ホームページ制作を簡単に行えるノーコードツールとしてよく名前が挙がるWebflow。
本記事ではそんなWebflowの特徴や機能、料金プランから、利用するメリット・デメリット、サイト事例、おすすめ学習コンテンツなどについてお伝えしていきたいと思います。


目次
Webflowとは?


Webflowとは、Webサイト制作に特化した高機能ノーコードツールとなります。
会員登録後に専用のブラウザ上で、主にドラック&ドロップのみの操作で高機能なWebサイトを制作することが可能です。
ただし海外製のノーコードツールであることもあり現状、日本語には対応しておりません。
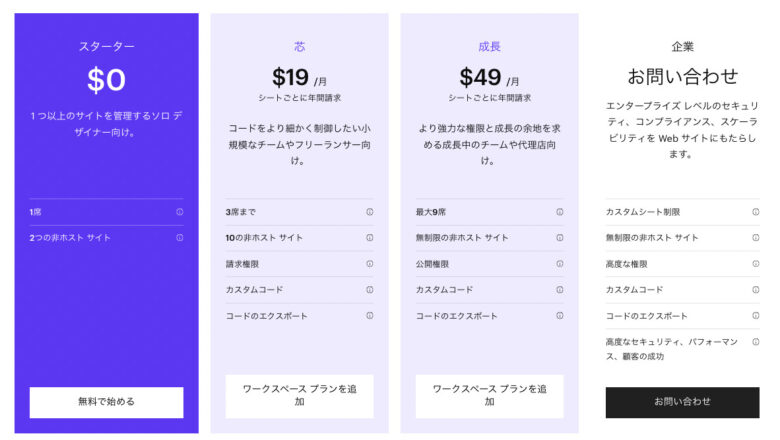
Webflowの料金プラン
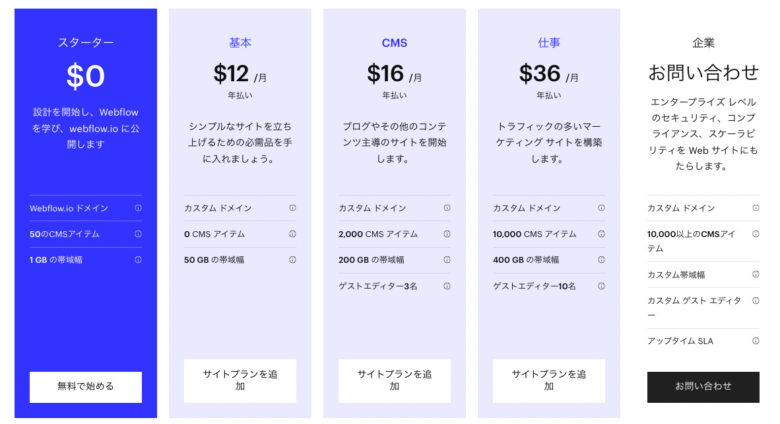
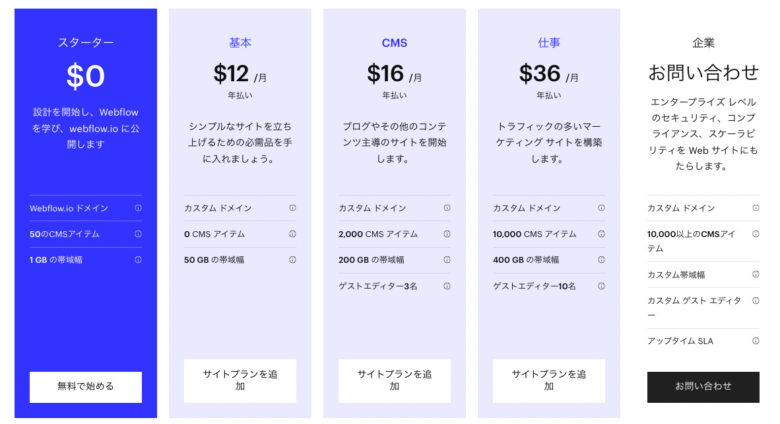
Webflowの料金体系は大きく「サイトプラン」と「ワークスペースプラン」に分かれます。
そしてサイトプランの中でも「汎用的なプラン」とeコマースに特化した「eコマースプラン」が存在するので少々分かりづらいかもしれません。
以下は汎用プランの料金体系です。


以下はeコマースプランの料金体系。


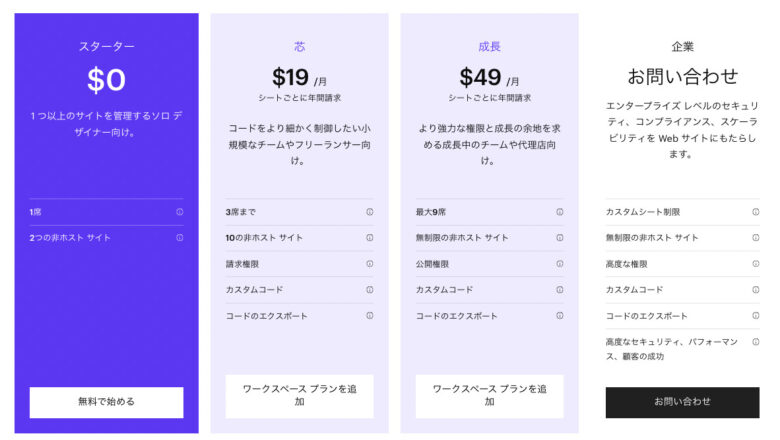
また、チーム開発向けのワークスペースプランの料金体系は以下の通りとなります。


※なお、最新の料金プランについては必ずWebflowの公式サイトに記載の価格表を確認するようにお願い致します。
Webflowで利用できる主な機能
Webflowで利用できる主な機能は以下の通り。
- カスタムドメイン
- CDN
- バックアップ
- CMS
- eコマース
- フォーム
これらのビジネスに必要な機能が安価に利用できるのは非常にお得だと言えます。
Webflowでは様々なニーズに対応した料金プランが用意されている。ビジネスに必要となる多くの機能を安価に利用することができる。
Webflowを利用するメリット


ホームページ制作にWebflowを使うメリットとしては大きく以下が挙げられるでしょう。
テンプレートの種類が豊富
Webfowには無料、有料含めて世界中のクリエイターが手掛けた数多くのおしゃれなテンプレートが用意されております。
デザイン初心者でもWebflowで用意されているテンプレートを活用することでプロ並みのWebサイトを作成可能です。
デザインの自由度が高い
コードを直接編集することができるためWebの知識がある方であれば、ある程度自由にデザインをカスタマイズすることができるでしょう。
コードのエクスポートが可能
WebflowではZIPファイルにHTML・CSS・JavaScriptの全てをまとめて出力可能です。
エクスポートしたファイルを用いれば、Webflowに限らず自身のサーバ上など様々なところでWebサイトを公開させることができるので非常に優秀な機能と言えるでしょう。
- テンプレートの種類が豊富
- デザインの自由度が高い
- コードのエクスポートが可能
Webflowを利用するデメリット


一方で、Webflowを使うデメリットとしては大きく以下が挙げられるでしょう。
英語力が必要
Webflowは海外製のノーコードツールということもあり、日本語での文献が少ないのが現状です。Webflowの公式が出している動画も全て英語で解説されております。
逆にいうと明確なデメリットはこの日本語での学習がしづらい点のみというのが私の所感。
自由度が高い分学習コストがかかる
Webflowは自由度が高いツールです。それゆえ、HTMLやCSS、JavaScriptの基本的な知識は身につけておくべきと言えます。
とはいえ、それらのWeb知識が少ない状態でもドラック&ドロップのみである程度のWebサイトは作れてしまうので、ツールを使いながら学んでいけば問題ないと言えるでしょう。
- 英語力が必要
- 自由度が高い分学習コストがかかる
Webflowで作ったサイト事例3選


本章ではWebflowでどういったWebサイトを作成することができるかイメージしてもらえるよう事例を厳選して3つご紹介いたします。
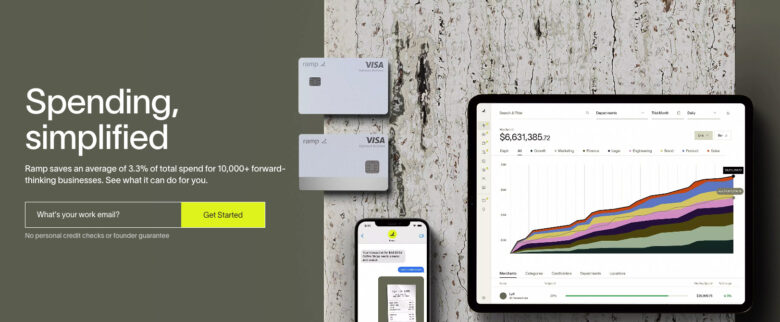
Webflowの事例①ramp
急成長の中で、Ramp は Web サイトの再設計でより強力なビジュアル ストーリーを伝えたいと考えていました。Webflow に切り替えて、ビジョンを実現し、マーケティング チームの自律性を高めました。出典:Webflow顧客事例
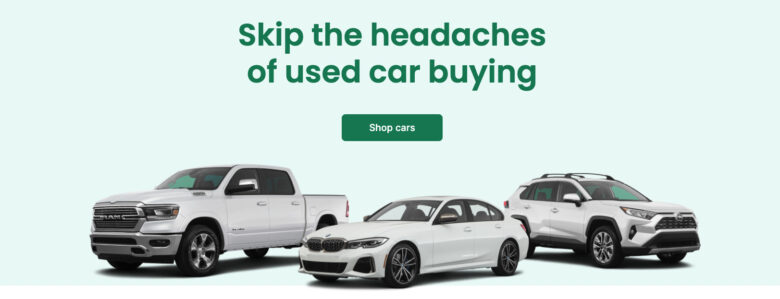
Webflowの事例②SHIFT
タイプミスを修正するエンジニア。コンテンツの更新には数週間かかります。Shift は、自社の Web サイト プロセスが持続可能ではないことを認識していたため、柔軟でありながら強力なソリューションとして Webflow に注目しました。出典:Webflow顧客事例
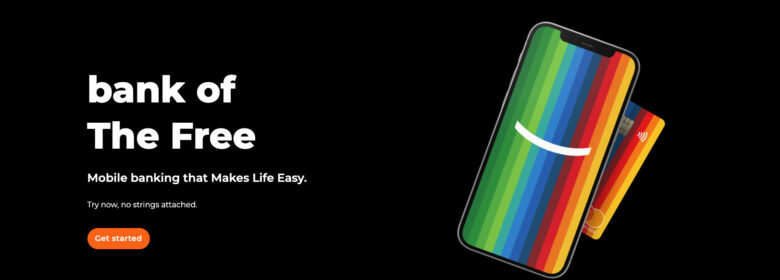
Webflowの事例③bunq
再設計に先立って、bunq のマーケティング チームは、Web サイトをより詳細に制御する必要があることを認識していたため、開発者への依存をなくすために Webflow に切り替えました。出典:Webflow顧客事例
Webflowの口コミ・評判について


Webflowの口コミ・評判については以下の記事で詳しくまとめているので、気になる方は合わせて参考にしてみてください。


本章では一部抜粋してWebflowの口コミ・評判についてまとめておきたいと思います。
Webflowの良い口コミ・評判
Webflowの悪い口コミ・評判
Webflowの使い方について学ぶには?


ここまでの説明でWebflowを使ったホームページ制作を行いたいと思われた方向けにおすすめの学習コンテンツをご紹介いたします。
結論、以下の3つがおすすめです。
| ① | Webflow University |
|---|---|
| ② | LikePay Academy |
| ③ | Udemy |
それぞれの学習サイトについては以下の記事で解説しているので、気になる方は合わせて読んでいただけると幸いです(^^)


Webflowとは?|まとめ


ここまでWebflowとは
Webflowを利用すれば、専門知識要らずで本格的なホームページを制作できるので、気になる方は試してみることをおすすめいたします(^^)
本記事がWebflowについて知る上で少しでもあなたのお役に立てたのなら幸いです。