Bubbleで開発したWebアプリケーションにSNS共有ボタンを設置したい場合は、Bubbleの公式プラグインである「AddtoAny Share Buttons」を利用するのが良いでしょう。
本記事ではそんなAddtoAny Share Buttonsの使い方について徹底解説していきます。
【公式HP】https://crowdtech.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /
目次


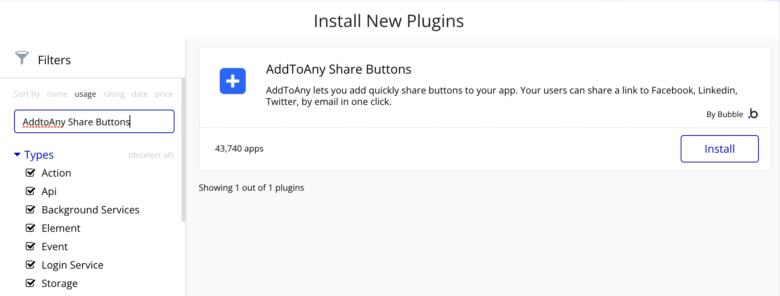
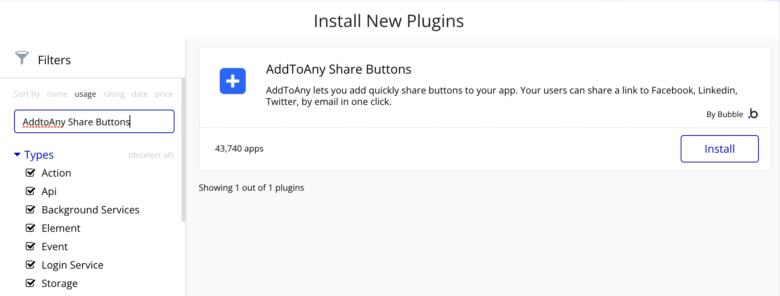
はじめに「AddtoAny Share Buttons」プラグインをインストールする必要があります。
左側メニュー「Plugins」→「+Add plugins」をクリックし、「AddtoAny Share Buttons」と検索すると上の画像の通りプラグインが表示されるので「Install」ボタンを押下しインストールしましょう。
Bubbleアプリへのシェアボタンの設置


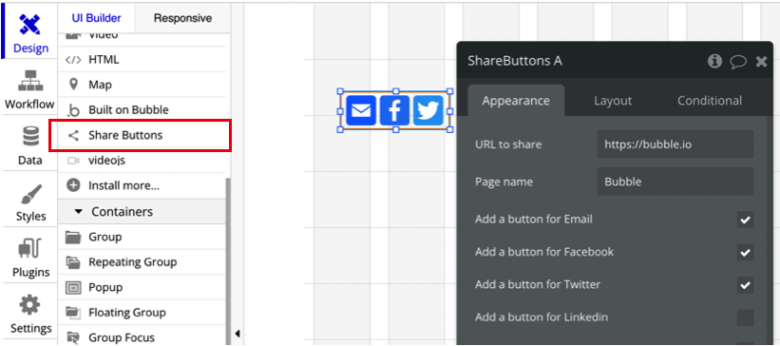
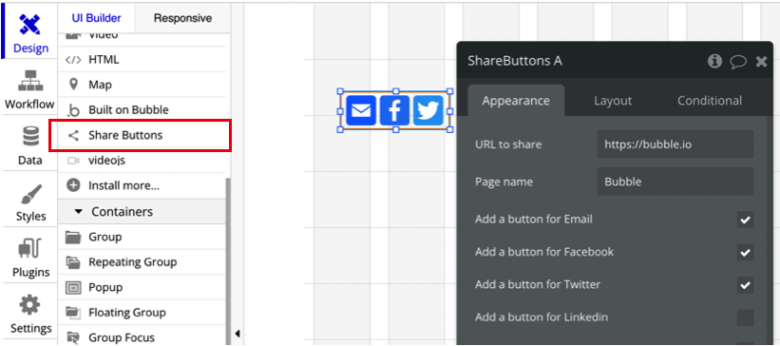
プラグインをインストールした状態であれば、「Design」タブに「Share Buttons」エレメントが表示されているはずなので、表示したい箇所にドラッグ&ドロップしましょう。


仕組みとしてはチェックを入れたSNSの共有ボタンが表示されるというシンプルなものとなっております。デフォルトでは「Email」「Facebook」「Twitter」のシェアボタンが設置されているはずです。
「URL to share」はユーザーに投稿してもらいたいリンクで動的な値も設定できます。
パラメーター「Page name」はソーシャルメディアの投稿に表示される名前となります。
また、「Add a generic button for more services」にチェックを入れると、SNSアイコンリストの最後にプラスアイコンが追加され、他のSNSによる共有も可能となります。
ここまでの内容を踏まえて設定を行いPreviewから動作確認をしてみましょう(^^)
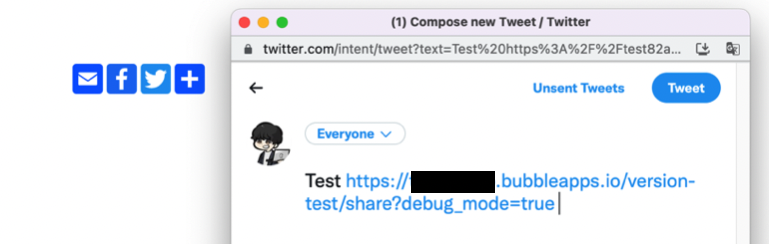
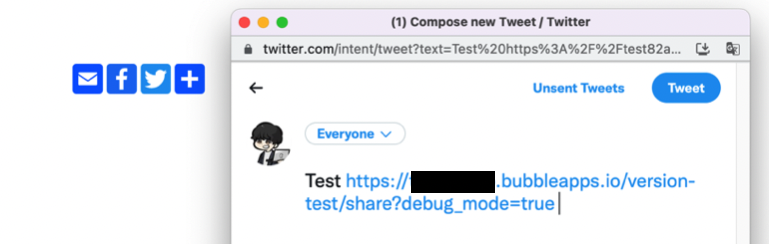
以下の画像はTwitterの共有ボタンを押下した際の挙動となります。※すでにTwitterにログインしている状態での挙動です。


また、プラスアイコンをクリックすると、その他SNSアイコンが表示され、押下すると該当するSNSに共有することができるはずです。
TwitterとFacebookのSNS共有機能のみ実装できれば要件を満たすという場合は、ここまでの手順で以上となります。お疲れ様です!
LINEの共有ボタンをデフォルトで設置する方法


日本向けのサービスを開発するのであれば、LINEの共有ボタンは欠かせません。ということで本章ではLINEの共有ボタンをデフォルトで設置する方法について解説していきます。
LINE共有ボタンの作成
まず、LINE Social Pluginsにアクセスし「LINEで送る」ボタンを設置するを開きます。
すると以下の画面に遷移するかと思うので、必要な情報を入力していきましょう。


URLには「https://アプリ名.bubbleapps.io/version-test」と入力します。Preview画面の「?debug_mode=true」の部分を削除したURLです。
ボタンサイズは他のSNS共有ボタンに合わせるためにも「小」にしておくと良いでしょう。
設置値を入力して「LINE Social Plugins ガイドラインに同意します」にチェックを入れるとコードが表示されるのでコピーします。
LINE共有ボタンの設置
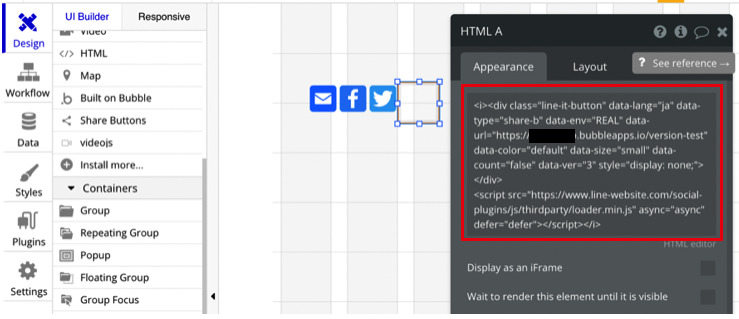
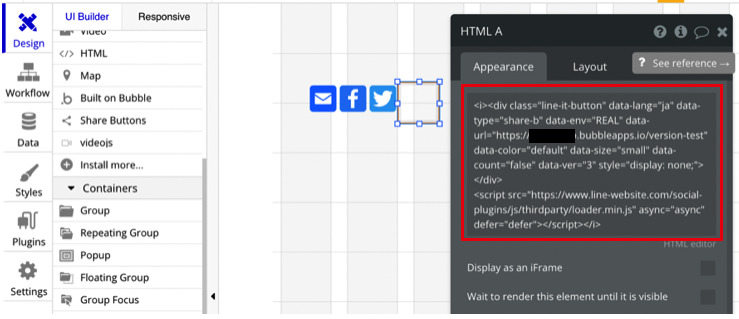
以下の画像の通り、HTML要素をドラッグ&ドロップして、Appearanceに<i></i>と入力し、間に先ほどコピーした値を貼り付けましょう。


Preview画面でLINEのアイコンがデフォルト表示されることを確認できるはずです。
最後に他のSNSアイコン群とLINEアイコンをGroup化しておくと良いでしょう(^^)


ここまでBubbleで開発したWebアプリケーションにSNS共有ボタンを設置する際に便利なプラグイン「AddtoAny Share Buttons」の使い方について解説してきました。
「AddtoAny Share Buttons」を活用することで、少ない開発工数でSNS共有機能の実装可能なので、是非本記事の内容を参考にしてWebアプリに導入してみてください(^^)
ここまで記事を読んでいただきありがとうございました。当ブログでは他にもBubbleによるWebアプリ開発のTipsについて解説しているので、気になる記事がないか確認いただけると幸いです。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /