【初心者向け】Sourcetreeの基本的な使い方をわかりやすく解説

Atlassian社から提供されているGit操作のためのアプリケーションソフトSourcetree。本記事ではそんなSourcetreeの基本的な使い方を初心者向けに解説いたします。
【公式HP】https://flxy.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- 希望に合わせてコーディネーターが最適な提案をしてくれる
- 定期開催される交流会や勉強会で人脈を広げることができる
\ 最短60秒で登録可能! /


目次
【Sourcetreeの使い方①】ローカルリポジトリの作成


リポジトリには大きく分けて、個人が自身のPCで利用するためのローカルリポジトリと専用のサーバに配置して複数人で共有するためのリモートリポジトリの2種類が存在します。
まずは自身のPCで利用するためのローカルリポジトリを用意してみましょう。
※本記事ではデスクトップ上にSouretreeの練習用「SourcetreePractice」というディレクトリを作成してそこで作業を進めていきます。


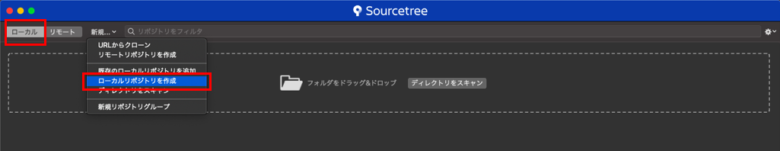
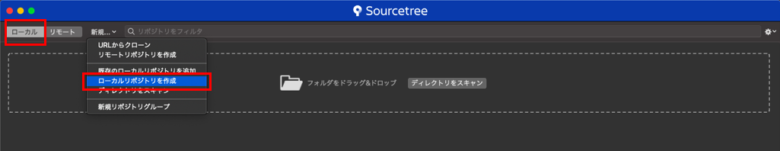
Sourcetreeを開いたらタブがローカルになっていることを確認して「ローカルリポジトリの作成」をクリック(OSによって画面が多少異なります)


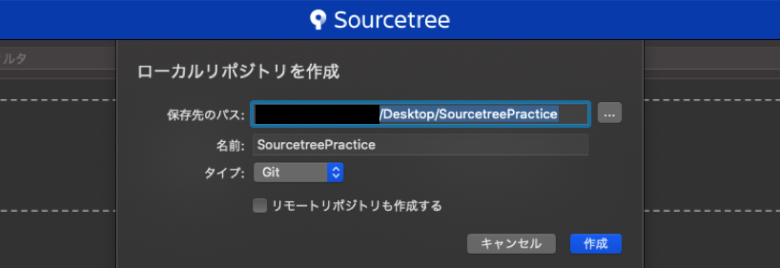
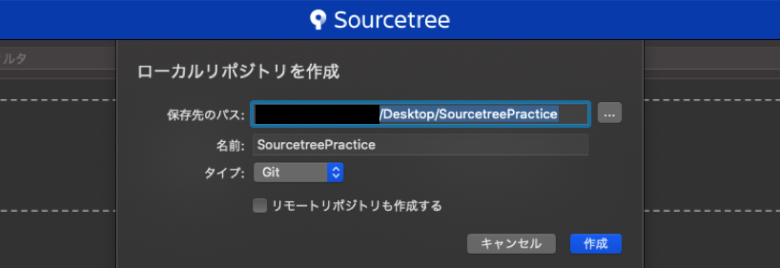
保存先のパスがGitで管理したい対象のディレクトリであることとタイプがGitになっていることを確認したら「作成」ボタンをクリック。


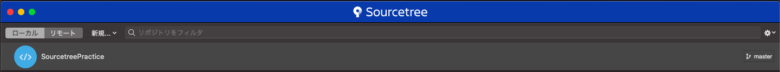
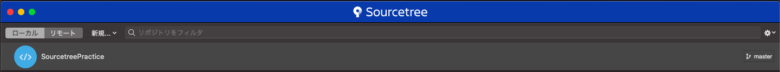
上の画像のようにローカルリポジトリの一覧に対象のディレクトリが追加されていれば、ローカルリポジトリの作成は完了となります。
【Sourcetreeの使い方②】ステージ追加&コミット


ローカルリポジトリの作成ができたところで次に、ステージへの追加とコミット方法について解説していきたいと思います。
はじめに作成したフォルダに適当な名前でファイルを作成してみましょう(今回の例ではfirstfileという名前のファイルを作成)
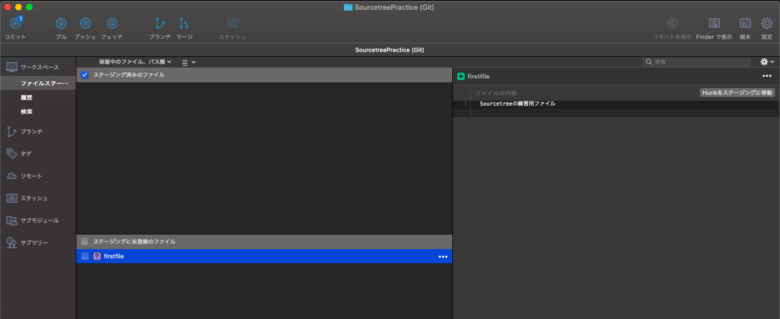
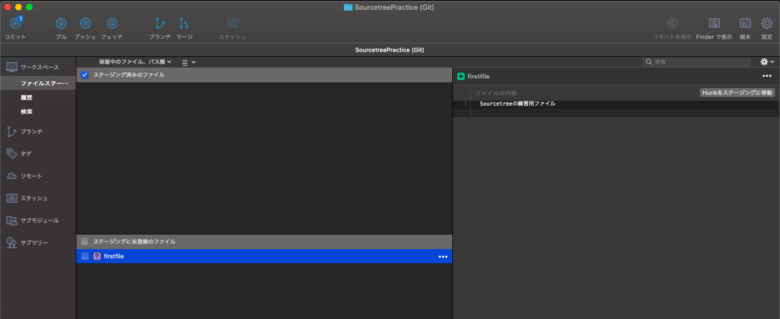
ファイルを保存してSourcetreeを開くと以下の画像のように「ステージングに未登録のファイル」に作成したファイルが追加されているはずです。


ステージへの追加はドラッグ&ドロップで可能。
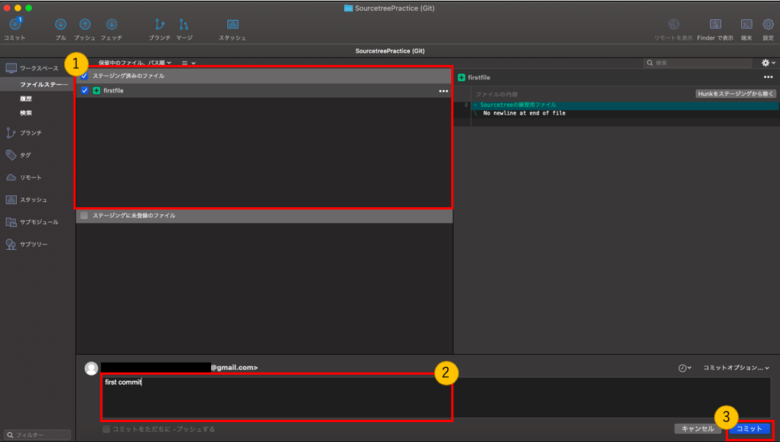
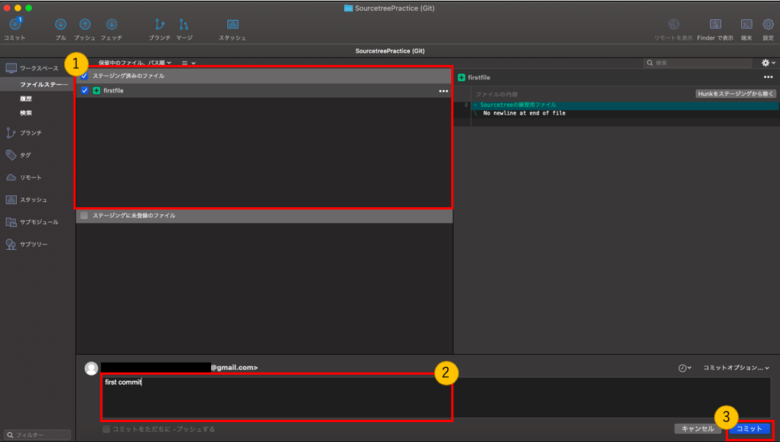
ステージへの移動が完了したらコミットメッセージを入力してコミットしてみましょう。


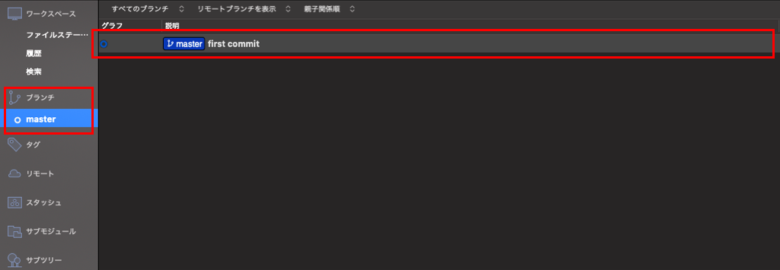
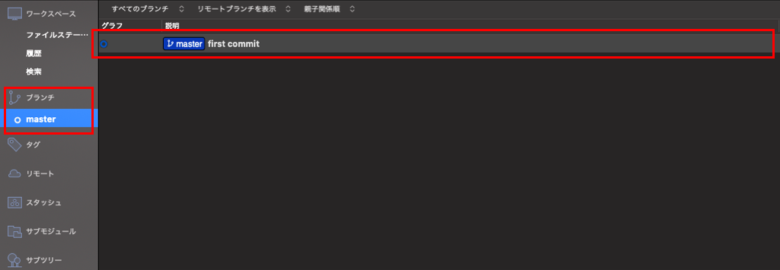
コミット後サイドバーのmasterブランチをクリックすると以下の画像のようにファイルの変更が反映されているのがわかるかと思います。


ここまでの説明でSourcetreeでのローカルリポジトリの作成からファイルのステージへの追加とコミットまでが完了となります。
コミットメッセージは後から見て理解しやすいよう「明確かつ簡潔」に記載するよう心掛けましょう。
【Sourcetreeの使い方③】ブランチ追加&切り替え


本記事の例ではmasterブランチから派生するブランチとしてfeature1ブランチを作成。
まずはmasterブランチが最新のコミットまで進んでいるか確認しましょう。(「コミットされていない変更があります」と記載がなければOK)
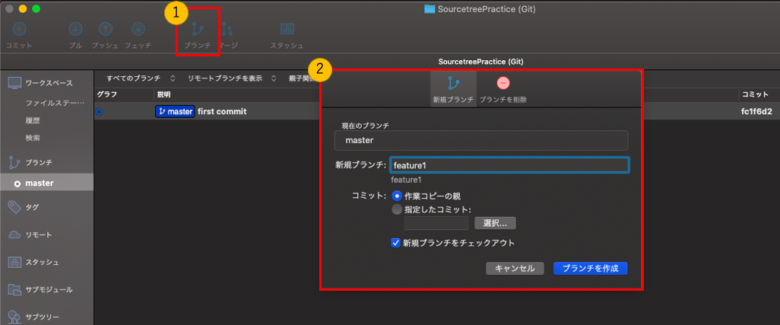
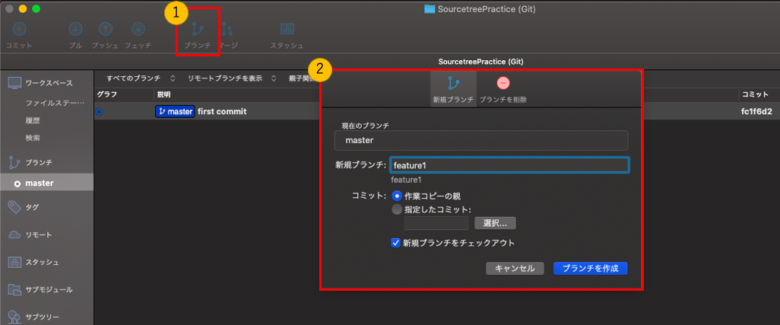
次にツールバーにある「ブランチボタン」をクリックすると以下の画像のようにダイアログボックスが表示されるかと思います。


ブランチの必要情報を記入して「作業コピーの親」にチェックがついていることを確認したら「ブランチを作成」をクリックしてください。


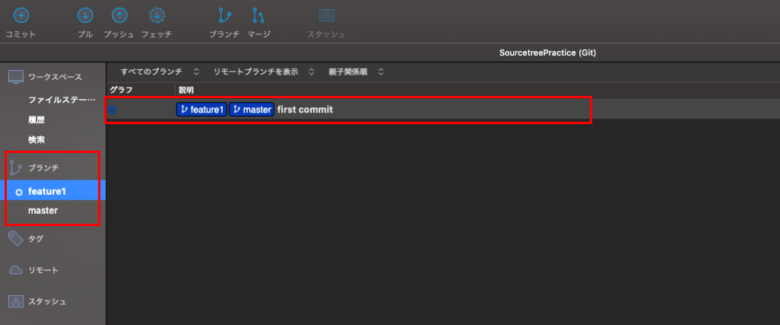
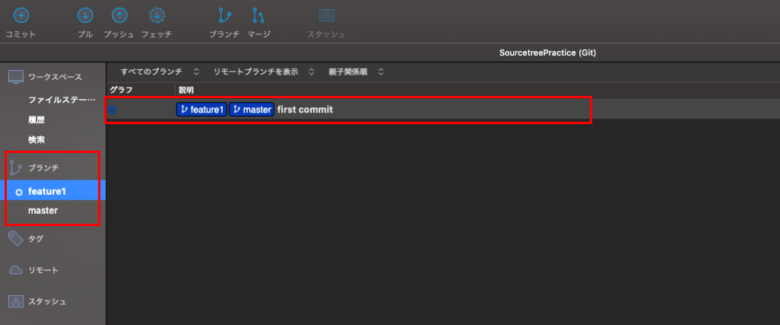
ブランチを新たに作成すると上の画像のようにサイドバーのブランチ項目に新たに作成したブランチ名が追加されているかと思います。
ブランチの切り替え方法は非常に簡単で、サイドバーのブランチ名をダブルクリックするだけで変更可能です。
なお、実運用でブランチをどのように設計するかについては以下の記事で解説しておりますので気になる方はこちらもご参照ください。


【Sourcetreeの使い方④】マージ&コンフリクト解消


ブランチの作成と切り替え方法について学んだら次にブランチをマージしてみましょう。
マージを行う際のポイントは「現在操作しているブランチに対して他のブランチをマージ(合流)させる」という考え方です。
※任意のブランチ同士を好き勝手にマージできるわけではないので注意してください。
今回の例では後ほど解説するコンフリクトをわざと起こすためにmasterブランチに切り替えて新たにfeature2ブランチを事前に作成しておきます。結果だけ見たい方は作成する必要はありません。
それでは早速feature1ブランチに切り替えてファイルを編集していきましょう。
今回の例では”firstfile”の2行目に「feature1での編集。」と文字列を追加してみました。


編集してファイルを保存してからSourcetreeを確認すると「ステージングに未登録のファイル」に新たに項目が追加されているはずです。
前の章で解説した手順通りにファイルのステージへの追加とコミットを行ってみましょう。


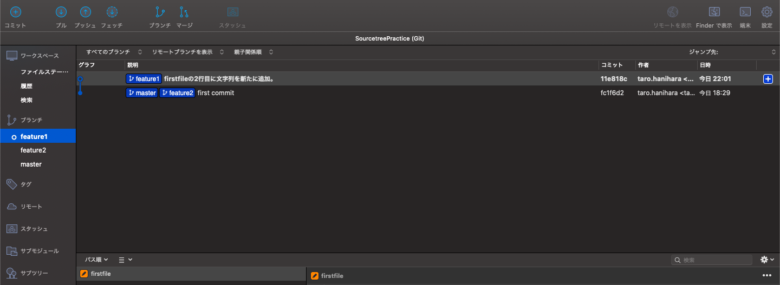
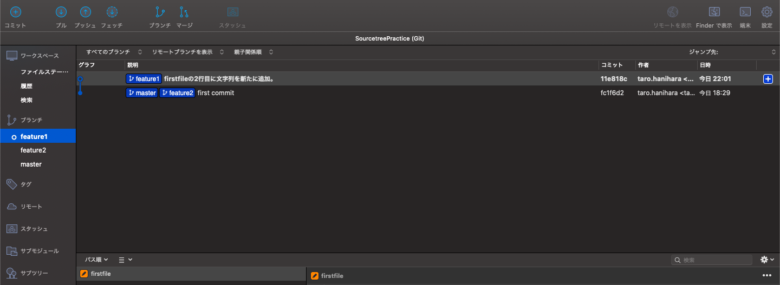
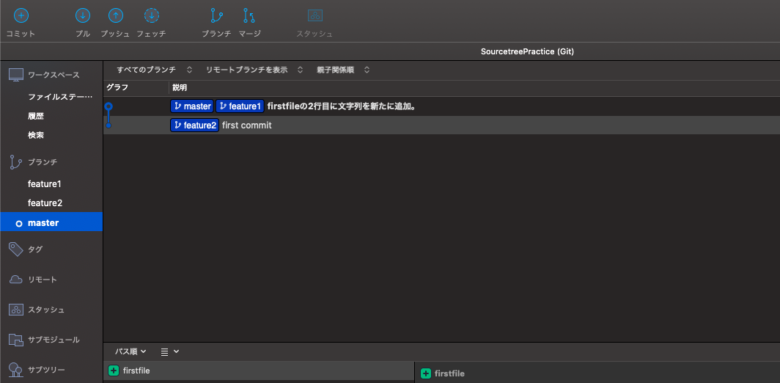
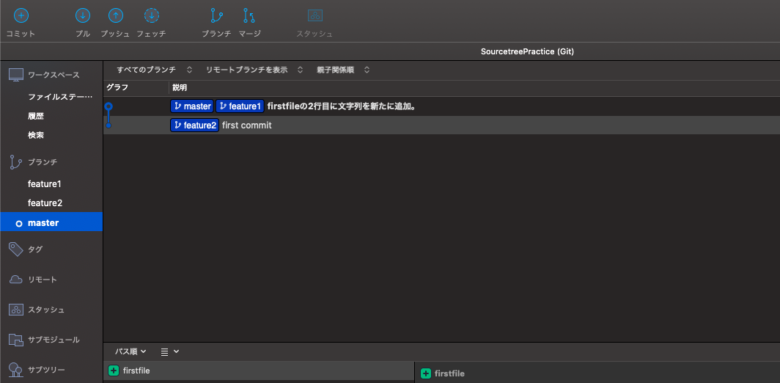
コミットが完了すると上の画像のようにfeature1ブランチがmasterブランチより先に進んでいることがわかるかと思います。
これで準備は完了です。先ほどfeature1で変更したファイルの内容を実際にmasterブランチにマージさせていきましょう。
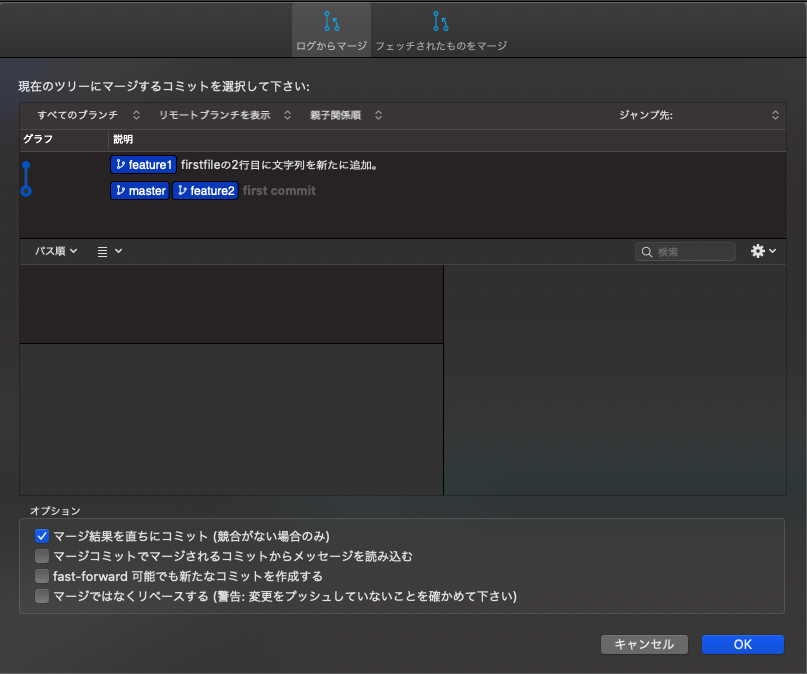
マージする前にまずはmasterブランチに切り替えます。「コミットされていない変更があります」と表示されていないことを確認したらツールバーの「マージ」ボタンをクリック。


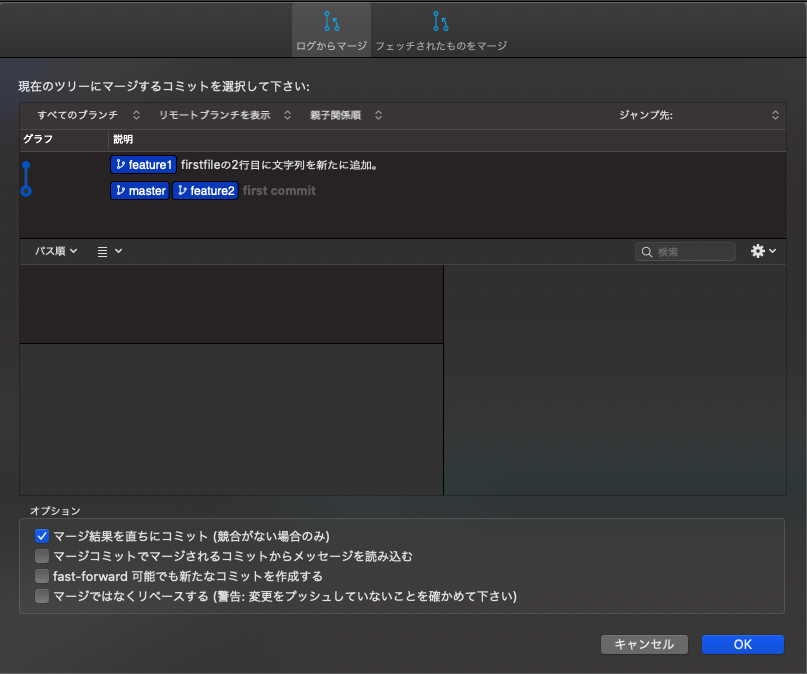
「マージ」ボタンを押下すると上の画像のようにダイアログボックスが開きますので、表示されているコミット一覧から「firstfileの2行目に文字列を新たに追加」を選択します。
右下「OK」ボタンをクリックすればマージ完了です。(マージされると以下の画像のようにmasterブランチがfeature1のところまで進みます)


ここまでで基本的なマージについては済んでいるのですが、今回はもう一歩踏み込んでコンフリクトを発生させてみたいと思います。
それでは事前に作成しておいたfeature2ブランチにまずは切り替えてみましょう。
ブランチを切り替えた後にfirstfileを編集しようとすると先ほど加えた変更が反映されていないのがわかるかと思います。(これはfeature1での変更をマージしていないためです)


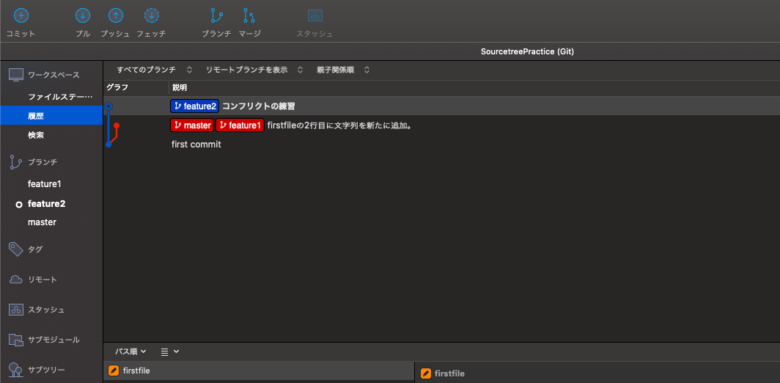
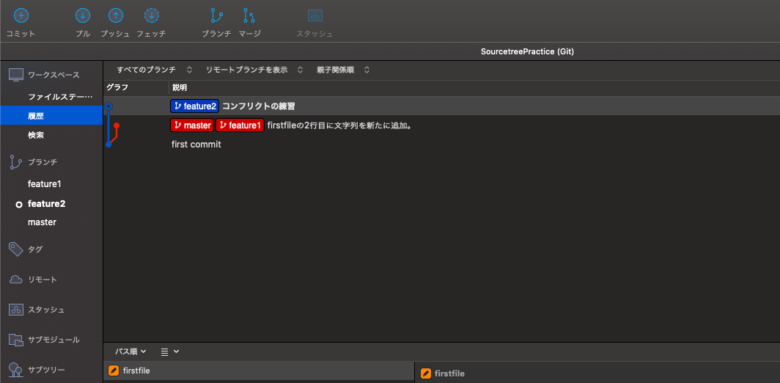
firstfileの2行目に「コンフリクトが起きます。」と入力して変更内容をステージに追加&コミットしましょう。(すると上の画像のようにfeature2が先頭に来ているはずです)
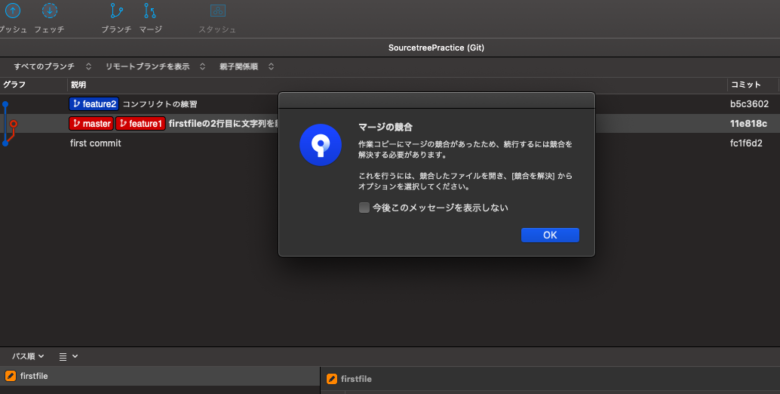
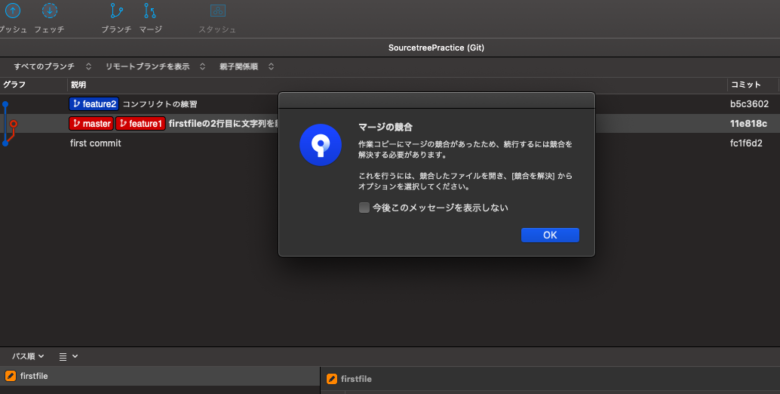
次にmasterブランチに切り替えfeature2をマージしようとすると、以下の画像のように「マージの競合」とダイアログボックスが表示されます。


はい・・・コンフリクトが起きましたね笑
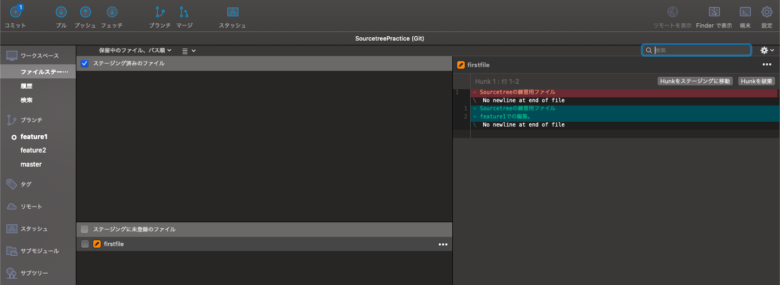
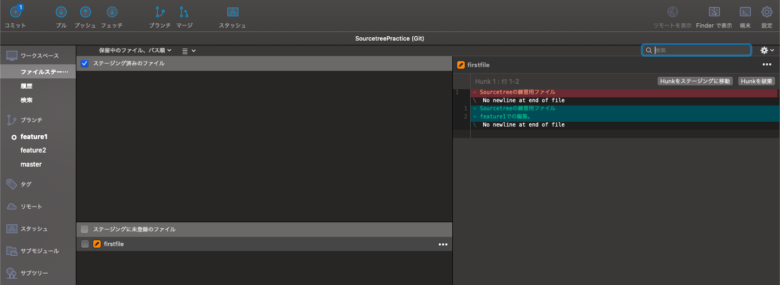
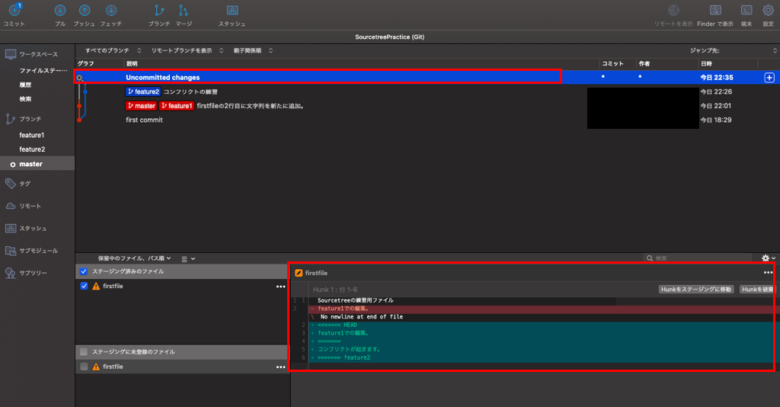
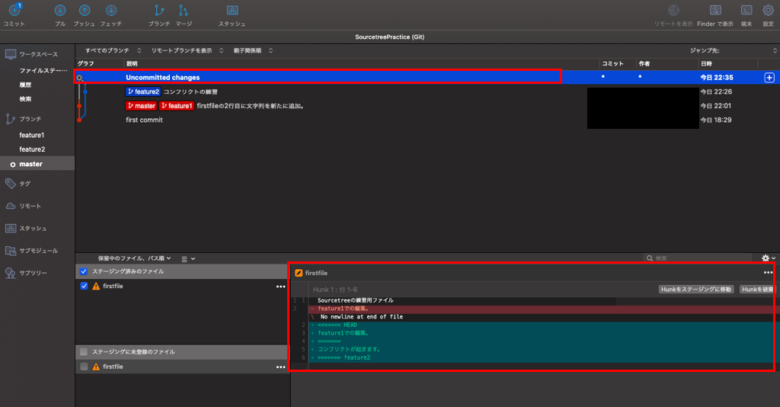
コンフリクトが起きた際は実際に競合している箇所を確認することから始めます。(以下の画像のように「コミットされていない変更があります」をクリックすると競合が起きているファイルとその内容を確認することが可能です。)


コンフリクトが起きているファイルの中身を確認すると以下のように身に覚えのない記号などが書き記されているかと思います。
<<<<<<< HEAD
feature1での編集。
=======
コンフリクトが起きます。
>>>>>>> feature2
これはGitが自動的に追記した内容です。
「<<<<<<< HEAD」から「=======」のラインまでがマージ先(今回の例だとmaster)の内容を示し、「=======」から「>>>>>>> ブランチ名」までがマージ元(今回の例だとfeature2)の内容を示しております。
コンフリクトの解消法は以下2パターン存在。
- Sourcetree上でコンフリクトを解消
- テキストエディタでコンフリクトを解消
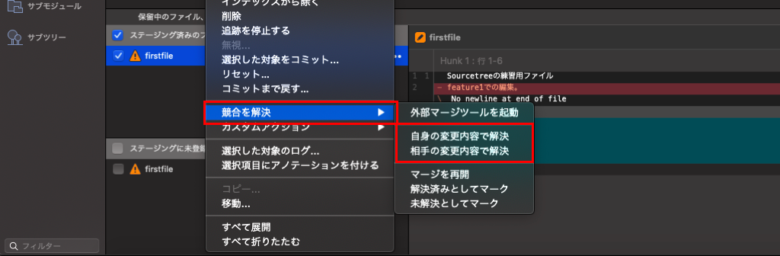
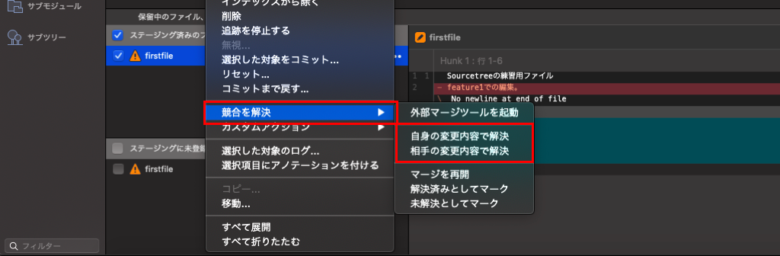
Sourcetree上でコンフリクトを解消するには以下の画像のように競合を起こしているファイルを右クリックして「競合を解決」から「自身の変更内容で解決(マージ先)」もしくは「相手の変更内容で解決(マージ元)」を選択します。


一方のテキストエディタでコンフリクトを解消するには該当ファイルをテキストエディタで開き、編集するといった手順を踏むことになります。
誤った変更をマージしないためにも基本的にはテキストエディタでのコンフリクト解消が個人的にはおすすめです。
上記どちらかの方法でコンフリクトを解消したら採用した変更内容をコミットしましょう。


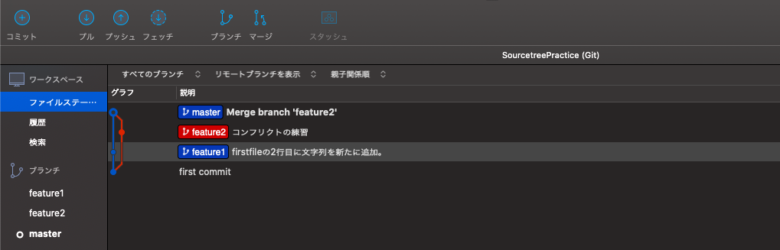
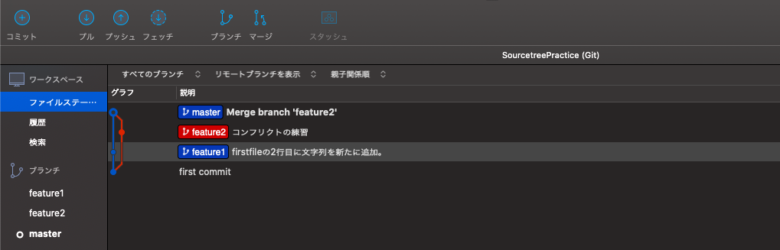
コミットが完了すると上の画像のようにmasterブランチが先頭に来ており、feature2ブランチと合流しているのがわかるかと思います。
【Sourcetreeの使い方⑤】リモートリポジトリと連携


ここまで記事を読み進めていただいた皆様、ありがとうございます!あとひと辛抱です。
前章まではあくまでローカルリポジトリ、つまり自身のPC内で完結する作業でしたが、本章では他者と共有するためのリモートリポジトリとの連携方法について解説していきます。
リモートリポジトリを提供するサービスは数ありますが、本記事では最も有名なGitHubとの連携方法についてお伝えいたします。


GitHubのアカウントを持っていらっしゃらない方はGitHub公式サイトから登録をお願いいたします。(もちろん無料です)
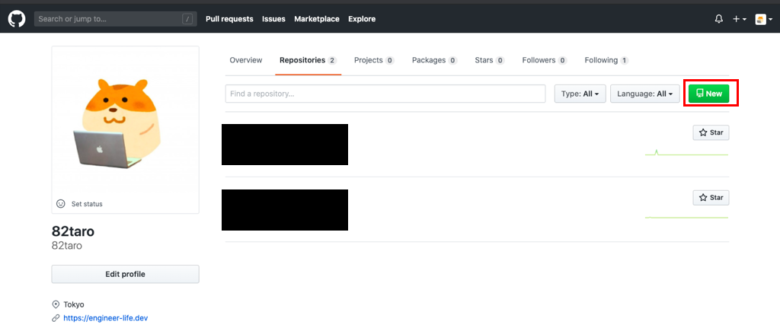
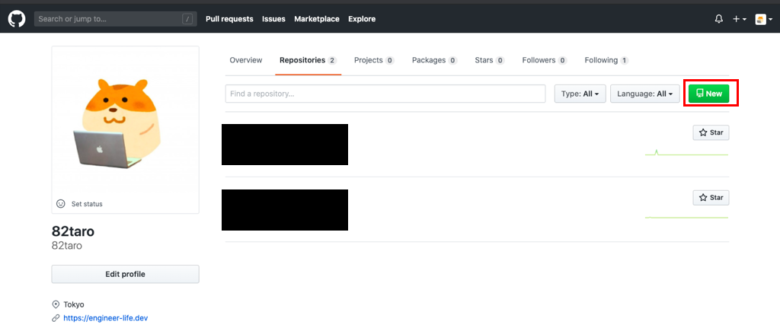
GitHubのアカウント登録が済んだら以下の画像のようにマイページの「New」ボタンからリモートリポジトリを作成してみましょう。


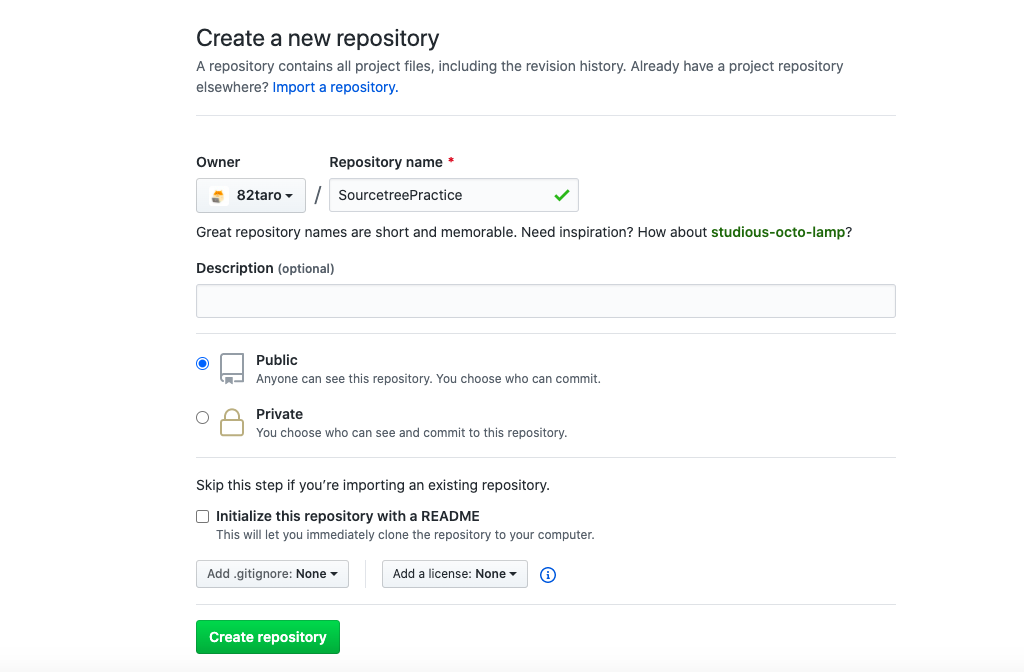
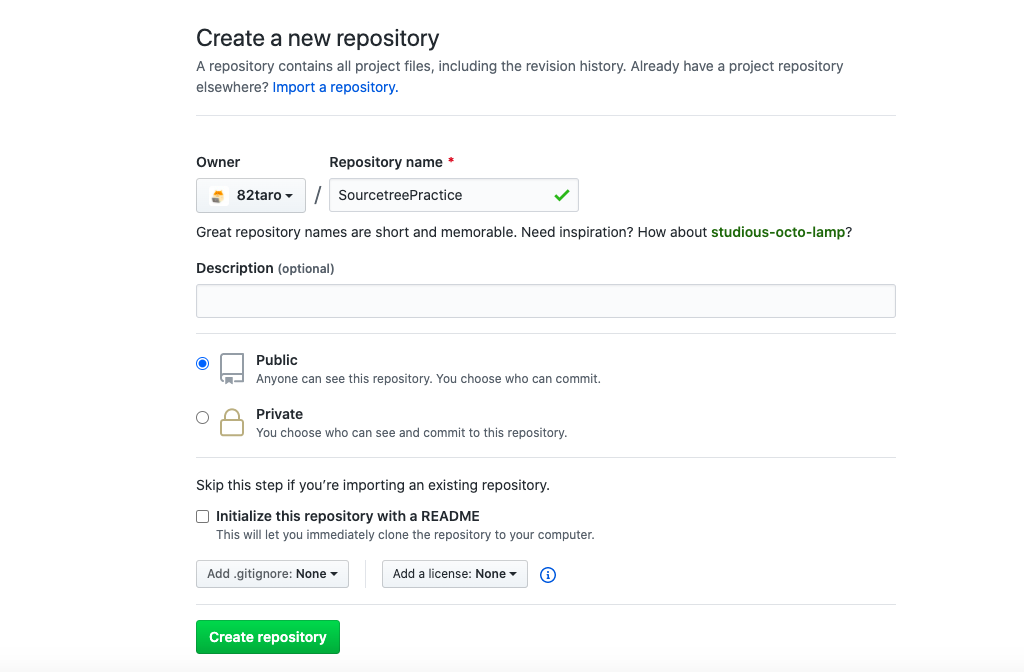
「New」ボタンをクリックすると以下の画像のようにリポジトリ名やその他設定画面に遷移するので、今回はリポジトリ名”SourcetreePractice”として「Create repository」ボタンをクリック。


これでリモートリポジトリの作成は完了です。
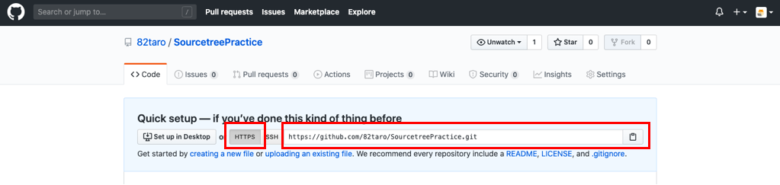
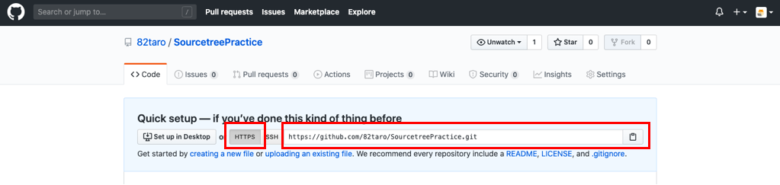
以下の画像のようにタブがHTTPSになっていることを確認したらリモートリポジトリのURLをコピーしておきましょう。(後ほど使います)


続いてSourcetreeを用いてローカルリポジトリにリモートリポジトリを登録(連携)する方法について解説いたします。
GitHub上でリモートリポジトリの作成が完了したらSourcetreeを再度開いてください。


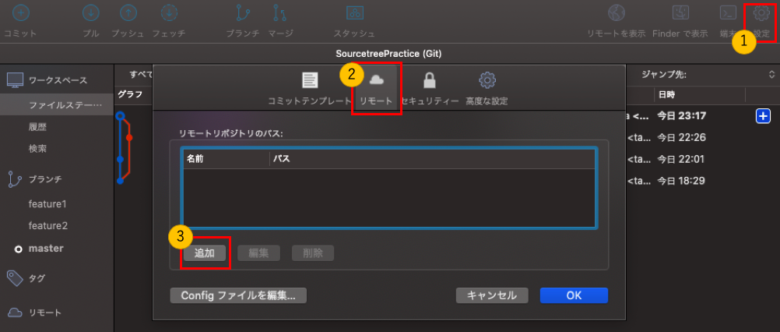
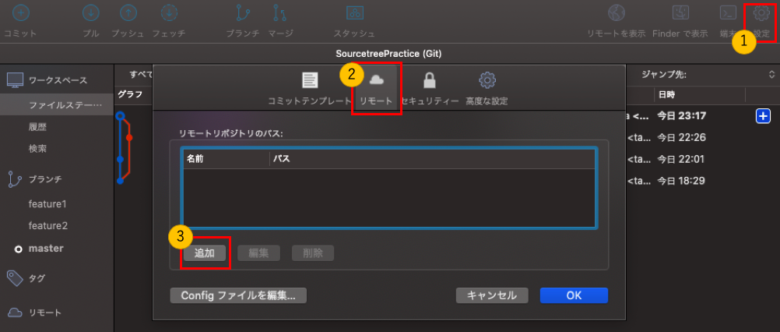
上画像の通り右端にある「設定」ボタンをクリックするとダイアログボックスが開くのでタブを「リモート」に切り替え「追加」ボタンを押下。


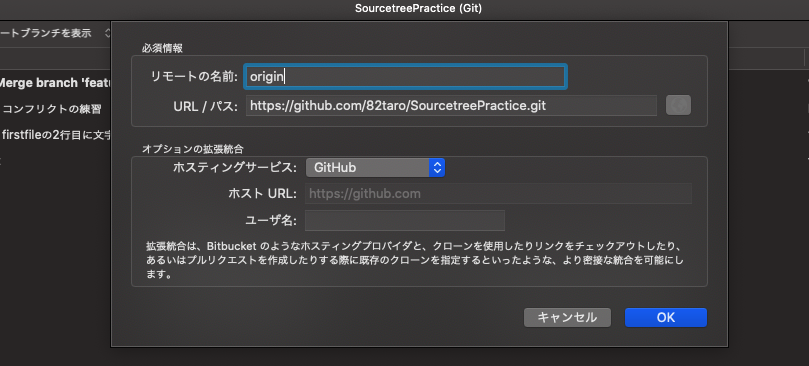
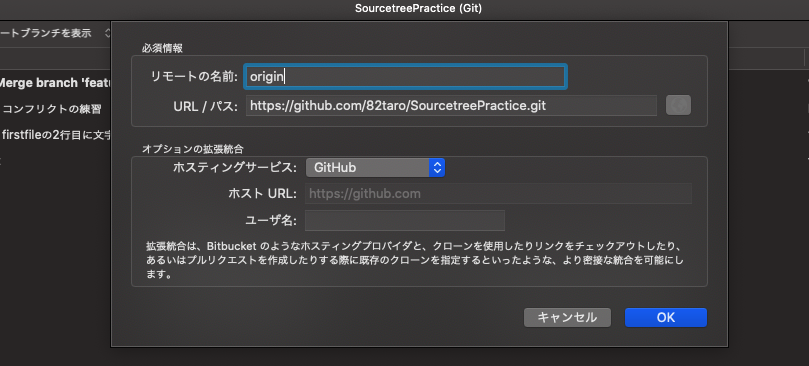
するとリモートの詳細設定ログが開くかと思いますので、先ほどコピーしたURLを貼り付けてOKボタンを押下。(リモートの名前は一般的によく使われるoriginとしておきます)
次にローカルリポジトリでこれまで行った変更を履歴ごと新たに作成したリモートリポジトリに反映(Push)させていきましょう。
masterブランチの内容をリモートにPushしたいので、まずはサイドバーのmasterブランチをダブルクリックしてブランチの切り替えを行います。


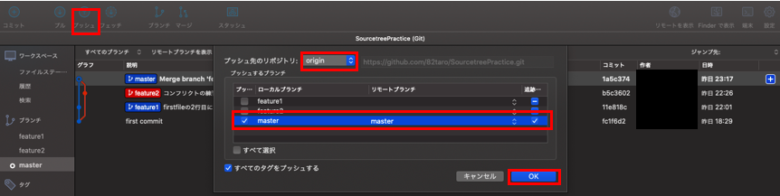
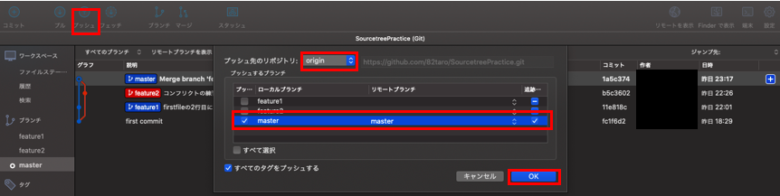
masterブランチに切り替えたらツールバーの「プッシュ」ボタンをクリック。すると上の画像のようにダイアログボックスが開かれるので「プッシュ先のリポジトリ」がorigin、プッシュ対象のブランチがmasterになっていることを確認して「OK」ボタンをクリック。


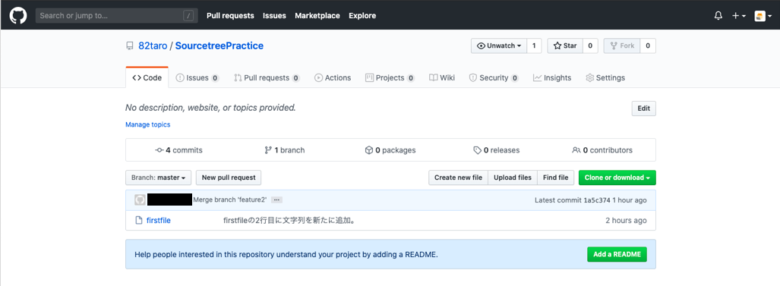
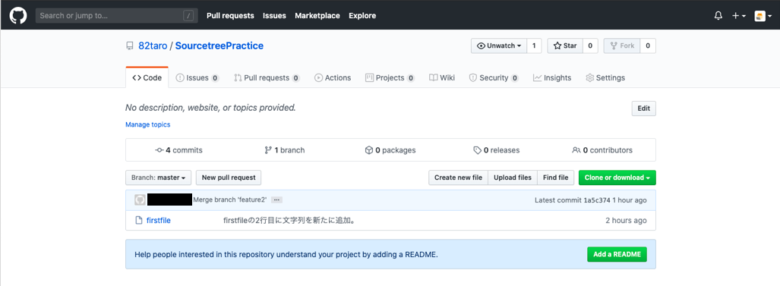
GitHubでリモートリポジトリを確認すると、これまでにローカルで行ってきた変更が反映されていることがわかるかと思います。
【Sourcetreeの使い方⑥】既存リポジトリのクローン


これまでの章ではまずローカルにリポジトリを作成し、その後リモートリポジトリと紐づけるという流れでやってきました。
しかし、大抵の場合は既にリモートリポジトリにおいて作業がある程度進んでいる段階から参加するという流れになるでしょう。
そこで本章では最後にSourcetreeを用いて既存のリモートリポジトリを自身のPCにクローンする方法について解説いたします。


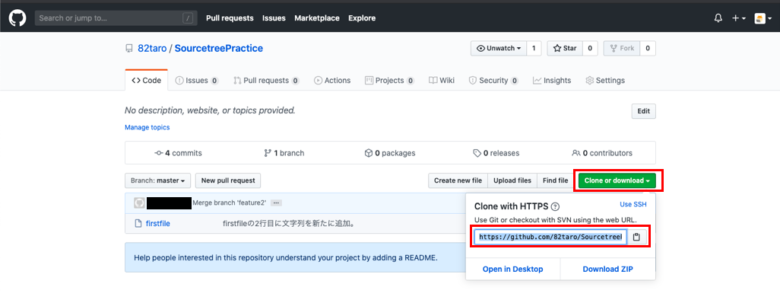
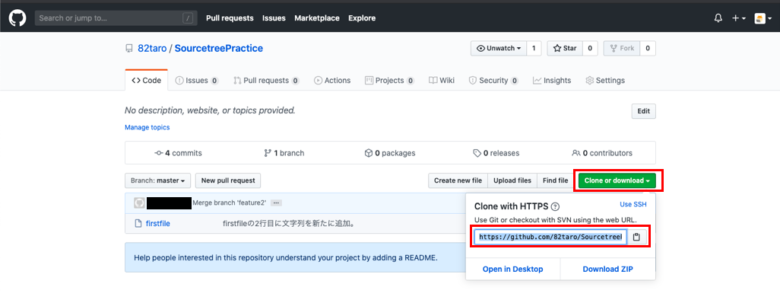
といってもクローンの方法自体は非常に簡単で、まずはGitHubのリモートリポジトリのページにある「Clone or download」ボタンをクリック。
すると上の画像のようにリモートリポジトリをクローンするために必要となるURLが出てきますのでコピーしておきます。


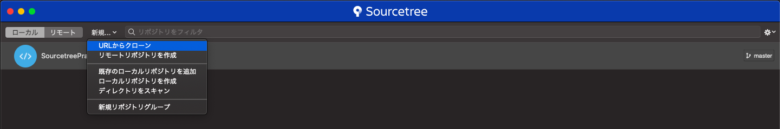
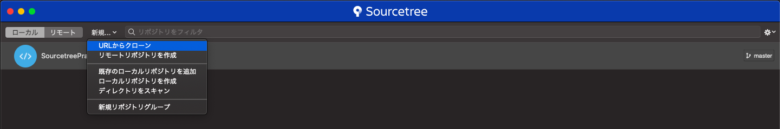
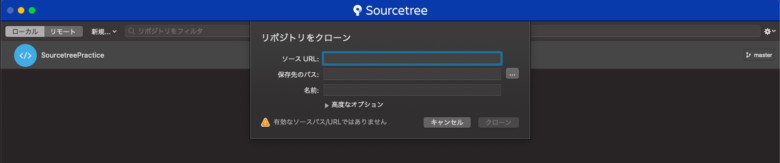
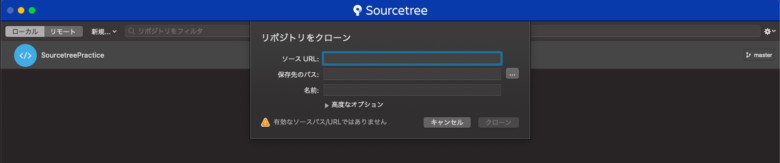
次にSourcetreeを開き、ローカルリポジトリの一覧画面から「新規」→「URLからクローン」を押下すると以下のダイアログボックスが開きます。


先ほどコピーしたURLとローカルでの保存先パス、ローカルリポジトリ名を入力し「クローン」ボタンを押下すればクローン完了です。
ローカルリポジトリの一覧に新たにクローンしたリポジトリが増えているかと思います。
【初心者向け】Sourcetreeの使い方|まとめ
- Sourcetreeでローカルリポジトリを作成する方法
- Sourcetreeでステージに追加&コミットする方法
- Sourcetreeでブランチを追加&切り替える方法
- Sourcetreeでのマージとコンフリクトを解消する方法
- Sourcetreeでリモートリポジトリと連携する方法
ここまで記事を読んでいただきありがとうございました。本記事がSourcetreeの使い方を知る上で少しでもお役に立てたのなら幸いです。
また、Git自体の学習方法については以下の記事で詳しく解説しておりますので、気になる方はこちらもご参照くださいませ。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- 希望に合わせてコーディネーターが最適な提案をしてくれる
- 定期開催される交流会や勉強会で人脈を広げることができる
\ 最短60秒で登録可能! /