ノーコードツール「Bubble」のストレージ容量はFreeプランで0.5GB、Personalプランで10GBと、お世辞にも多くないので容量に不安を抱える方も多いのではないでしょうか?
※なお、Professionalプラン以上では、いつでもストレージ容量を追加できますが、10GBあたり月額10ドルとかなり割高です。
そこで本記事ではクラウドストレージサービスである「Box」を利用してBubbleのストレージ容量を拡張させる方法を初学者向けに分かりやすく解説していきたいと思います。
【公式HP】https://crowdtech.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /


目次
【事前準備編】Boxプラグインのインストール


まずはじめにBubbleのエディタからBoxプラグインをインストールしておきましょう。
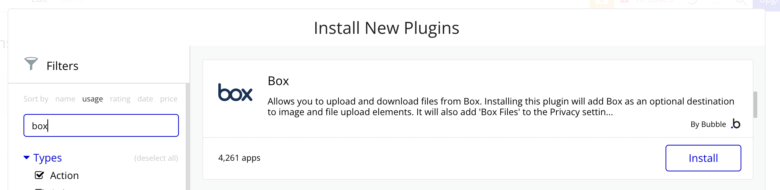
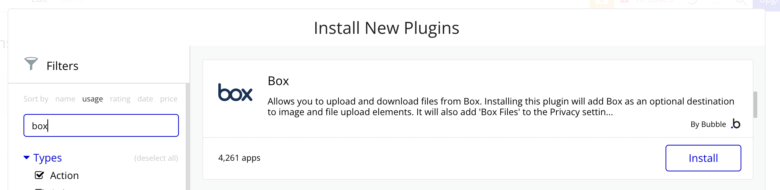
「Plugins」→「+Add plugins」をクリックし、”Box”と検索すると対象のプラグインを見つけることができるかと思います。


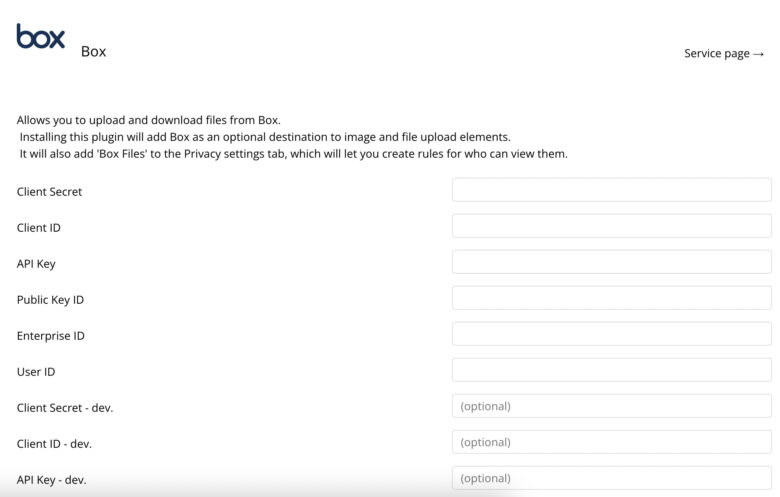
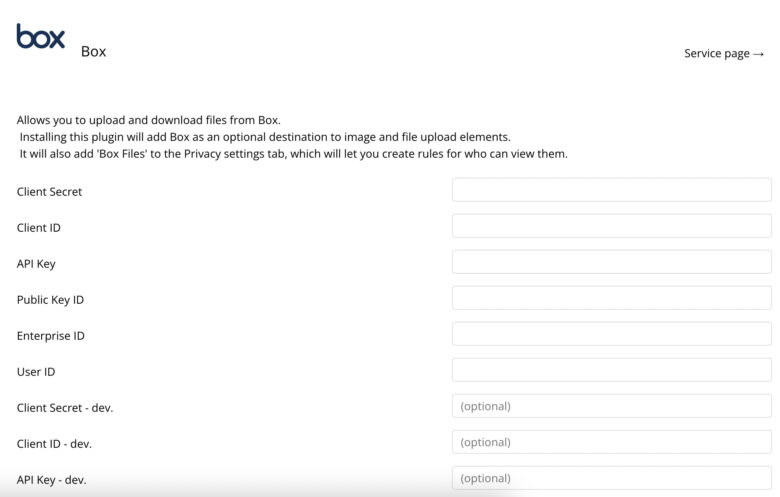
Boxプラグインのインストールが完了したらboxのプラグイン画面を開いてみましょう。


次章の作業はBoxプラグインを利用するために必要となるIDやKey情報を取得するためのものとなります。設定値を入力することでBubbleとBoxが連携されるという訳です。
まずはじめに事前準備としてBoxプラグインをインストールしておこう。
Box側の作業


Boxのアカウント登録
https://ja.developer.box.com/にアクセスしてサインアップを行います。
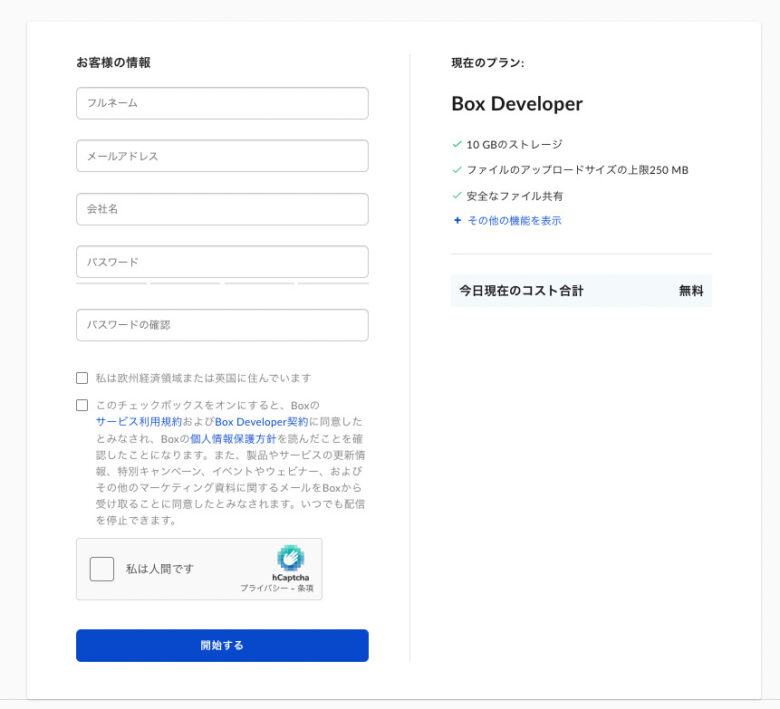
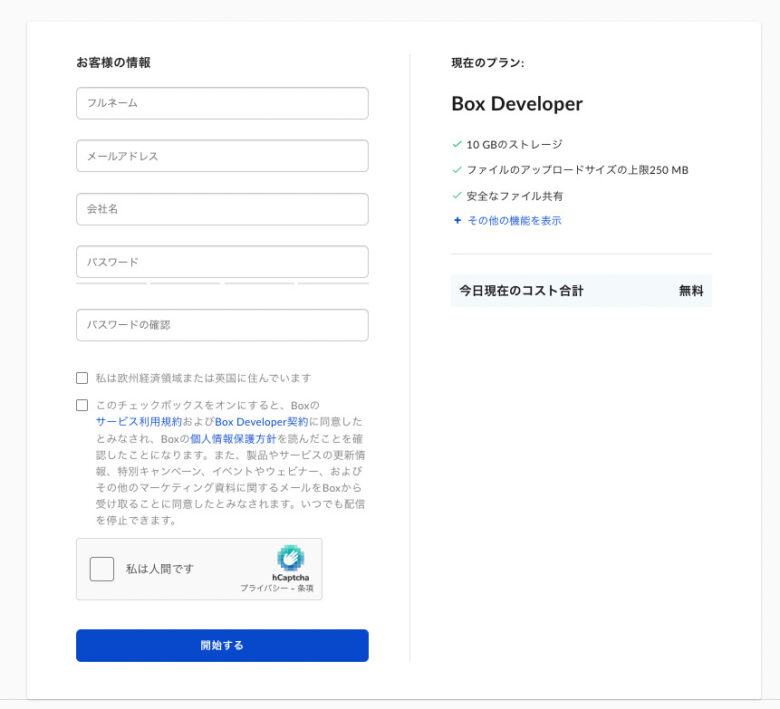
「サインアップ」ボタンを押下すると、以下の画面に遷移するかと思うので、必要な情報を入力して「開始する」をクリックしましょう。


すると登録したメールアドレス宛に以下のような認証用メールが届くはずなので、「Verify Email」をクリックしましょう。


サインインすると以下の画像のようなコンソール画面に遷移するかと思います。


以上でBoxのアカウント登録は完了です。
Boxにおける新規アプリの作成
Boxの開発者コンソールで「Create new app」をクリックする。
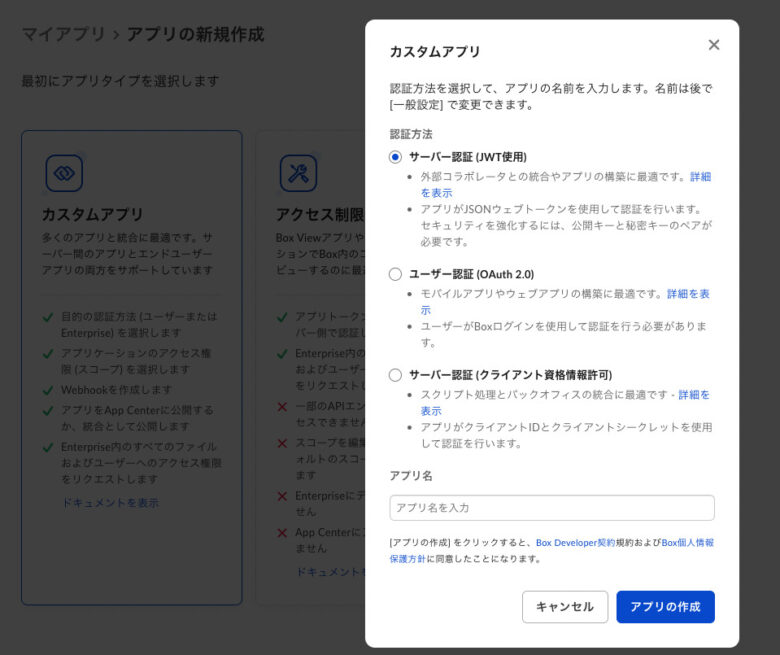
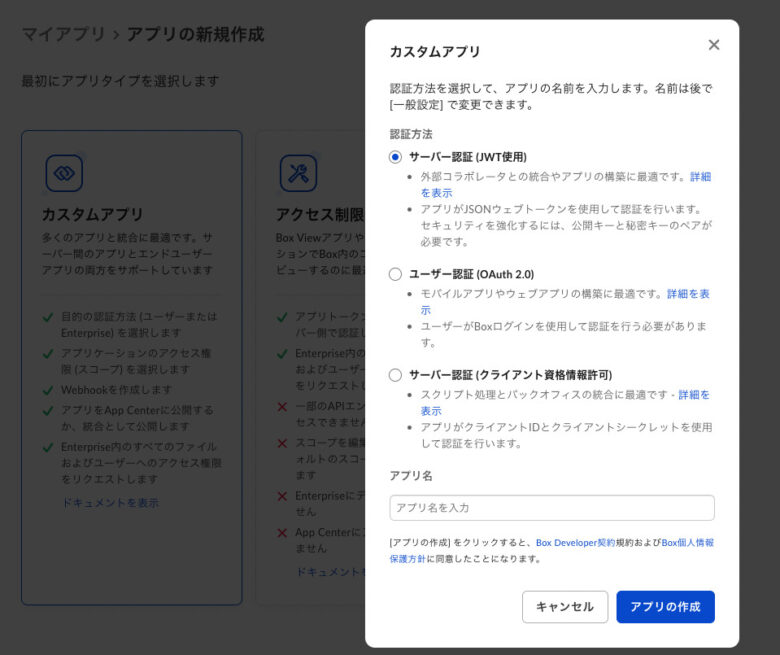
アプリタイプを「カスタムアプリ」とし、認証方法は「サーバー認証(JWT)」を選択しましょう。アプリ名を入力して「アプリの作成」をクリックすればアプリが作成されます。


公開キーの追加と公開キーIDの取得
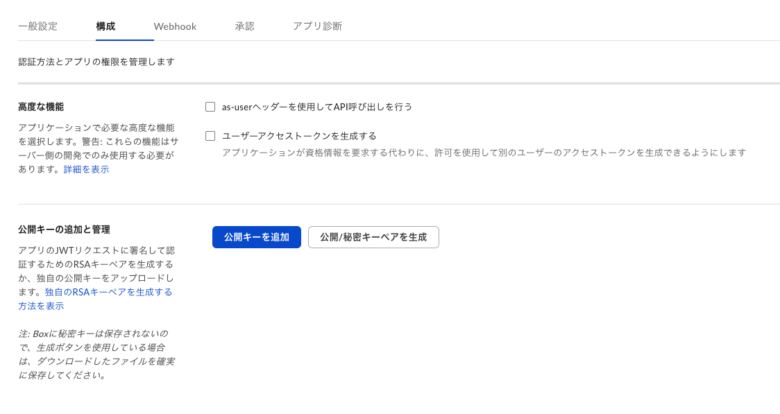
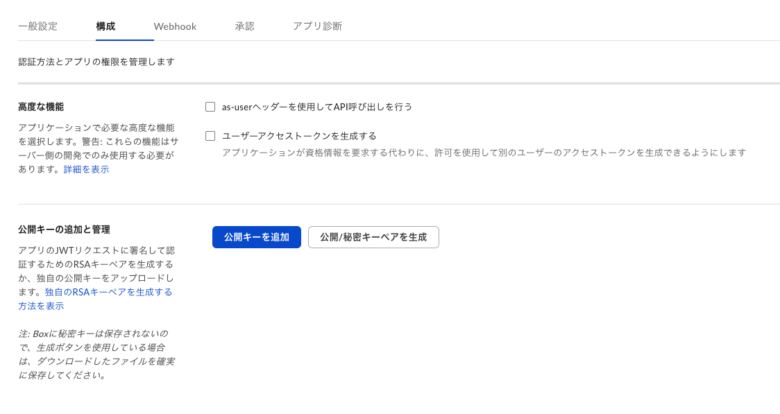
次に公開キーを追加しましょう。アプリを新規で作成すると「構成」タブに遷移するかと思うので下にスクロールしていってください。
公開キーの追加と管理の項目にある「公開キーを追加」ボタンをクリックします。


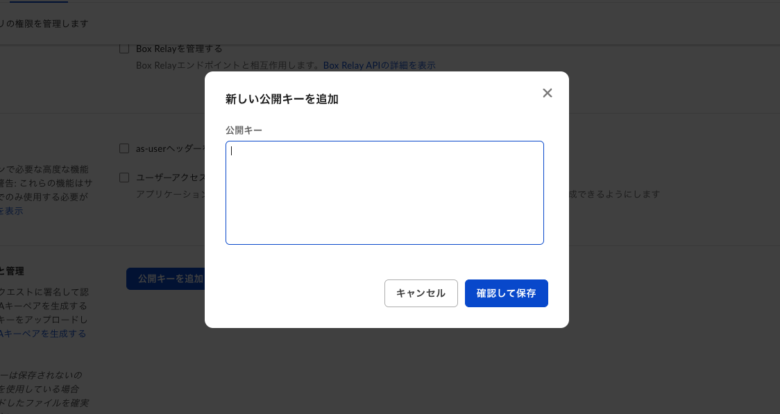
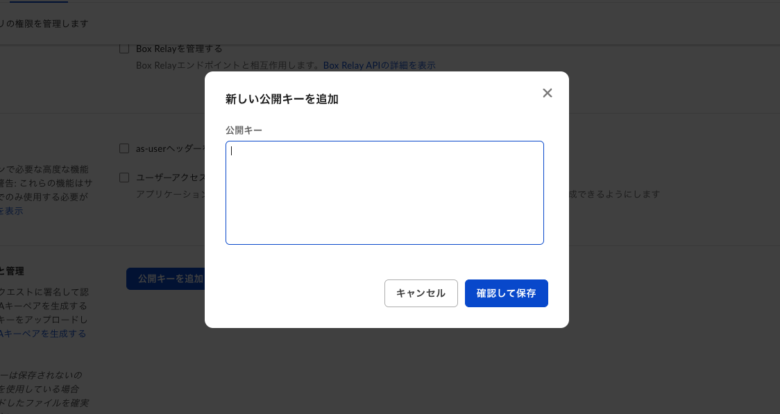
2段階認証の設定を済ませた状態で「公開キーを追加」ボタンをクリックすると、以下のような公開キーを追加するためのポップアップが表示されるので情報を入力します。


なお、公開キーの情報はBubbleエディタを開き、「Settings」→「API」に移動し、「Download public JSON Web Key」をクリックすることで取得可能です。
ダウンロードされたpemファイルをお手持ちのテキストエディタで開いたら、中身をコピーし、Boxのポップアップに貼り付け「確認して保存」をクリックしましょう。
公開キーを追加すると、公開キーIDが表示されるはずなので、その値をBoxプラグインのPublic Key ID(-dev含む)に入力します。
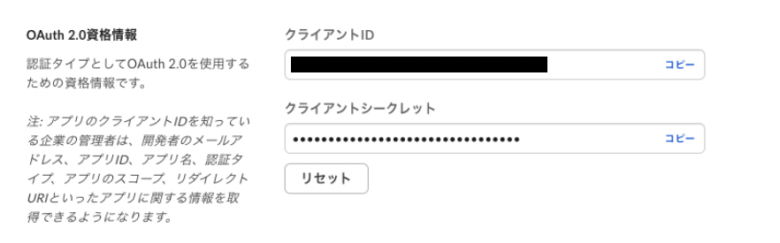
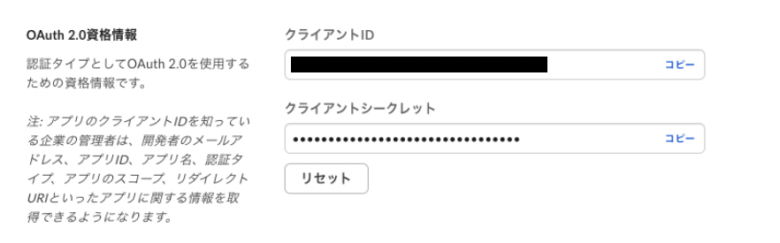
その他IDとシークレット情報のプラグインへの入力
次に、OAuth2.0資格情報の項目にあるクライアントIDをコピーしてBubbleエディタに移動し、BoxプラグインのClient IDとAPI Key(-dev含む)欄に入力しましょう。


同様の手順にてクライアントシークレットの値をコピーして、BoxプラグインのClient Secret(-dev含む)欄に入力します。
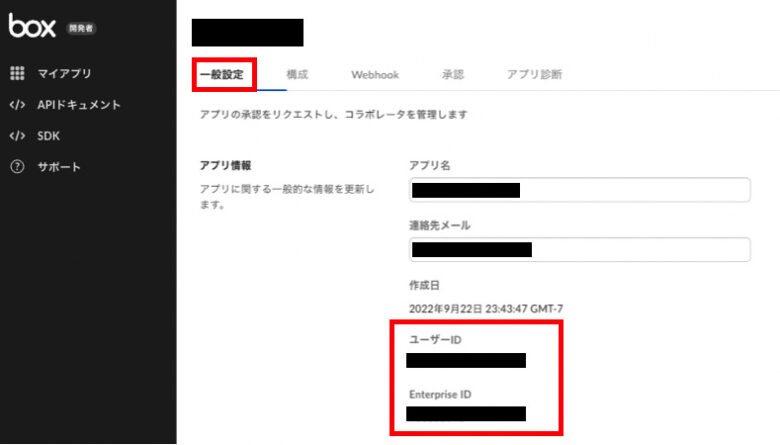
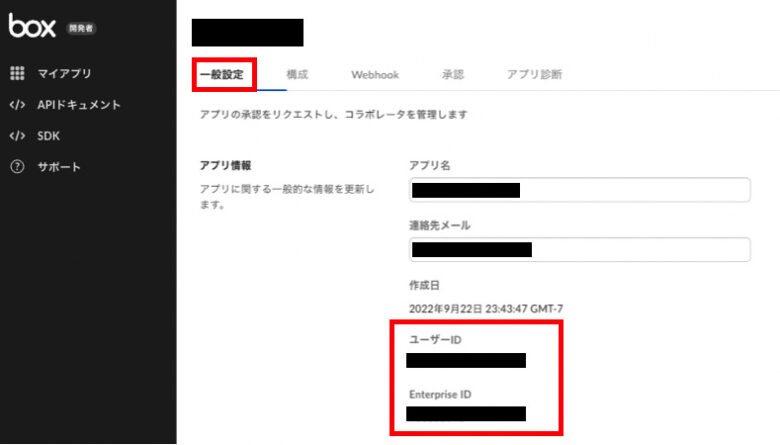
ユーザーIDとEnterprise IDについては、Boxにてアプリを新規作成したタイミングで生成されるものです。以下の画像のように「一般設定」タブから値を確認することができます。


ユーザーIDの値をBoxプラグインのUser ID(-dev含む)欄に、Enterprise IDの値をBoxプラグインのEnterprise ID(-dev含む)欄に入力して情報の入力は完了となります。
Boxアプリ側の設定を行う
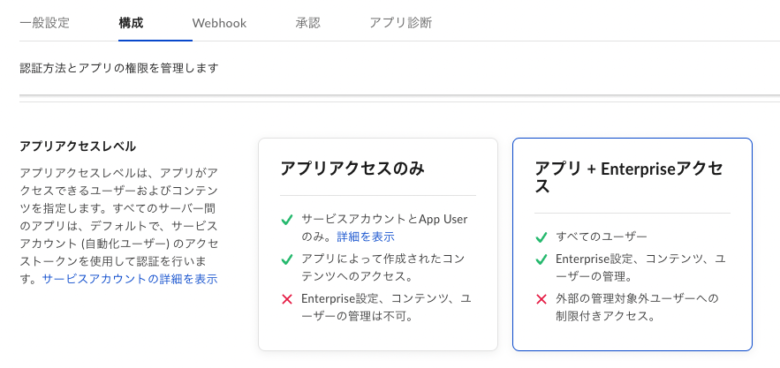
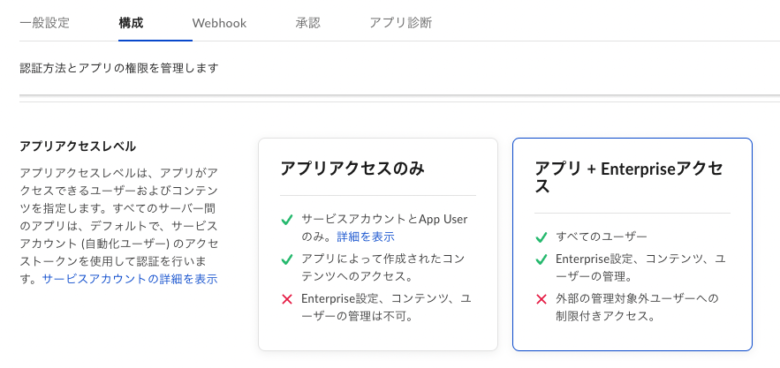
Boxで作成したアプリを開き、構成タブに移動しアプリアクセスレベルを「アプリ+Enterpriseアクセス」に変更します。


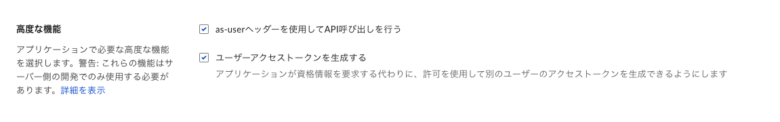
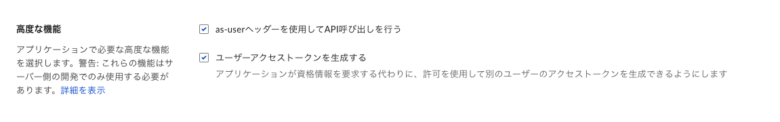
次に下にスクロールしていくと、高度な機能という項目があるかと思うので、「as-userヘッダーを使用してAPI呼び出しを行う」と「ユーザーアクセストークンを生成する」にチェックを付けましょう。


さらにスクロールしていくと、CORSドメインという項目があるので、許可する送信元を入力します。入力する値は「https://アプリ名.bubbleapps.io/」です。


ここまでの設定が完了したら最後に忘れず右上の「変更を保存」をクリックしましょう。
Boxの管理者コンソールにてアプリの追加設定を行う
Boxの画面右上にある「アカウント」アイコンを開いて、ドロップダウンメニューより「管理コンソール」をクリックします。
すると以下の画面に遷移するかと思うので、左側メニューより「アプリ」を選択し、画面右上にある「アプリの追加」を押下します。


するとクライアントIDを入力するように求められるので、先に取得した値を入力しましょう。入力すべき値はBoxプラグインのClient IDに入力した値と同じものでOKです。
最後に「承認」ボタンを押下すると、サーバー認証アプリ一覧にBubbleで開発したアプリが追加されるはずです。承認ステータスが「承認済み」となっているか確認しましょう。
Box側で新規作成したアプリとBubbleを紐づけるための設定が完了。
Bubble側での実装


実は前章までの設定が完了していれば、Bubble側での特段の設定は不要です。
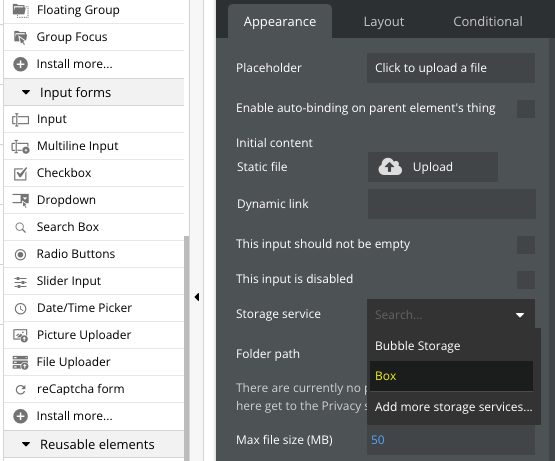
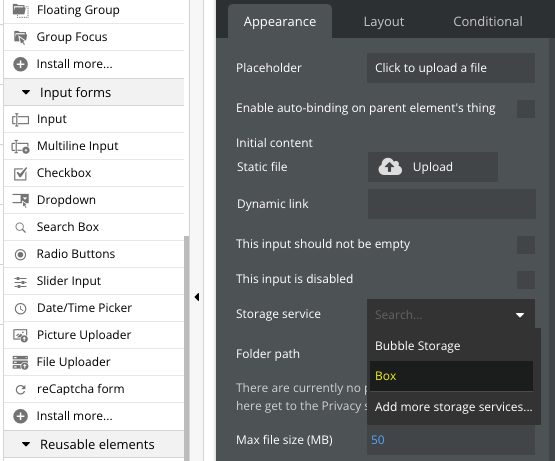
普段通り「File Uploader」エレメントをドラック&ドロップしてエディタを開くと、新たに「Storage service」パラメータが追加されているはずなので、「Box」を選択します。


Storage serviceをBoxとした状態でファイルをアップロードすると、ファイルがBox上にアップロードされるようになるのでPreviewから動作確認してみましょう。
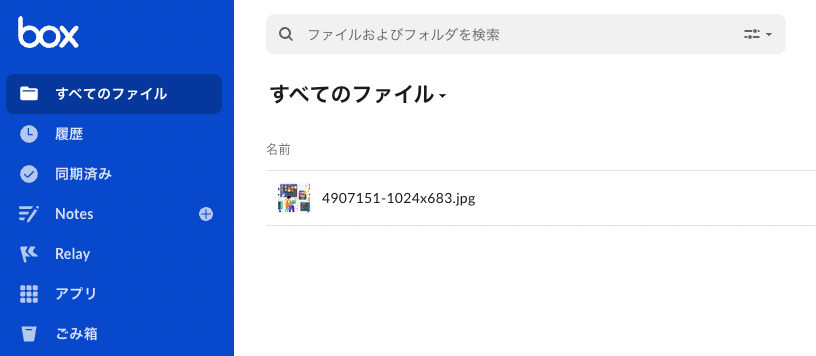
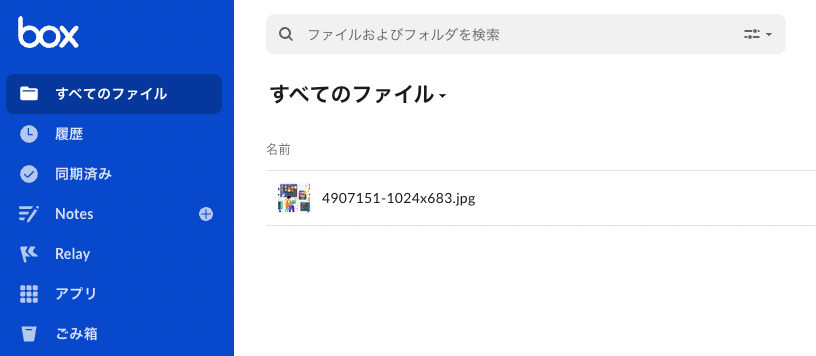
以下のようにBoxの「すべてのファイル」にファイルがアップロードされていればOKです。


Boxプラグインを用いてBubbleのストレージ容量を拡張する方法|まとめ


ここまで「Box」を利用してBubbleのストレージ容量を拡張させる方法について解説してきましたがいかがだったでしょうか?手順通り設定を進めれば問題なくBoxとBubbleを連携させることができるはずなので、めげずに設定してみてください。
ここまで記事を読んでいただきありがとうございました。本記事がBubbleのストレージ容量で頭を悩ませている方のお役に立てたのなら幸いです。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /





















box画面右上に管理コンソールなんてありません。
UIが変わったのでしょうか。
現在のUIではどこに管理コンソールがあるのでしょうか?
御教授お願いいたします。
ご質問いただきありがとうございます!
>>Boxの画面右上にある「アカウント」アイコンを開いて、ドロップダウンメニューより「管理コンソール」をクリックします。
という手順通りにやっても見つかりませんか?
UIが変更されている可能性もあるかと思い先程確認しましたが、上記の流れで「管理コンソール」が見つかりました
aaさんと同様に管理コンソールは表示されませんでした。
無料プランでは表示されないのでしょうか。
コメントありがとうございます。無料プランで記事を執筆しているので、有料プランでないと表示されないということはないと考えてます。
お手数ではございますが、Boxのサポートに問い合わせをお願いできますでしょうか。お力になれず申し訳ないです。
いつも有益な情報ありがとうございます!
みなさんと同様、表示されませんでした。
そもそもEnterpriseIDは無料の個人用だと0になりませんか?色々調べて回ってますが、なかなかBOX連携できなく困ってます。。。