コードを書くことなく、アプリが開発できるGlideをご存知でしょうか?Glideはアプリ開発のハードルが大きく下がる便利なツールです。本記事では、そんなGlideの基本的な使い方を初学者向けにわかりやすく解説します。
【公式HP】https://flxy.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- 希望に合わせてコーディネーターが最適な提案をしてくれる
- 定期開催される交流会や勉強会で人脈を広げることができる
\ 最短60秒で登録可能! /


目次
Glideでできること


下記にノーコードツール「Glide」を使うことでできることの一例を挙げてみました。
- 動画や音声の埋め込み
- タイムテーブルの作成
- グラフの作成
- 進捗の記録
- チャット機能
- フォロー機能
- 注文(ショッピング)機能
Glideは好みのテンプレートを選んで、カスタマイズする方法でアプリを開発します。
データベースを使いたいときには、スプレッドシートと連携することで簡単にデータを操作できるので非常に便利です。


Glideの基本的な使い方


Glideの操作には主に6つのステップがあります。
- Glideアカウントの新規作成
- スプレッドシートの準備
- テンプレートの選択
- レイアウトスタイルの変更
- プレビュー画面の確認
- アプリのシェア
このステップを踏めば、最低限必要なアプリ開発の基本操作が理解できます。この記事で紹介するのはタスク管理アプリの作成です。
順番に解説を進めますので、ぜひ参考になさってください。
アカウント登録方法


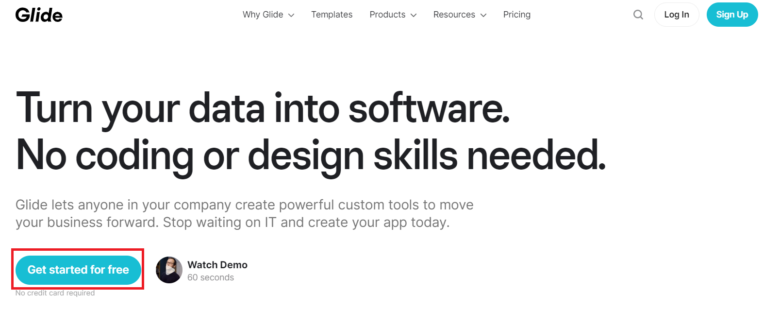
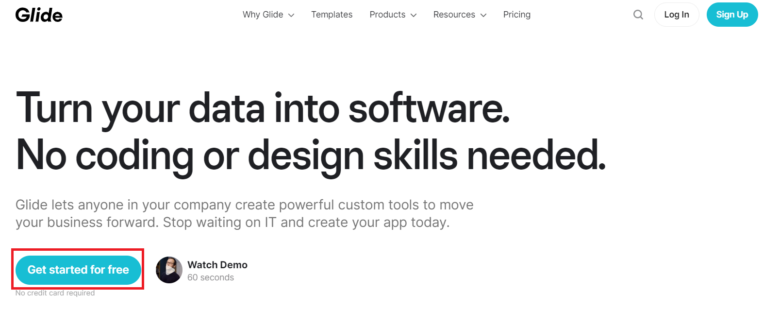
Glideの公式ホームページから「Get started for free」のボタンを押して登録に進みます。Gmial以外のメールアドレスからでも登録できますが、Googleアカウントと連携して登録する方法が後でスプレッドシートを準備するときに便利です。


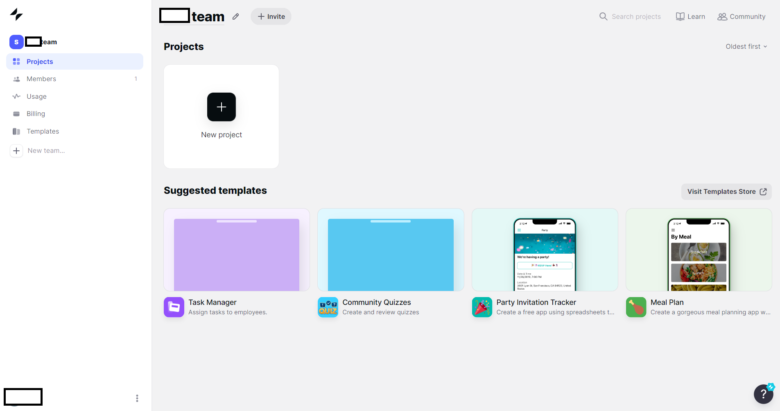
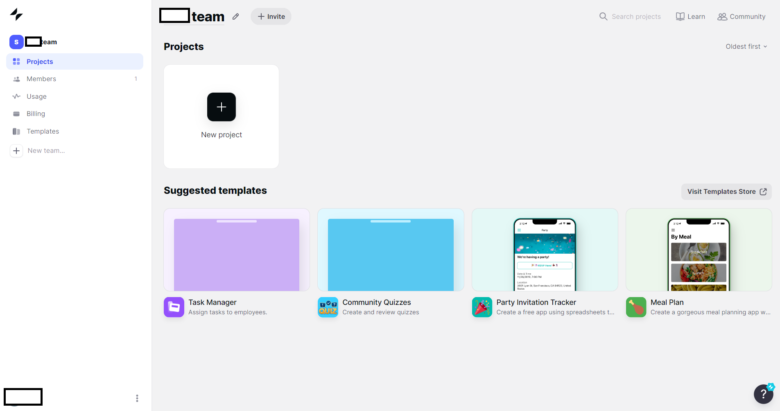
登録が完了すると、アプリ作成用のダッシュボード画面が表示されます。
スプレッドシートの準備方法
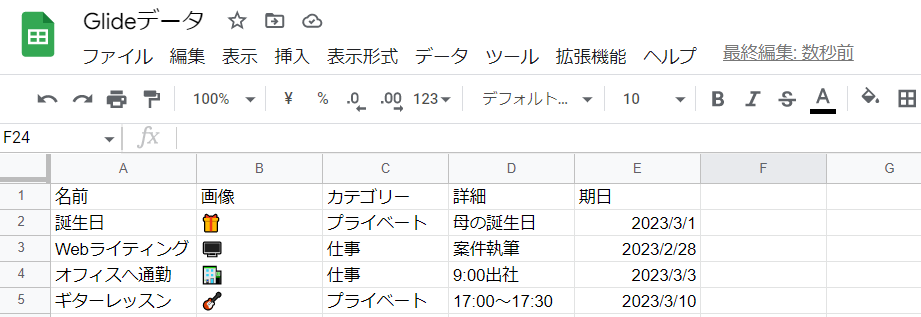
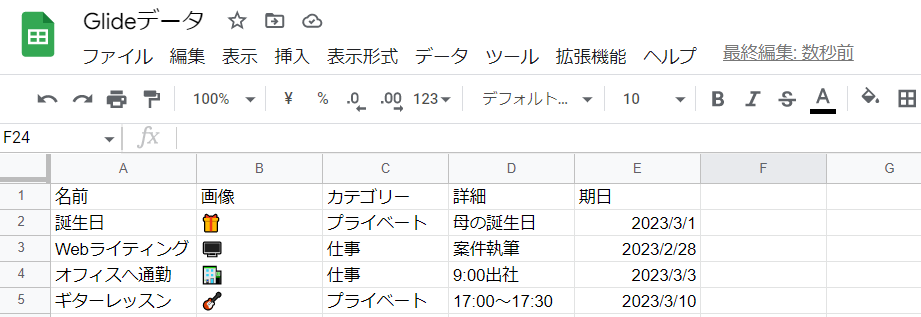
Googleスプレッドシートでデータをまとめておくと、アプリの中で読み込んで反映させることができます。今回はタスク管理アプリを作成しますので、下記のようなデータをスプレッドシートで作成しました。


※画像は画像をアップロードしなくても、絵文字で代用できます。
テンプレートの使用方法


テンプレートを使うことで、アプリの外観・機能を簡単に実装することができます。
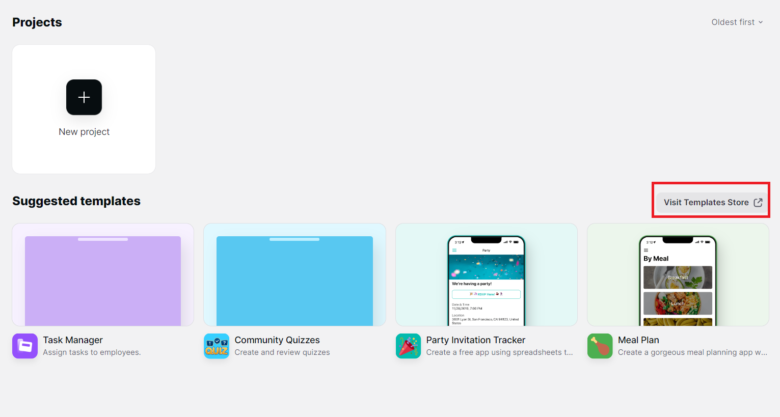
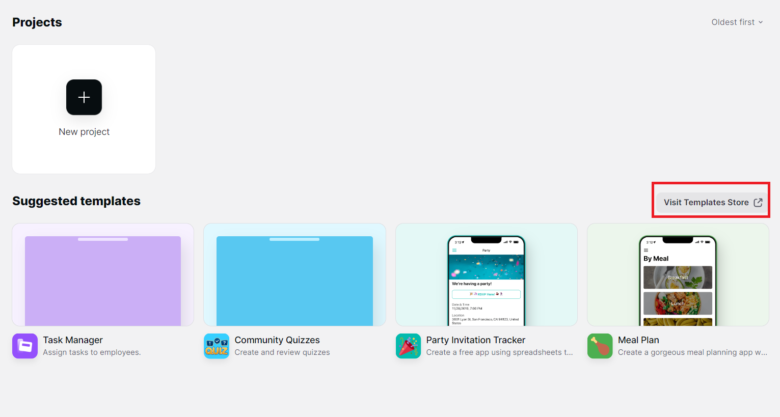
自分でテンプレートを作成するのではなく、既存のテンプレートを使いたい場合は、ダッシュボードで「Visit Templates Store」を選択してください。


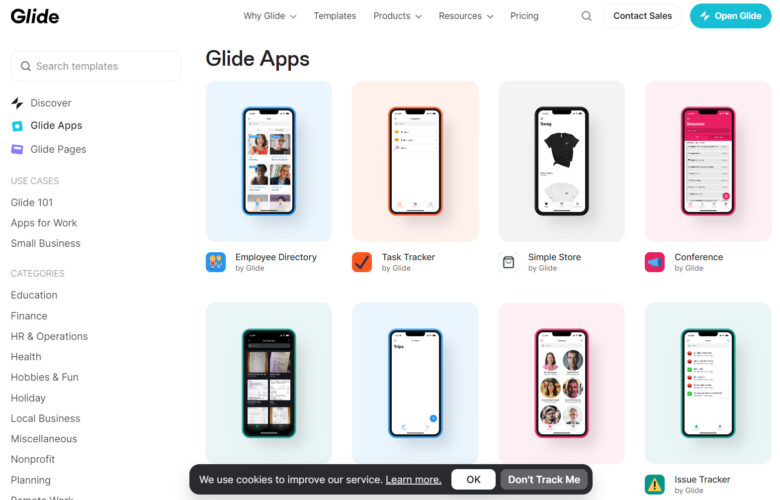
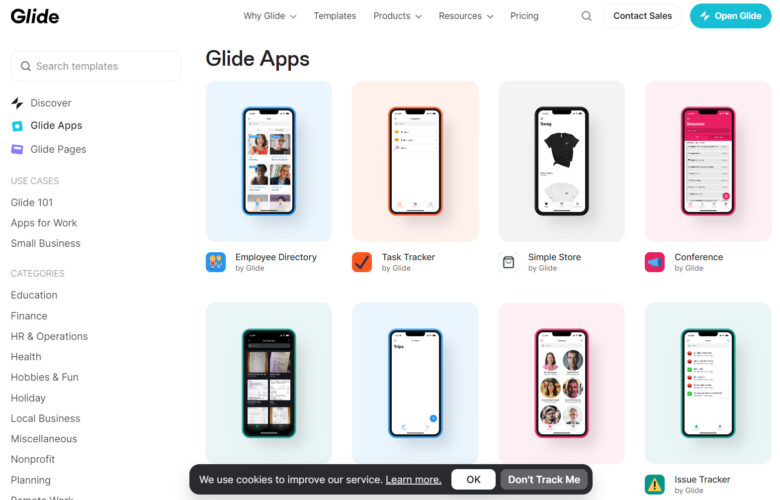
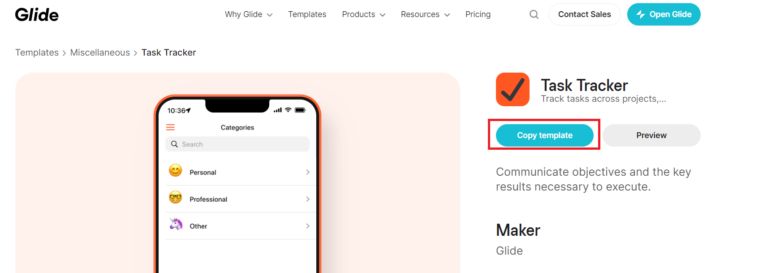
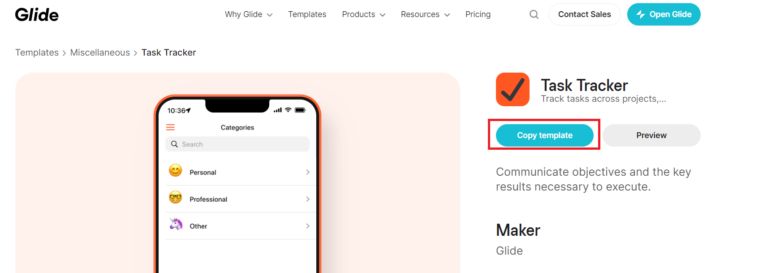
このようにアプリのテンプレートが表示されます。今回は「Task Tracker」を選びます。


【Copy template】を押してください。


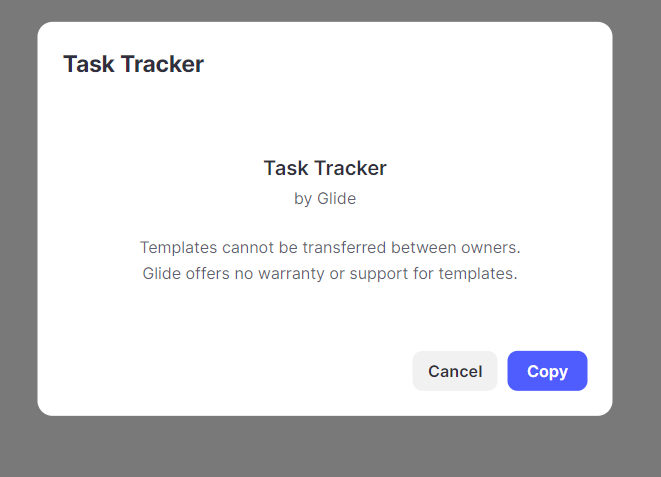
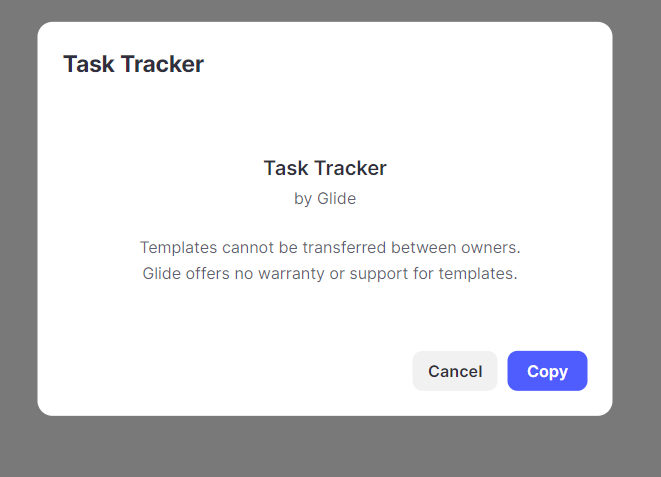
新しいタブで画面が開き、上記のようなダイアログが表示されます。【Copy】を押すと、テンプレートがプロジェクトにコピーされてアプリの編集ができるようになります。


この後、スプレッドシートの読み込みを行います。


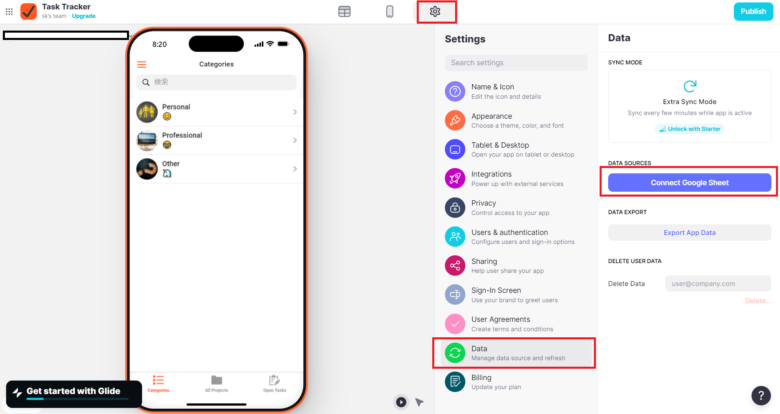
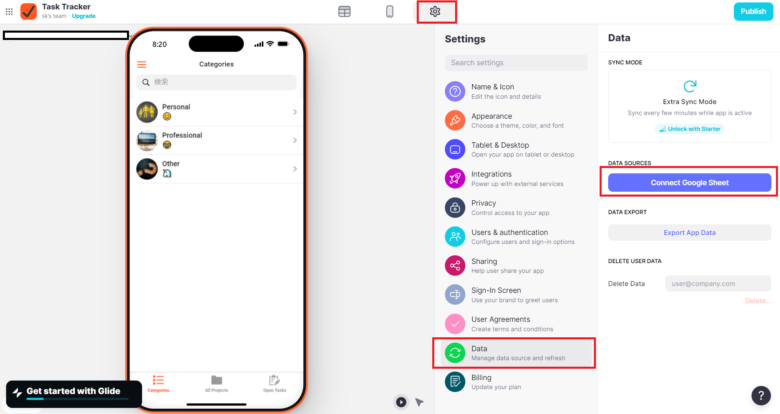
上部の歯車のマークを選択します。その後「Data」の項目を選んでください。
【Connect Google Sheet】を押すと、作成したスプレッドシートと連携できます。


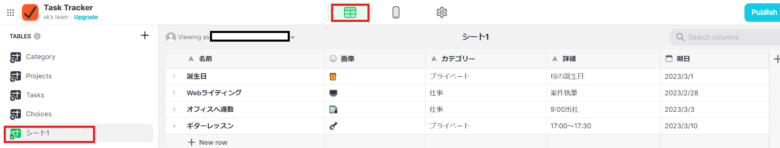
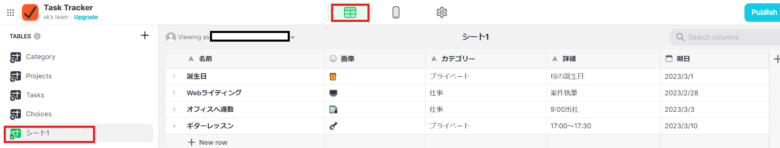
上部のデータベースのマークを選択すると、「シート1」と書かれたデータベースが追加されたことがわかります。このデータを用いて、レイアウトのカスタマイズを進めます。
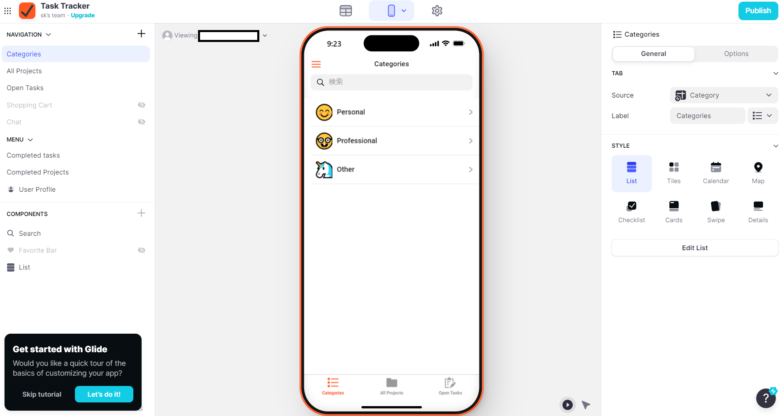
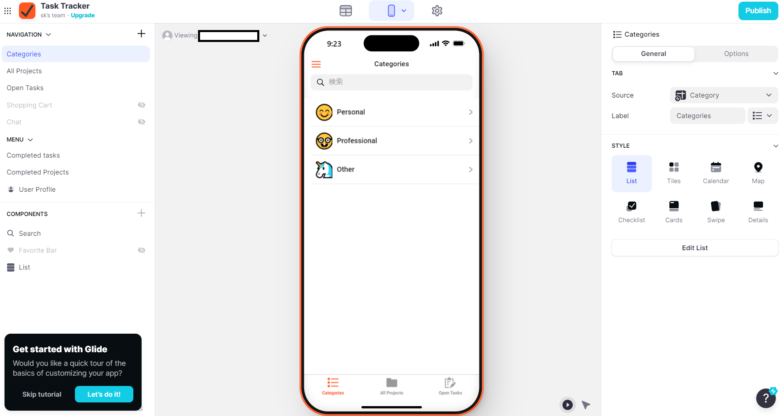
レイアウトスタイル設定方法
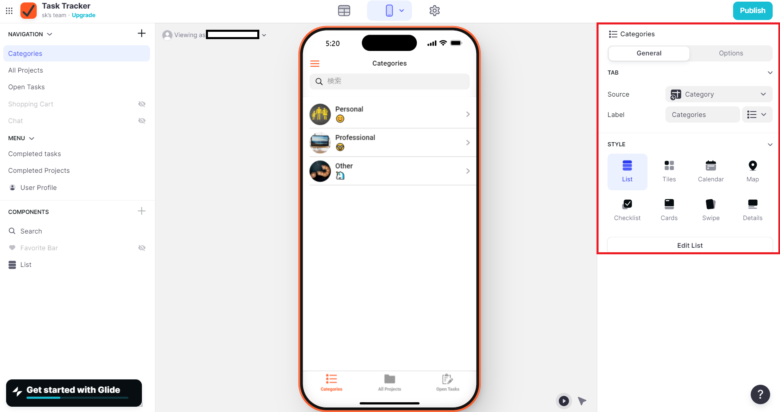
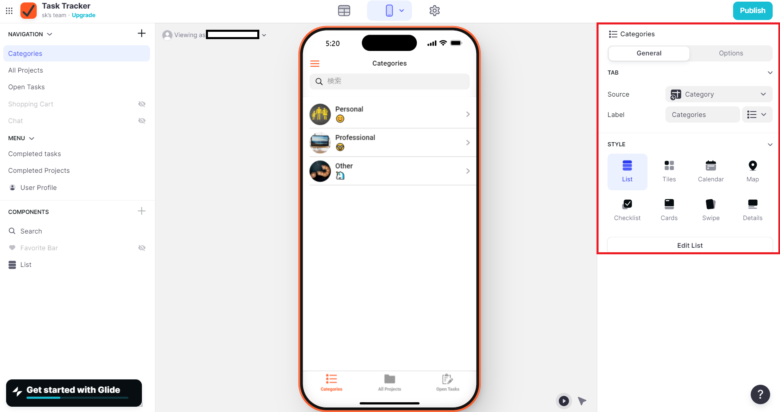
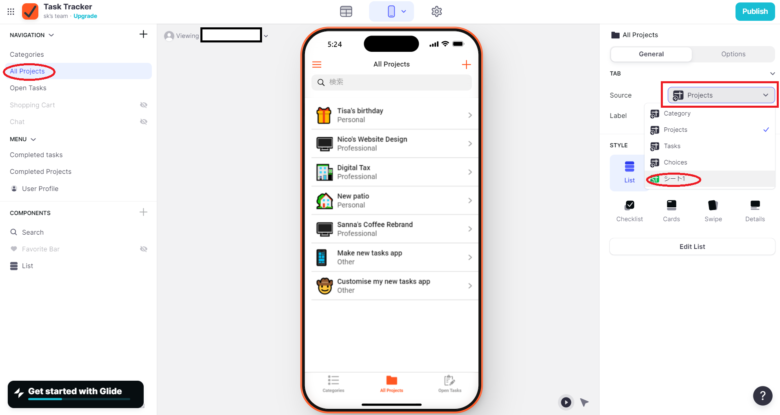
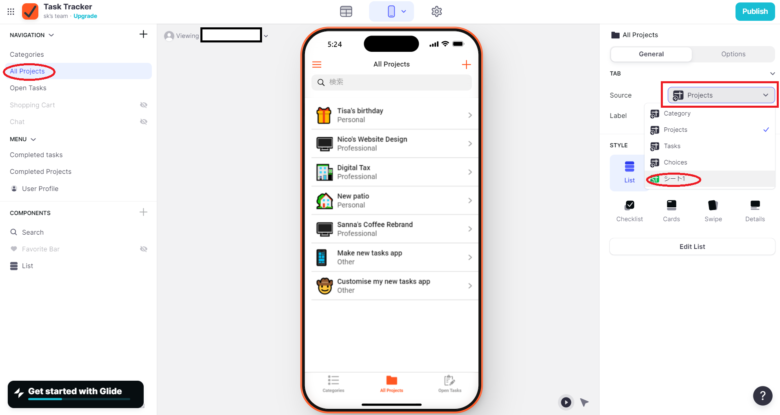
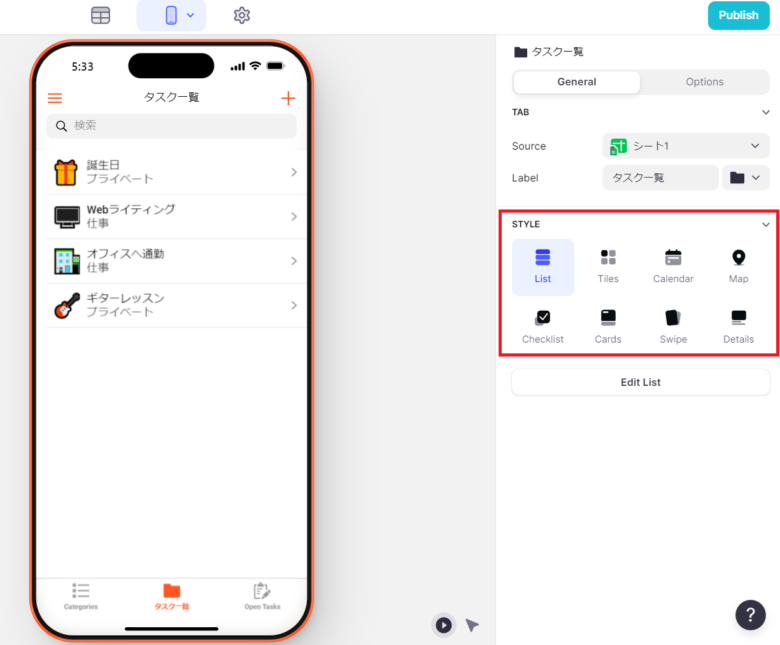
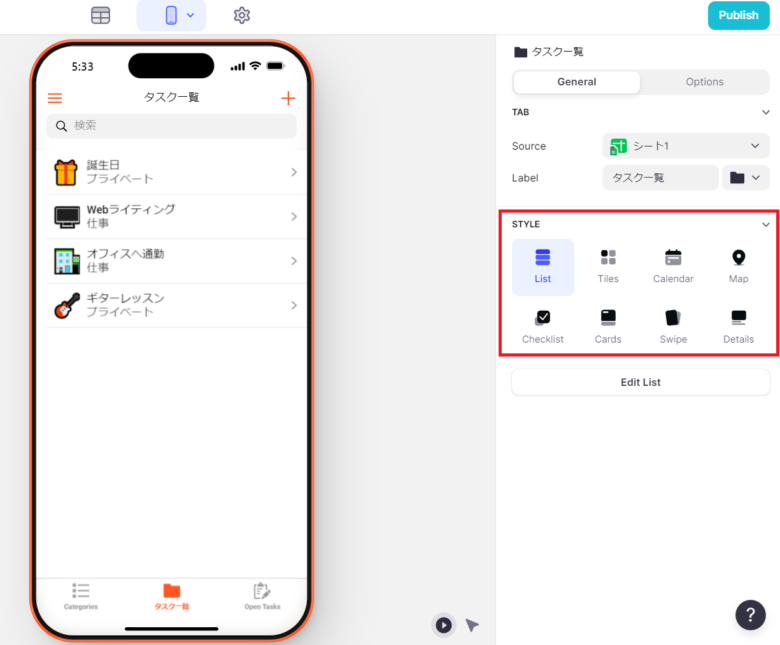
レイアウトスタイルは画面の右側のエリア(赤枠部分)で変更ができます。


まずは、スプレッドシートのデータをアプリに反映させる処理を行います。


画面左側のエリアで「All Projects」をクリックし、右側のエリアの「Source」でスプレッドシートを選択します。


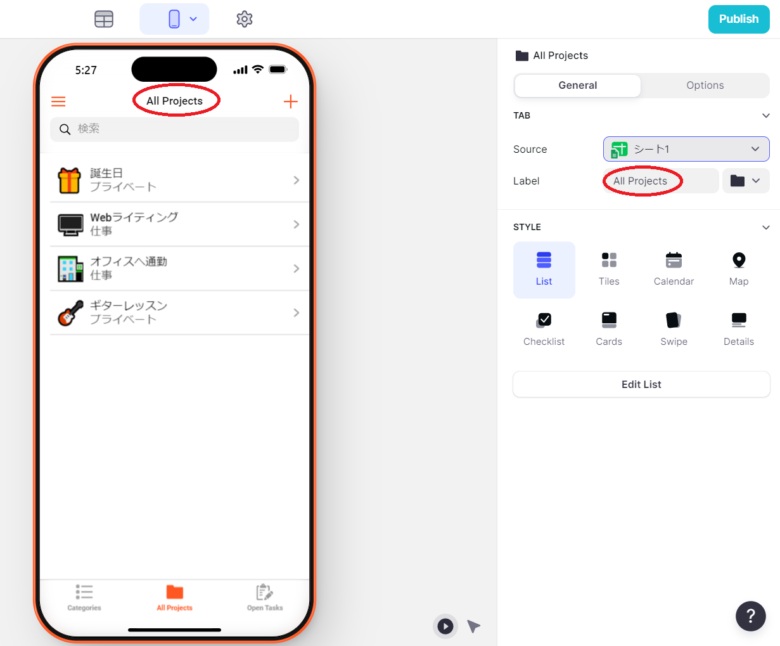
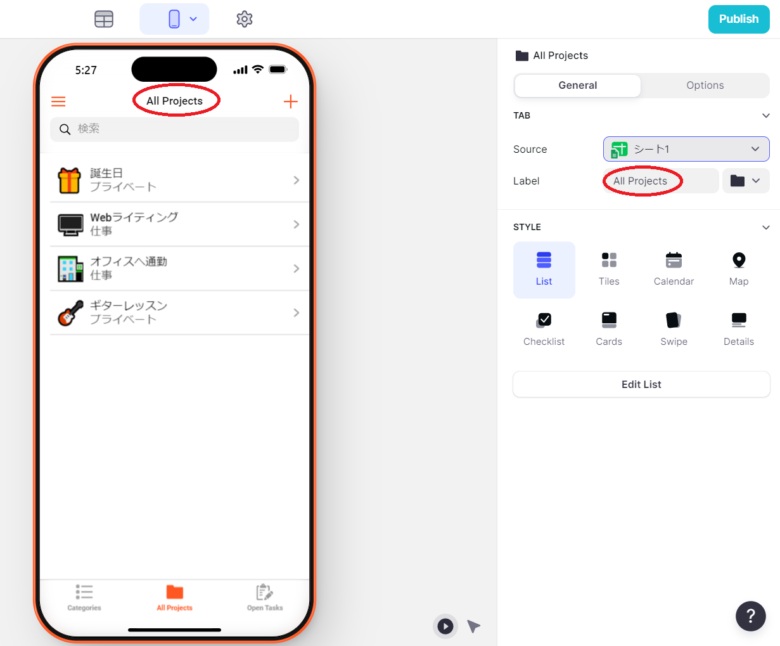
スプレッドシートの内容がアプリ内に反映されました。もし、アプリ画面のタイトルを変更したい場合は、Labelのテキスト内容を修正することで反映されます。


画面上部のタイトルが「タスク一覧」に変更されました。画面のスタイルは「STYLE」の項目にあるアイコンをクリックすることで変更できます。(今回はListを選んでいます)
このようにテンプレートをもとに変更したい部分だけ、直感的にアプリのレイアウト編集することが可能です。
プレビュー画面の確認方法
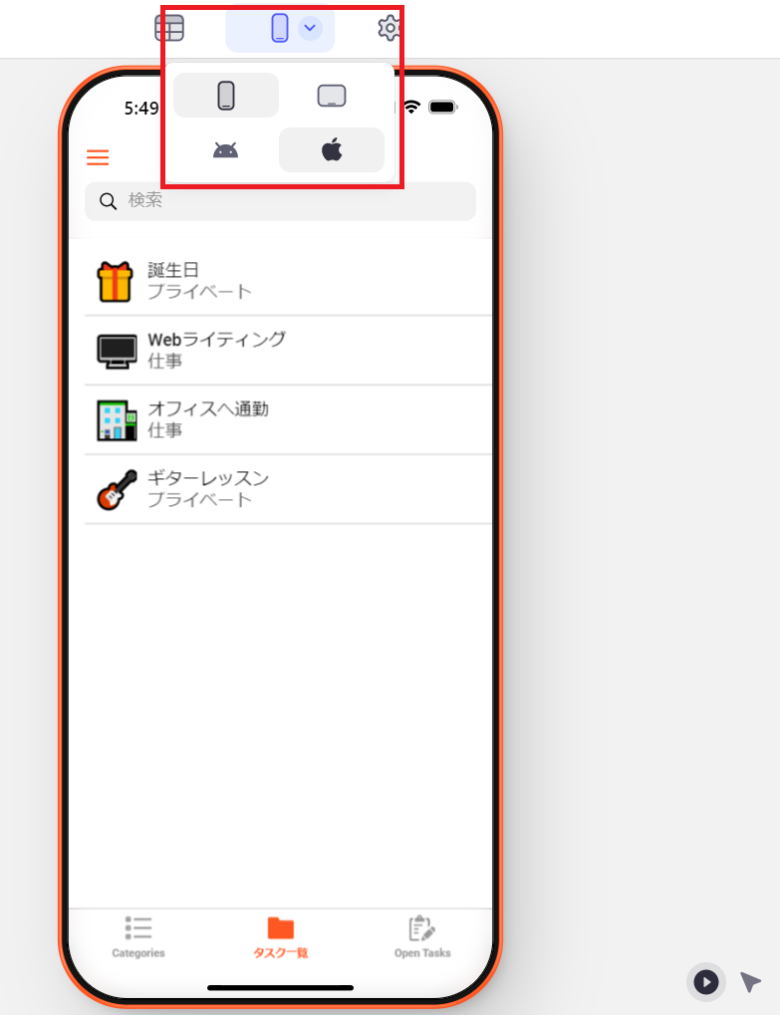
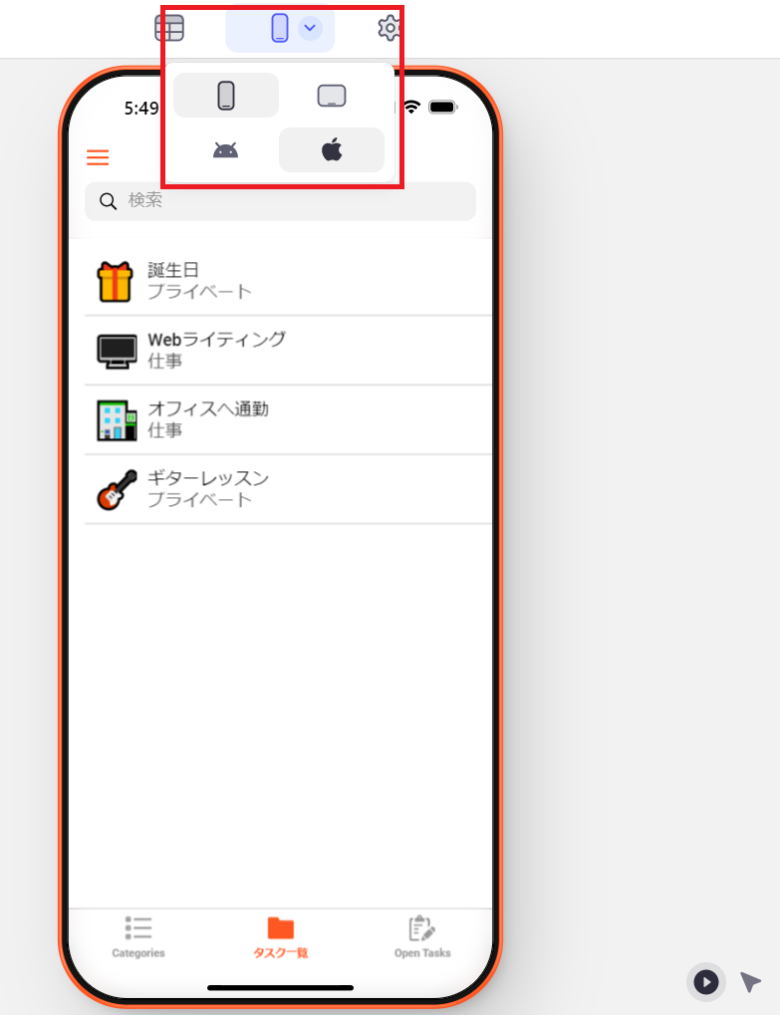
プレビュー画面は、アプリ中央のアイコンを選択すると、表示端末別に確認することができます。


上記、端末の種類とOSの種類で表示の組み合わせを変えることができます。
操作しながら完成画面を確認することができ、保存ボタンを意識せずに操作可能です。
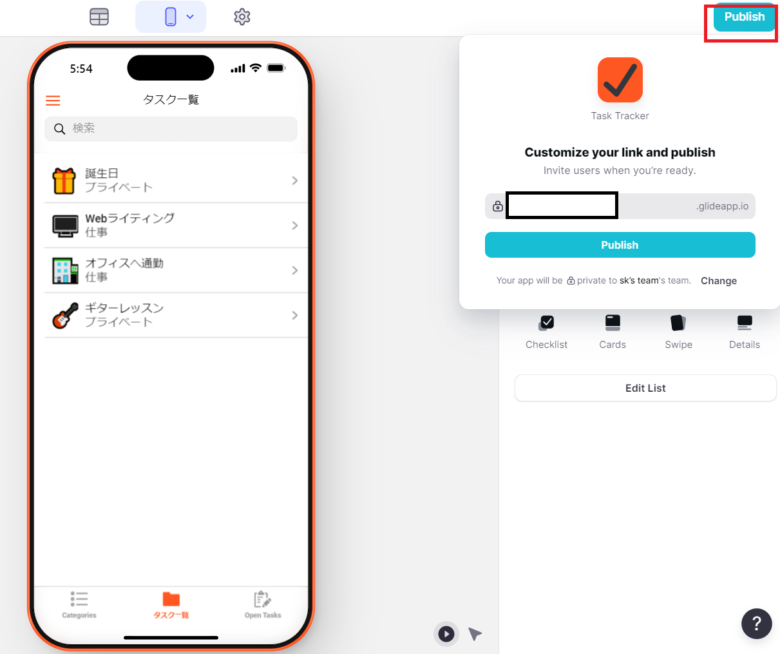
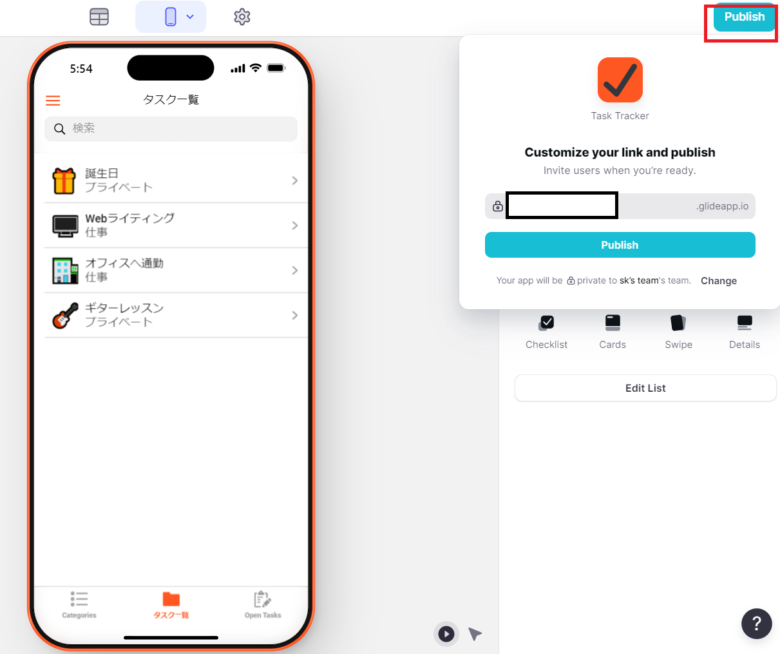
アプリのシェア方法


アプリの公開はボタン一つでできます。
画面右上の「Publish」ボタンを押すと、末尾が「.glideapp.io」となっているアプリのURLが発行されますので、修正したい場合テキストを編集してください。
問題なければ、URLの表示テキストの下の【Publish】ボタンを押します。


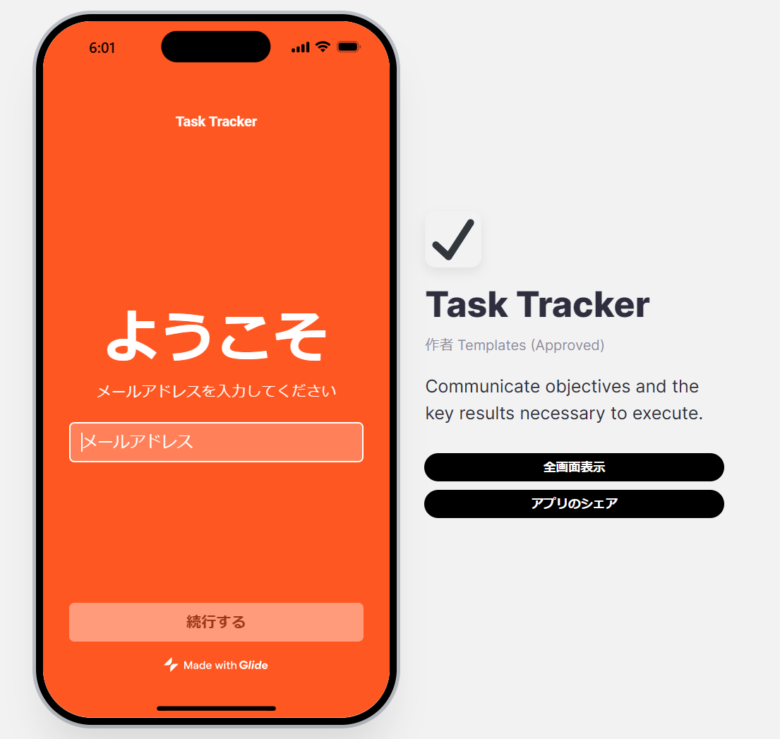
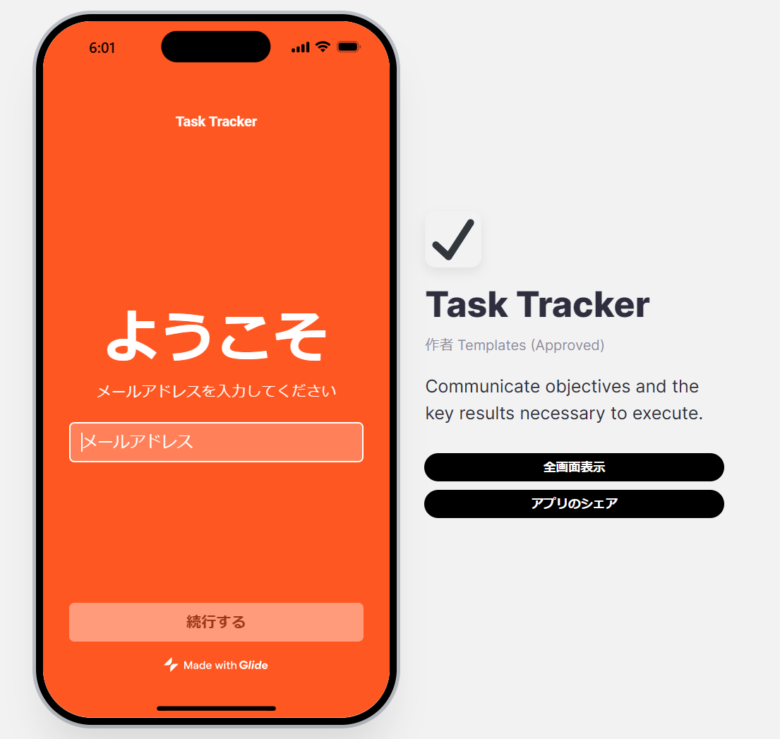
先ほどのURLをPCから開くと、アプリのログイン画面が表示されます。(※スマートフォンからでもアクセス可能です)
メールアドレス欄にGlideの登録に使用したメールアドレスを入力し【続行する】を押してください。
PINコードがメールアドレスに送られますので、アプリの画面に入力して認証します。


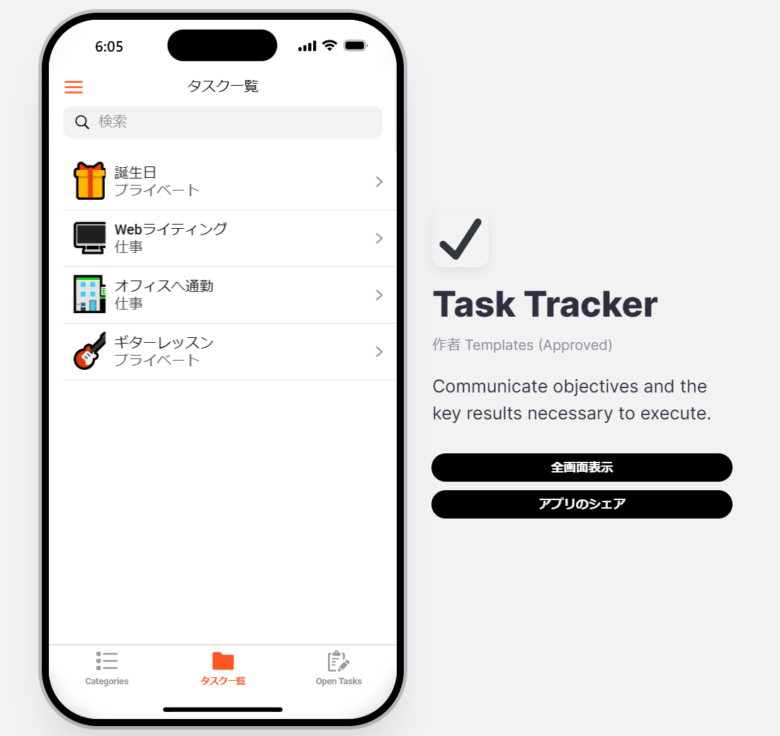
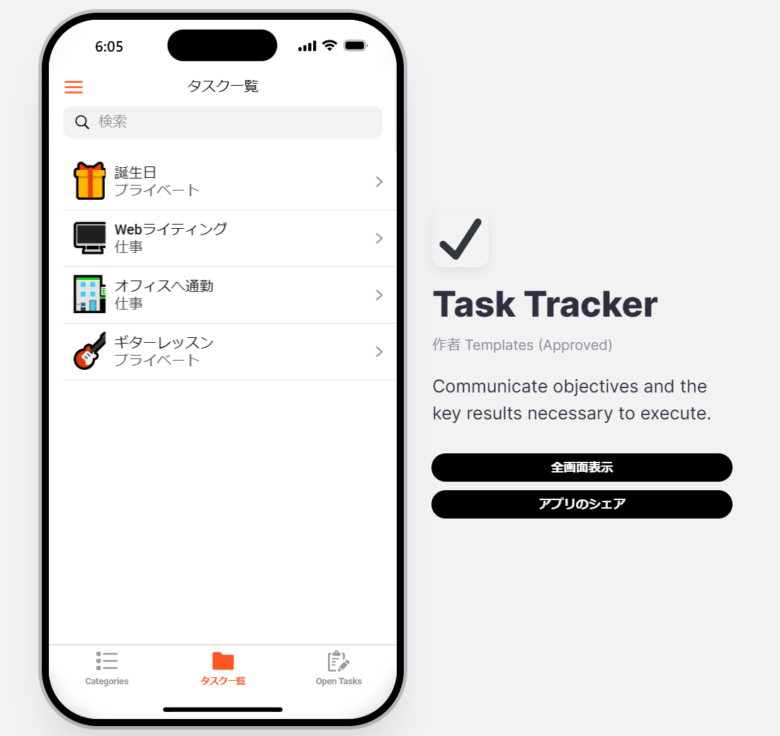
PINコードの認証が終わると、先ほど編集したアプリの画面が表示されました。
このように、1行もコードを書かずにアプリ開発ができるのがGlideの特長です。
Glideでできることと基本的な使い方|まとめ


今回はタスク管理アプリの作成を通じて、Glideの使い方を解説しました。
- Glideアカウントの新規作成
- スプレッドシートの準備
- テンプレートの選択
- レイアウトスタイルの変更
- プレビュー画面の確認
- アプリのシェア
この6ステップを進めることで、あなたも簡単にGlideでアプリを作成することができます。ぜひ参考にして、プログラミングがわからないというストレスを感じることなく、楽しみながらアプリ開発を進めてください。
本記事がGlideの基本的な使い方を知る上で少しでもお役に立てたのなら幸いです。
当ブログでは他にもGlideや他のノーコードツールに関する記事を公開しているので、気になる記事がないか併せて確認してみてください。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- 希望に合わせてコーディネーターが最適な提案をしてくれる
- 定期開催される交流会や勉強会で人脈を広げることができる
\ 最短60秒で登録可能! /






















まさに今欲しい内容でした。ありがとうございます。可能なら一つご教示いただけたら幸いです。テンプレートとスプレッドシートを連携させると、テンプレートのコンポーネントが変更されてレイアウトが変わってしまいます。同じレイアウト(コンポーネント)を使用し、データだけスプレッドシートにて変更したいのですが、スプレッドシートのデータ作成に何か注意点があるのでしょうか?
コメントありがとうございます!
以下の記事などを参考にしてみてください
https://www.nocodeforum.org/t/topic/1251
それでも問題が解説しないようであれば、NoCode Forumにて質問してみると良いかと思います。Glideの学習ファイトです!
ありがとうございます!がんばります!