチェックを入れる(次章で解説) |
| The payee of this transaction is another user | ユーザー間で売買する際にチェックを入れる |
| Do not show success message | 購入完了時の成功メッセージを非表示にする |
では実際にワークフローを組んでみましょう。
下記の画像の通り、最低限AmountとCurrency(JPY)を入力いただければ大丈夫です。


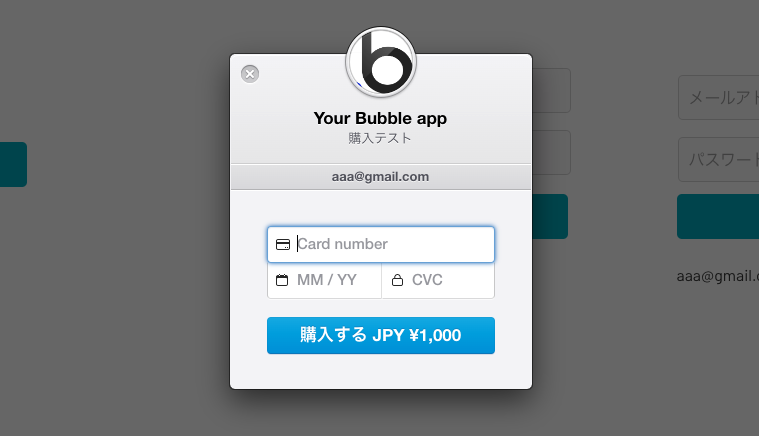
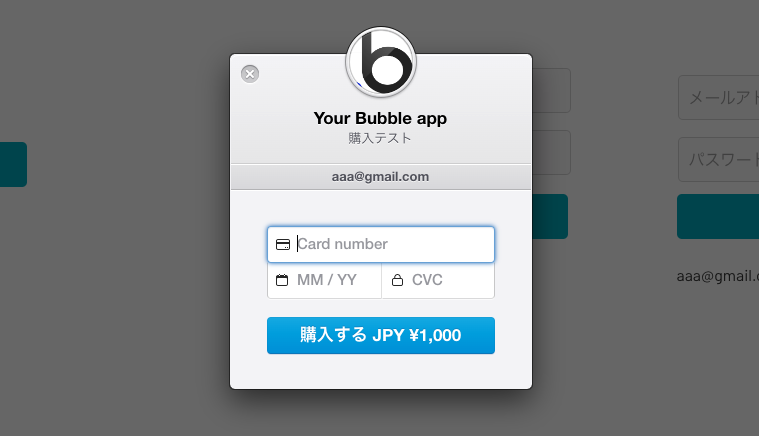
適当なテストユーザにてログイン後「購入する」ボタンを押下すると、以下の画像のようなポップアップが表示されるはずです。


Card numberにはStripeのテスト番号「4242 4242 4242 4242」を使用し、カードの期限については有効な将来の日付、セキュリティコードは任意の3桁の数字を入力します。
上記の通り、値を入力して「購入する」ボタンを押下すると以下のような支払い完了のウィンドウが表示されるはずなので、OKボタンをクリックしましょう。


この時点でクレジット支払いが完了しているので、Stripe側に処理が反映されているかを確認してみると、レポートの概要にて売上が立っているのがわかるかと思います。(売上額はAmountに設定した額に応じて異なるはずです)


以上でStripeプラグインを用いたBubbleアプリ内での通常課金処理の実装が完了です。
Stripeによる返金処理
次に、何らかの理由で顧客に対して返金することになった場合の処理について解説します。
Stripeのダッシュボードから支払いタブから返金対象の支払い項目をクリックしましょう。


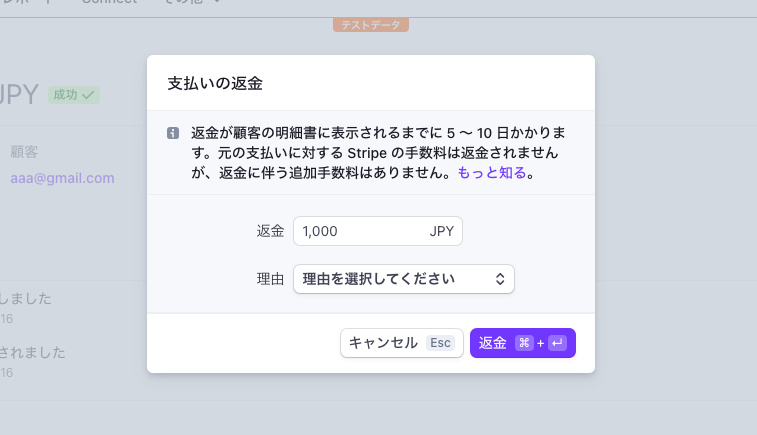
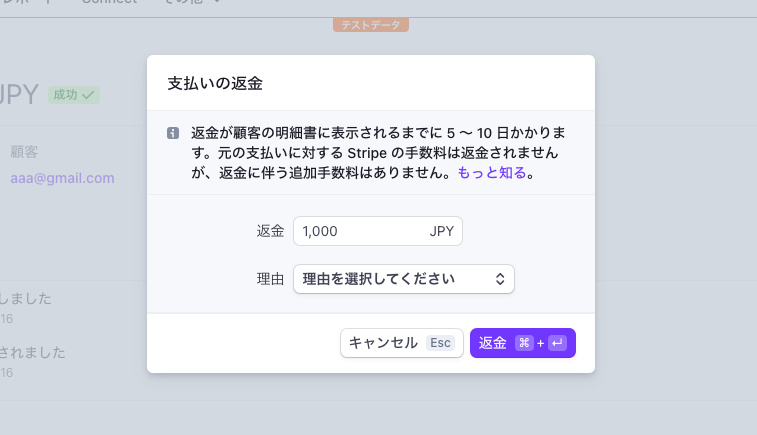
そうすると画面右上に「返金」ボタンがあるのでクリックすると、以下のポップアップが表示されるはずなので、理由を記載して「返金」ボタンを押下。で返金処理自体は完了です。


BubbleアプリでのStripeを利用した通常課金と返金についての解説は以上となります。
【Bubble】Stripeによる仮売上と請求確定


Stripeでの通常払いと返金について押さえた上で、本章では仮売上と請求確定という機能について解説していきたいと思います。
仮売上の状態では支払いが完了していないので、決済手数料が発生していない。つまり、購入後のキャンセルなどのリスクに備えられるというのが最大の利点と言えるでしょう。
Stripeによる仮売上処理
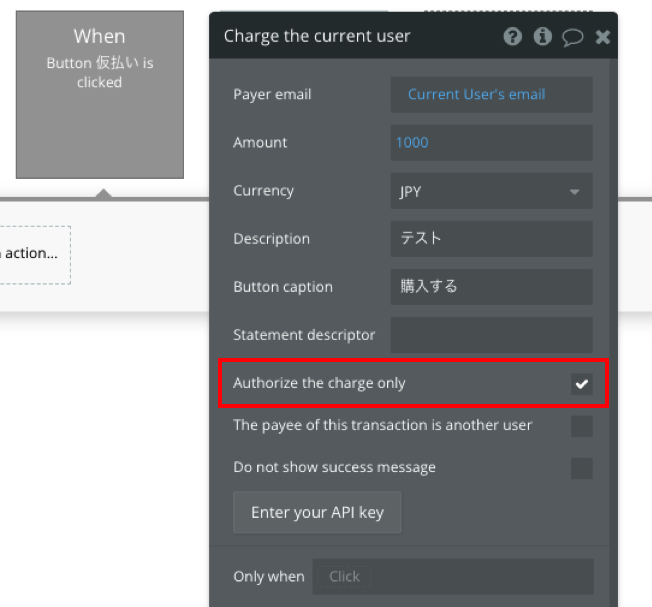
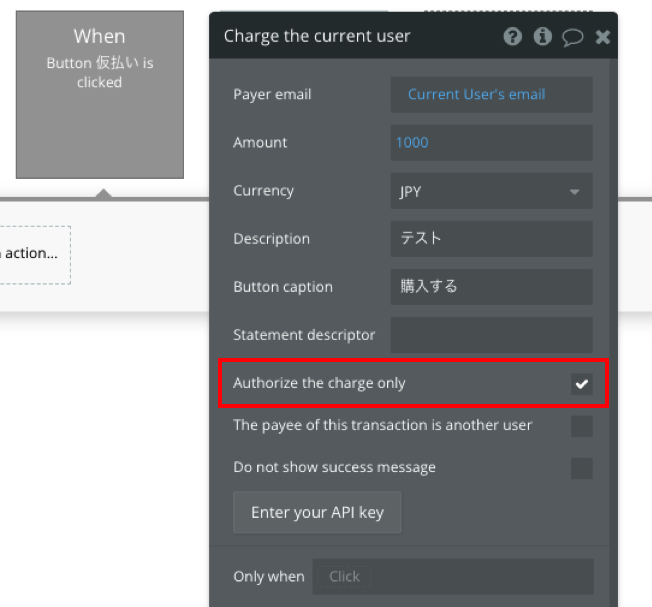
仮売上の処理は、前章で解説した「Payment」の「Charge the current user」ワークフローのパラメータ「Authorize the charge only」にチェックを入れるだけでOKです。


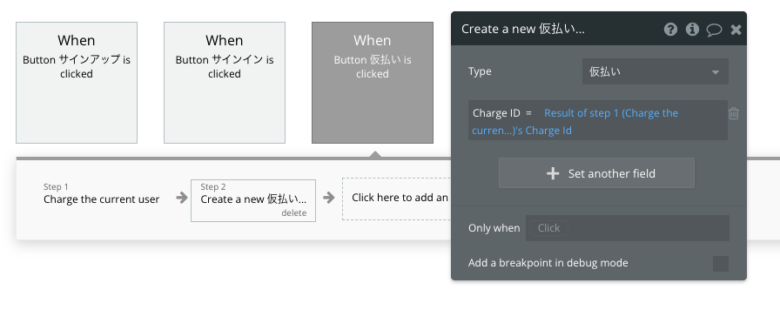
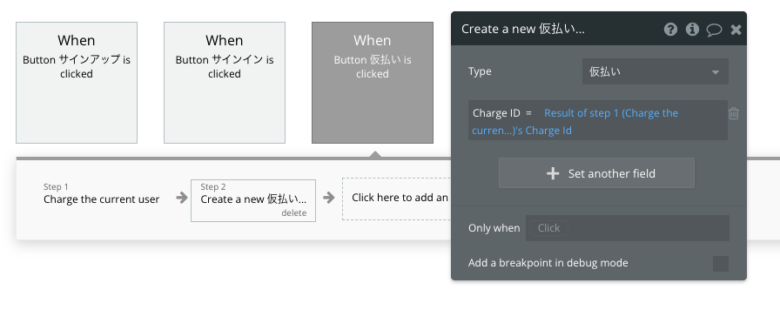
次節で仮売上の請求確定処理を実装するためにCharge IDをデータベースにInsertするワークフローも合わせて作成しておきましょう。
以下の画像の通り、step1で処理したCharge the current userのCharge idを予め用意しておいたDataテーブルにInsertするワークフローを追加すれば問題ありません。


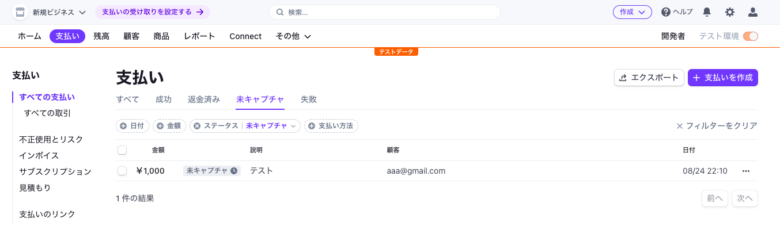
「Authorize the charge only」にチェックを入れた状態で前章と同様にテスト用クレカ番号を入力してワークフローを実行すると、Stripeの「未キャプチャ」タブの項目に先ほど押下した取引の情報が追加されているはずです。


※先述の通り、この(仮売上)状態で支払いのキャンセルをしても手数料はかかりません。
Stripeによる請求確定処理
前節の仮売上ワークフローではあくまで仮払いIDが発行されただけであり、まだ決済自体は確定していない状態となります。
請求を確定させるには別途請求確定のためのワークフローを実行する必要があります。
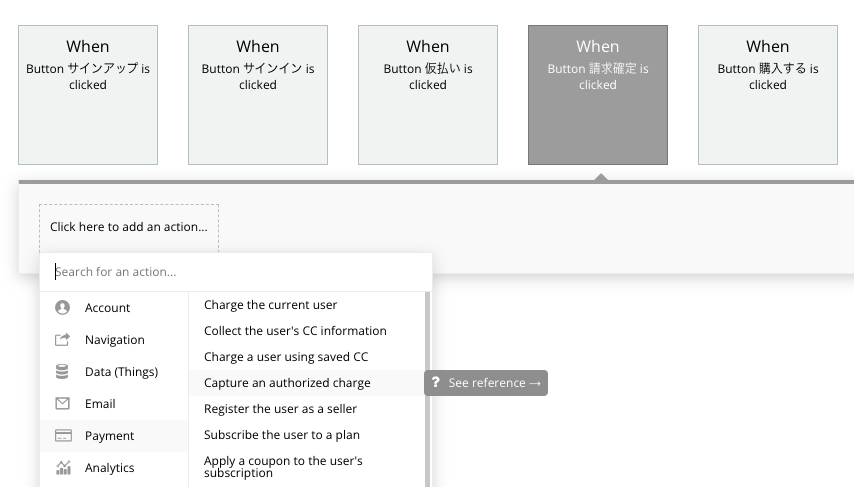
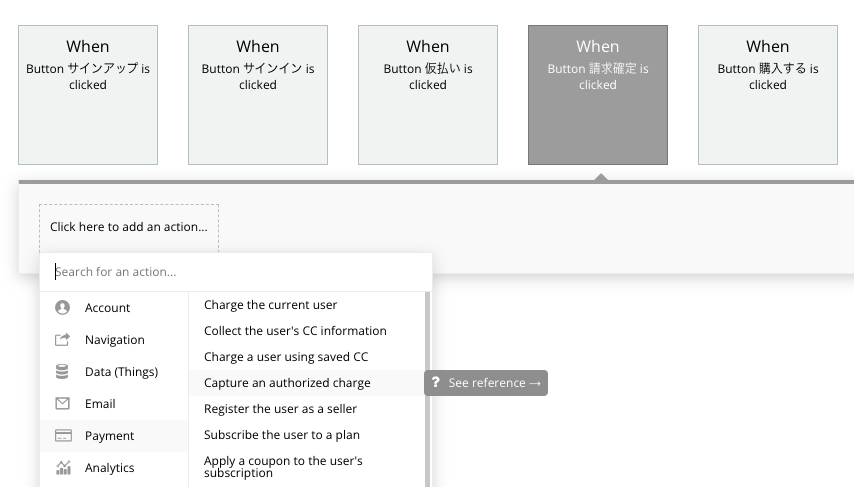
ワークフローの組み方は「Payment」の「Capture an authorized charge」にて先の仮払いIDを参照させてあげればOKです。


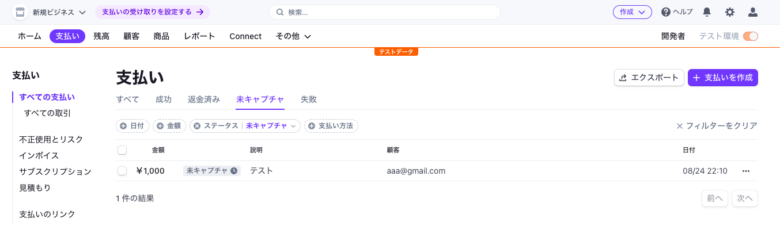
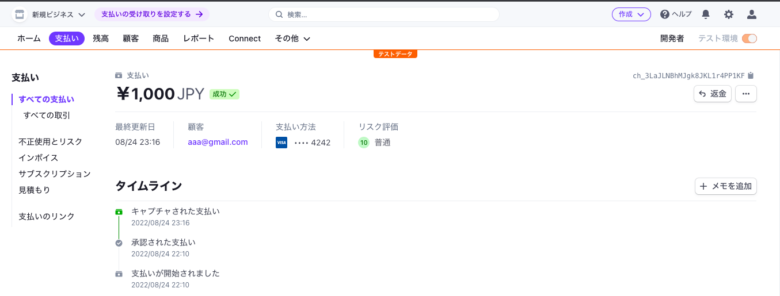
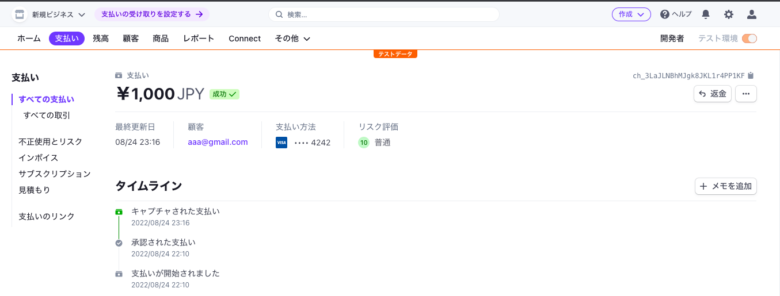
請求確定のワークフローが実行されると、以下の画像のように未キャプチャであった請求が成功となっていることをStripeのダッシュボード上から確認することができるはずです。


BubbleアプリでのStripeを利用した仮売上と請求確定についての解説は以上となります。
【Bubble】Stripeによるサブスクリプション販売


本章ではStripeを使用したサブスクリプションの実装方法について解説していきます。
Stripeプラグインの設定
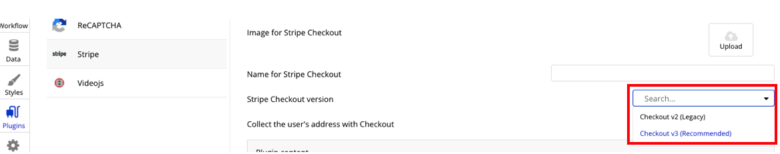
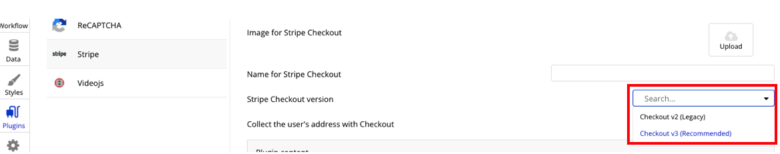
まずは、Stripeプラグインの設定画面にてStripe Checked versionの項目を「Checkout v3(Recommended)」に変更しましょう。


Stripe上での商品追加
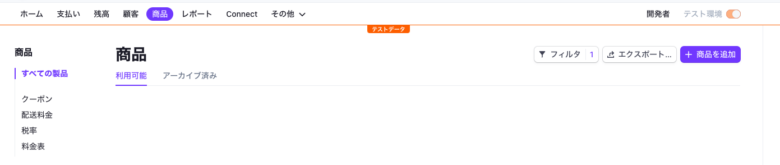
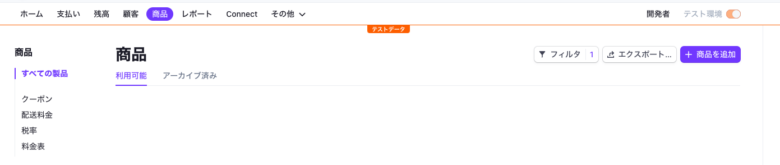
次にStripeのダッシュボードの商品タブを開き、「+商品を追加」ボタンを押下してサブスクリプション商品を追加していきます。


商品情報欄に「名前」と必要であれば「説明」と「画像」を入力しましょう。


次に、料金情報の登録です。
例えば、月額1,000円のサブスクリプション商品「テスト用ノーマルプラン」を販売する場合は以下のように設定します。
| 料金体系モデル | 標準の料金体系 |
|---|---|
| 価格 | ¥1,000(JPY) |
| 請求期間 | 継続・月次 |
| 価格の説明 | テスト用ノーマルプラン |
以上でStripe側での作業は完了です。
Bubbleでのサブスクリプション決済ワークフローの実装
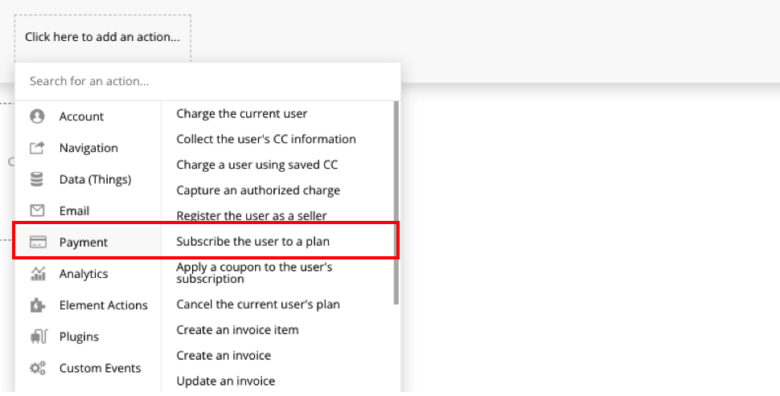
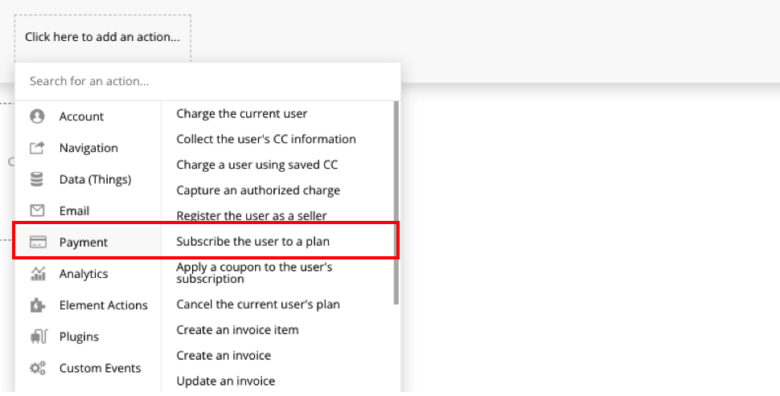
ワークフローの「Payment」→「Subscribe the user to a plan」をクリックします。


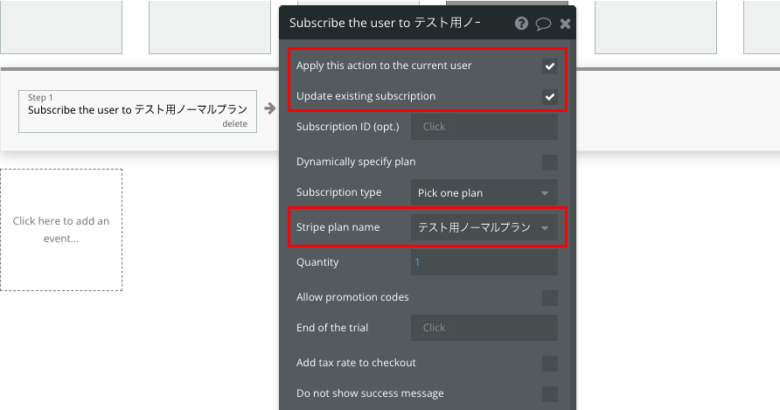
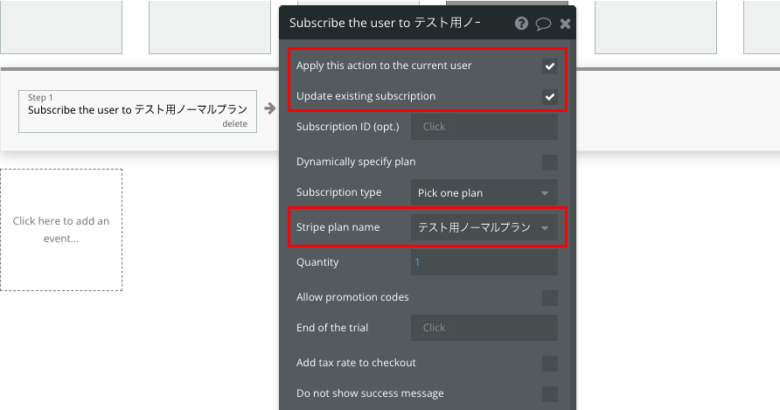
そうするとサブスクリプションの詳細設定を入力するよう求められるので、各パラメーターに値を入れていきます。各パラメーターの意味については以下の表を参考にしてください。
| Apply this action to the current user | チェックを入れることで、Current Userに対してサブスクリプションの登録処理がなされる。 |
|---|---|
| Update existing subscription | チェックを入れることで、Current Userが既に別プランに加入している場合、Stripe側で自動的に新しいプランに更新してくれる。 |
| Dynamically specify plan | チェックを入れることで、動的にサブスクリプションプランを変更することができるようになる。 |
| Quantity | ユーザーに対してサブスクリプションプランをいくつ分適用させるか。(基本は1のままでよい。) |
| Allow promotion codes | チェックを入れることで、プロモーションコードや割引コードを入力することができるようになる。 |
| Add tax rate to checkout | チェックを入れることで、請求書に税率を追加することができる。 |
| Do not show success message | チェックを入れるとワークフロー成功時のメッセージが非表示となる。 |
本記事で説明する内容を充足させる上では「Apply this action to the current user」と「Update existing subscription」へのチェックと「Stripe plan name」が先に作成したテスト用ノーマルプランとなっていればOKです。


ここまででサブスクリプション登録のワークフローが完成したので、プレビューから実際にワークフローを実行してみましょう。
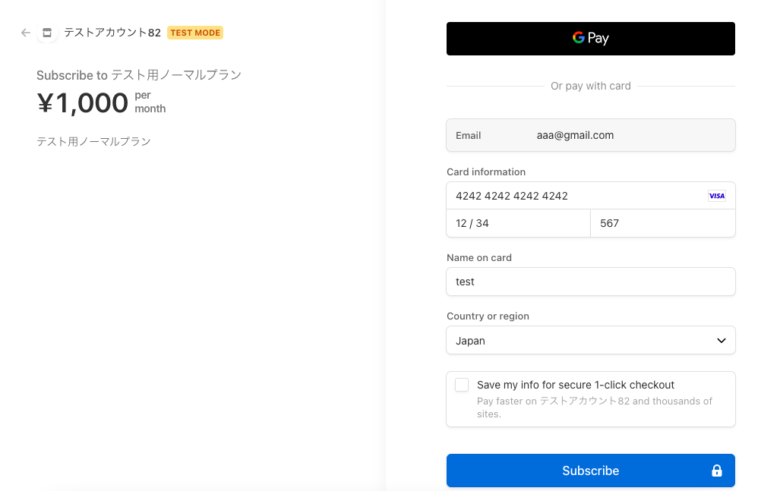
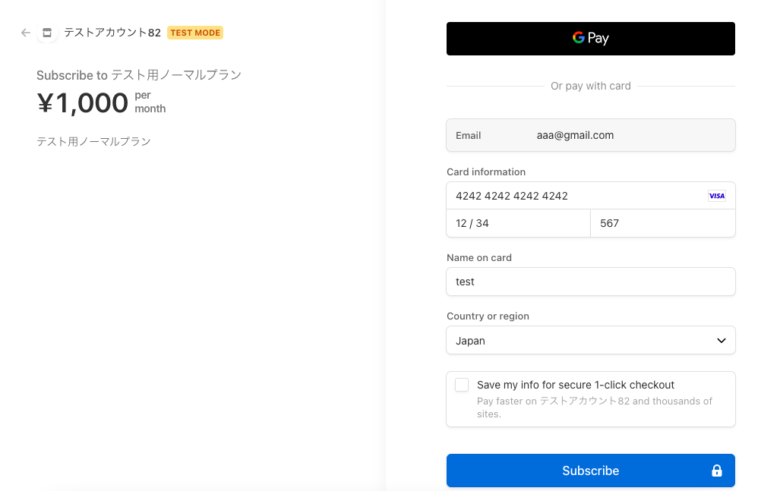
すると、以下の画像のような決済画面が表示されるので、Stripeのテスト番号「4242 4242 4242 4242」を使用して「Subscribe」ボタンをクリックしてみてください。


決済が完了すると「Your credit card information was successfully entered and you’ve been subscribed to the plan」というウィンドウが表示されます。
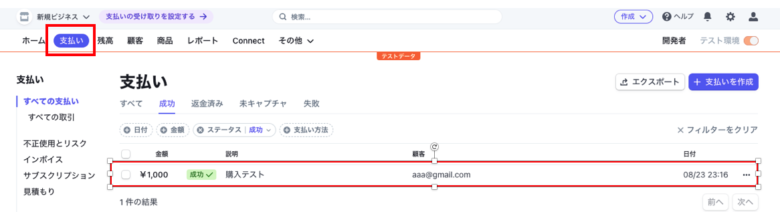
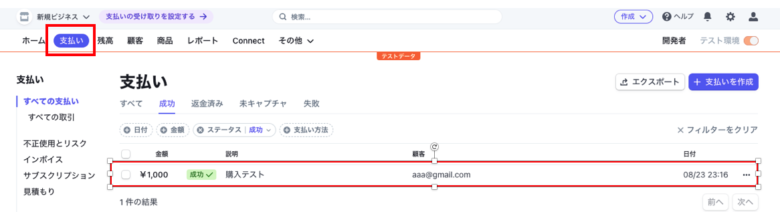
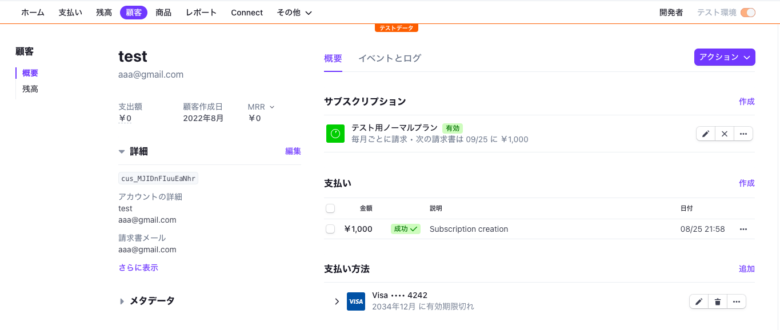
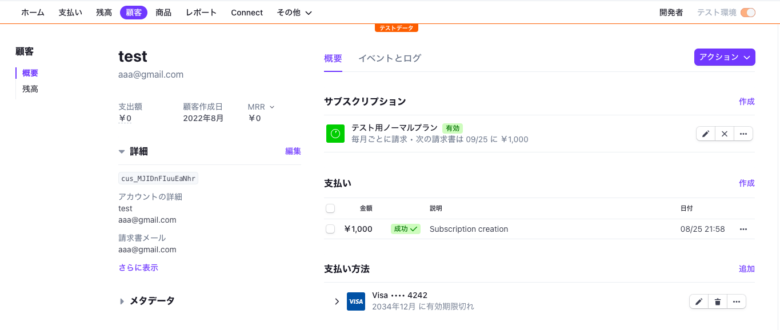
以下の画像の通り、Stripeのダッシュボードからもサブスクリプション処理が完了していることを確認することができるはずです。


以上でStripeによるBubbleアプリでのサブスクリプション決済の実装は完了となります。
サブスクリプション解約処理
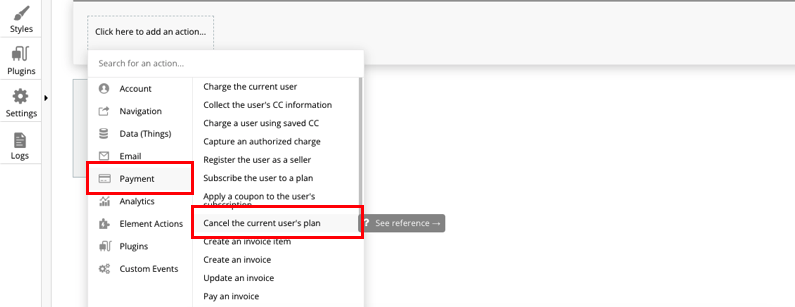
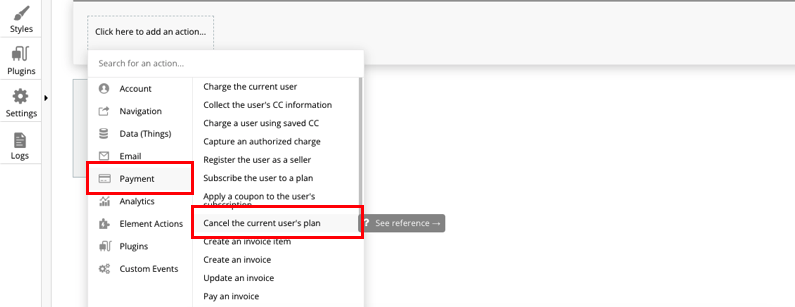
解約処理はワークフローの「Payment」→「Cancel the current user’s plan」を実行すれば完了なので非常に簡単です。


BubbleアプリでのStripeを利用したサブスクリプション決済とサブスクリプションの解約処理実装についての解説は以上となります。
【Bubble×Stripe】決済システムを導入してみよう


ここまでBubbleで開発したアプリにStripeの決済機能を盛り込む方法について解説してきましたが、いかがだったでしょうか?
決済は多くのアプリで利用する機能であり、尚且つセキュリティ面で最もシビアな部分でもあるので、基本的にはStripeのような信頼できる外部サービスを用いてしまうのが無難であるというのが個人的な意見です。
なお、最新の情報についてはBubbleの公式ドキュメントを参照するようにしてください。
ここまで記事を読んでいただきありがとうございました。本記事がBubbleで開発したアプリにStripeの決済機能を導入する上で少しでもあなたのお役に立てたのなら幸いです。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /