ポートフォリオサイトといえばデザイナー向けというイメージを持つ方もいらっしゃるかと思いますが、実はエンジニアが持つことでも多くのメリットを享受することができます。
そこで本記事ではエンジニアがポートフォリオサイトを持つべき5つの理由とサイトの作成方法について解説していきたいと思います。


目次
そもそもポートフォリオサイトとは?

ポートフォリオサイトとは自分が作った作品などをまとめたWebサイトのことで、スキルや実績をアピールすることを目的として作られます。
要は自己アピールを目的としたWebサイト。
ポートフォリオサイトは履歴書とは異なりインターネット上に掲載されるので多くの人の目に留まりやすいという強みがあります。
ポートフォリオサイトは自己アピールを目的としたWebサイト。サイトに作品や実績を掲載することで自身のスキルなどを評価してもらいやすくなる。
エンジニアがポートフォリオサイトを持つべき理由5選

ではなぜエンジニアがポートフォリオサイトを持つべきなのでしょうか?
私としては以下5つの理由からエンジニアもポートフォリオサイトを持つべきと考えます。
- 自身の技術力をアピールできる
- 転職活動時に履歴書代わりになる
- 仕事の依頼が舞い込んでくる
- フリーランスになるための準備となる
- ポートフォリオサイトを作成することで技術力が高まる
①自身の技術力をアピールできる
自己アピールサイトなので当然ですが、ポートフォリオサイトを作成することで自身の技術力をアピールすることができます(^^)
スキル欄を設けて扱えるプログラミング言語や技術スタックなどを掲載すればOKです。
また、個人開発をされている方であればアプリケーションのリンクをそのまま埋め込むことで技術力をわかりやすく伝えることができるはずです。
”百聞は一見しかず”実際に開発した物を見せてしまうのが最も手っ取り早かったりします。
②転職活動時に履歴書代わりになる
また、ポートフォリオサイトは転職活動時に履歴書代わりとしても役立つことでしょう。
エンジニアの場合、転職活動時にポートフォリオを提出したりGitHubのアカウントを提示することがありますが、ポートフォリオサイトを作成しておけば「このサイトに全てまとめてあります」と一言いえば済んでしまうこともあります。

もちろん転職先の会社によりけりですが、ポートフォリオサイトを持っておくことで損することは絶対にないはずです(^^)
③仕事の依頼が舞い込んでくる
個人的には一番大きなメリットだと思うのですが、ポートフォリオサイトを作成してある程度閲覧してもらえるようになると自然と仕事の依頼が舞い込んでくるようになります。
もちろんサイトを作成するだけでなく閲覧数を稼ぐ工夫をする必要はありますが、個人で仕事をもらえる感覚を会社員時代から味わうことができるのは大きいと言えるでしょう。
現在エンジニアの需要過多であることから、そこまで凄腕エンジニアでなくともある程度は仕事の依頼がもらえるはずです(^^)
④フリーランスになるための準備となる
先の”仕事の依頼が舞い込んでくる”の延長として、将来フリーランスを目指されているエンジニアの方は独立しやすくなるというメリットも享受することができるでしょう。
エージェントを挟まずに契約をまとめることができればマージンも取られることなく高単価で仕事を受注することができるはずです(^^)
また、フリーランスになることを考えていなくとも将来の選択肢を増やしておくことは重要だと思うのでエンジニアならやはりポートフォリオサイトを持っておくべきだと思います。
⑤ポートフォリオサイトを作成することで技術力が高まる
最後に、ポートフォリオサイトの作成自体でもエンジニアとしての技術力を高めることができるというメリットを挙げておきます。
サイトの設計からサーバーの選定、デザインなど幅広いスキルが必要なため、サイト作成に挑戦するだけでも価値があると言えるでしょう。
結果、エンジニアとしてポートフォリオサイトを作成することはメリットしかないのです!(デメリットは作成に少し時間がかかるくらい?)
エンジニアがポートフォリオサイトを作成すると技術力のアピールや履歴書代わりに使える、仕事の依頼が舞い込んでくる、独立しやすくなる、技術力が高まるなどのメリットを享受することができる。
エンジニアがポートフォリオサイトを作るとしたら?

前章までの内容を踏まえて、ポートフォリオサイトを作成したいと思われたエンジニアの方向けに本章ではサイト制作方法について触れていきます。
①自らポートフォリオサイトを作成する
1つ目に挙げられるのは自らポートフォリオサイトを作成してしまう方法です。
最低限のHTMLとCSS、JavaScriptの知識があれば簡単なポートフォリオサイトを作れてしまうので、自分好みのサイトを作りたい方にはこの方法がおすすめと言えるでしょう。
サーバはAWSやGCP、Azureなどのクラウドサービスを利用してもいいですし、レンタルサーバーでサイトを公開するのも良いかと思います。
とにかく0から自分の好きなようにポートフォリオサイトを構築することができるという点が自作する最大のメリットと言えるでしょう。
②ポートフォリオ作成サイトを利用する
「あまり時間をかけたくない」「デザインなどにこだわりはない」という方はポートフォリオ作成サイトを活用するのも一つの手と言えます。
個人的にはサルワカさんのRESUMEというサービスをおすすめしたいです。
ポートフォリオはデザイナーやアーティストだけのものではありません。RESUMEは全ての人のためのポートフォリオ作成サービスです。エンジニア、起業家、マーケター、写真家、イラストレーター、学生…、誰にだって残しておきたい作品やストーリーがあるはずです。出典:RESUME
デザインがシンプルかつモダンなので番人受けすると思います。(ただ他者との差別化はできないので転職で利用する方は注意してください)
ポートフォリオサイトを自作もしくは作成サイトを利用することで、あなただけのWebサイトが完成します♪
エンジニアが参考にしたいポートフォリオサイト3選

いざポートフォリオサイトを自作するとなってもどのように作れば困惑するかと思いますので、本章では参考になるポートフォリオサイトを厳選して3つ紹介しておきます。
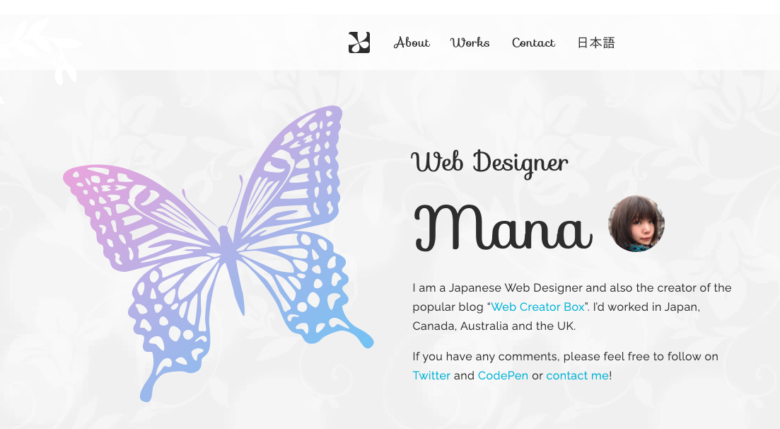
参考になるポートフォリオサイト①Mana

はじめに紹介するのは「Webクリエイターボックス」の運営者でお馴染みのManaさんが作成されたポートフォリオサイト『Mana』になります。
デザイン性やボタンの配置から個性の出し方まで参考になる部分が沢山あるかと思うので一度サイトを見ておくと良いでしょう。
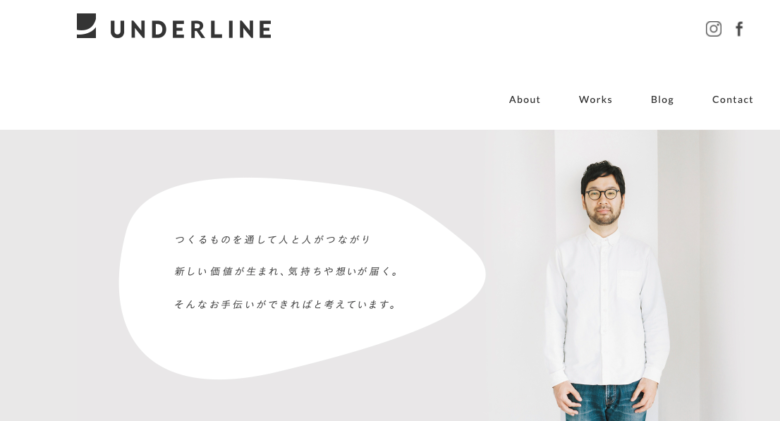
参考になるポートフォリオサイト②UNDERLINE

2つ目に紹介するのはデザインやコーディングを手掛けるトクダユウイチさんのポートフォリオサイト『UNDERLINE』です。
シンプルなデザインの中に必要な情報がうまく配置されているので、デザインが得意でないという方は真似してみるのが良いかと思います。
参考になるポートフォリオサイト③DOMASO

3つ目に紹介するのはデザインとアニメーション制作を主に手掛けているDOMASOさんのポートフォリオ『DOMASO』です。
個人的にめちゃくちゃ好きなデザインなのですが、再現するのは結構難しいかと思います笑
「こんなアニメーションを駆使したサイトもあるのかぁ」と知っておくだけでも価値があると思ったのでここで紹介させていただきました。
他者のポートフォリオサイトを参考にしてみると自分好みのデザインやスタイルなどが見つかるかも?
エンジニアがポートフォリオサイトを持つべき5つの理由|まとめ

ここまでエンジニアがポートフォリオサイトを持つべき理由や作成方法などについてお伝えしてきましたがいかがだったでしょうか?
ポートフォリオサイトをあえて作らない理由がないと思うので、少しでもやる気が出たエンジニアの方は作成してみることをおすすめします(^^)
ここまで記事を読んでいただきありがとうございました。本記事がエンジニアがポートフォリオサイトを作成するメリットを知る上で少しでもお役に立てたのなら幸いです。