- HTML/CSSについて体系的に学びたい…。
- HTML/CSSについて解説されたわかりやすい書籍は?
このように思われている方向けに本記事ではHTML/CSSの独学におすすめの本を7冊ご紹介いたします。記事を読むことでHTML/CSSの良書を把握することができるはずです。

- 週2,3日の副業に適したリモート案件を保有している
- 業界最大級の案件数から希望に合った案件を見つけられる
- 充実したフォロー体制・福利厚生の環境で仕事に集中できる
- スキルを活かして業界トップクラスの高単価報酬を受け取れる
\ 簡単60秒で登録完了! /
目次
【2025年最新】HTML/CSSの独学におすすめの本7選


本章では早速、HTML/CSSの独学におすすめの本を紹介いたします。どの書籍も良書なので、中身の雰囲気を確認して自身に合いそうな書籍を実際に手に取ってみてください。
おすすめ本【1】スラスラわかるHTML&CSSのきほん
1冊目に紹介したい入門書は『スラスラわかるHTML&CSSのきほん』になります。
1つのストーリーに沿ってWebサイト作りとHTML&CSSの基本がスラスラ学べる、入門書の決定版!第3版では現代のトレンドにあわせて制作するサイトを一新。PC・モバイル端末に対応したサイト作りの全手順を、図入りでとことん丁寧に解説しています。出典:Amazon
当書はベストセラーということだけあって内容も充実していますし、解説が丁寧でわかりやすいので、最初に手に取る一冊として最適でしょう。実際にWebサイトを作成しながら学習を進めることになるので、楽しみつつHTML&CSSを習得することができるはずです。
おすすめ本【2】いちばんよくわかるHTML5&CSS3デザインきちんと入門
2冊目に紹介したい入門書は『いちばんよくわかるHTML5&CSS3デザインきちんと入門』
現在のHTML・CSSの書き方は、少し前までのHTML・CSSの書き方とは大きく変わっています。本書ではスマートフォン時代に求められる、HTMLを組むときの考え方からCSSの実践的なテクニックまでをきちんと解説。たくさんのサンプルコードに触れていただくことで、最新の、実践で役立つ力がきちんと身につきます。出典:Amazon
当書では初心者でも躓かないようHTML&CSSについてわかりやすく解説されており、後半部分では現在主流となっているフレックスボックスについても触れられております。HTMLとCSSの基礎を押さえつつ最近の潮流を掴みたいという方におすすめです。
おすすめ本【3】これからWebをはじめる人のHTML&CSS、JavaScriptのきほんのきほん
3冊目に紹介したい入門書は『これからWebをはじめる人のHTML&CSS,JavaScriptのきほん』になります。
本書は、HTMLとCSS、JavaScriptの基本を1冊で学べる本です。現在、HTMLとCSS、JavaScriptという「Web」を構成する技術は、WebサイトやWebアプリケーションをはじめとして、さまざまな環境で使われるようになっています。出典:Amazon
当書ではHTMLとCSSのみならずJavaScriptについても解説されております。「カッコいいWebサイトを作りたい」という方やWeb系の仕事に就きたいという方が最初に手に取る一冊としてかなりおすすめです。
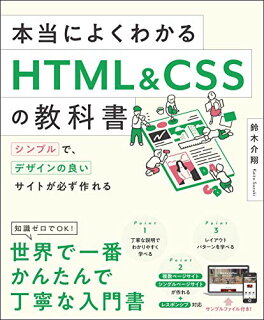
おすすめ本【4】本当によくわかるHTML&CSSの教科書
4冊目に紹介したい入門書は『本当によくわかるHTML&CSSの教科書』になります。
「Webサイトを手軽に作ってみたい」「HTML、CSSの基礎を学びたい」と漠然と思っている人から、「一度Webサイトを作ろうとしたことがあるが挫折した」という人まで。
プログラミング知識は一切不要。本を読んで学びながらサンプルファイルにコードを書いていくことでHTMLとCSSの基礎を完全習得 & デザイン性の高いWebサイトを作れます!出典:Amazon
当書を読むことでトップページやお問い合わせフォームなどを持つ基本的なWebサイトを簡単に作れるようになるでしょう。「本当によくわかる」と銘打っているだけあって解説はかなり丁寧で初心者の方でも躓くことは少ないかと思います。
おすすめ本【5】一冊ですべて身につくHTML&CSSとWebデザイン入門講座
5冊目に紹介する入門書は『一冊ですべて身につくHTML&CSSとWebデザイン入門講座』
Web界隈やデザイナーに大人気!Web関連の情報やデザインについて記事が学べる『Webクリエイターボックス』の管理人、Manaによる渾身のHTML & CSSとWebデザインが学べる本モバイルファースト、アニメーション、トレンドデザイン、HTML Living Standard、WebPなど最新の情報や5年間の間に更新された情報を多数追加!出典:Amazon
Webデザイン界隈で人気のあるManaさんが出版されたHTML&CSSの入門書です。当書では、Webサイト作成の基本スキルから旬のスキルまで幅広く解説されております。Web制作に必要な幅広いスキルを効率的に習得したいという方におすすめの書籍です。
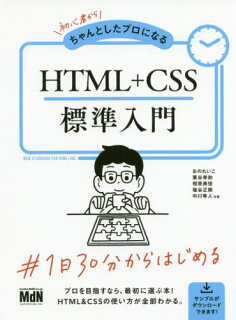
おすすめ本【6】初心者からちゃんとしたプロになるHTML+CSS標準入門
6冊目におすすめしたい入門書は『初心者からちゃんとしたプロになるHTML+CSS標準入門』になります。
Webサイトをイチから作ることで、HTML+CSSの基本から応用までを習得していく教科書。本書は「1日30分からはじめる」をテーマに、Web制作にかかわる知識や技術を解説した「ちゃんとしたプロになる」シリーズの2冊目となります。出典:Amazon
当書では1日30分の学習をテーマにHTMLとCSSの基本から現在現場で求められているスキルについて解説されております。そのため、HTMLやCSSを用いたWeb制作の仕事に興味があるという方は当書で学習を進めていくのが良いと言えるでしょう。
おすすめ本【7】世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書
7冊目におすすめしたい入門書は『世界一わかりやすいHTML5&CSS3コーディングとサイト制作の教科書』になります。
webサイト制作者を目指す人が必ず習得しなければならない言語「HTMLとCSS」の記述と、サイト制作の基礎知識から公開・管理方法までを15レッスンで解説。出典:Amazon
当書はレッスンごとの学習で効率よくHTMLとCSSについて学べる仕組みとなってます。各レッスンの章末に練習問題が用意されているので、理解度をチェックしながら先に進めるのも初学者におすすめのポイントです。
HTML/CSSを本で学習する3つのメリット


本章ではHTML/CSSを本で学習するメリットをお伝えします。結論、以下の3点がHTML/CSSを本で学習する大きなメリットと言えるでしょう。
- 情報が体系的にまとまっている
- 手書きのメモを取りやすい
- 専門家による情報を得られる
その【1】情報が体系的にまとまっている
ネットで手に入る情報は情報同士の繋がりが見えづらいことも少なくありません。本であれば、情報に一貫性があるため目的の知識を体系的にインプットすることができます。情報を体系的かつ網羅的に学習する際に特に書籍での学習は役立つと言えるでしょう。
その【2】手書きのメモを取りやすい
電子化が進んだ現代においても手書きのメモは記憶に定着させるのに役立つ効果的な学習法です。紙の本であれば読みながら直接メモを取れるため効率的に学習を進めることができるでしょう。ただし、メモを取ることが目的とならないよう注意が必要です。
その【3】専門家による情報を得られる
書籍として出版されるものの多くは、専門家が著者として書き、編集が加えられたものとなります。そのため、ネットで転がっている情報より正確で品質が高いと言えるでしょう。ただし、出版年から日が経っていると掲載情報の鮮度が落ちてしまう点には注意が必要です。
書籍での学習であれば情報を体系的かつ網羅的にインプットしやすい。また、専門家による高品質な情報にアクセスできる。
HTML/CSSを本で学習する2つのデメリット


本章ではHTML/CSSを本で学習するデメリットをお伝えします。結論、以下の2点がHTML/CSSを本で学習する大きなデメリットと言えるでしょう。
- 情報が古い可能性がある
- 手を動かしながら学習しづらい
その【1】情報が古い可能性がある
ITに関するノウハウは「日進月歩」、どんどん進化していきます。紙の本は出版された時点の情報しか含まれていないため、掲載されている情報が古くなってしまっているケースが往々にしてあるでしょう。そのため、書籍を購入する際は出版年を必ずチェックするようにしてください。また、最新のトレンドを学ぶのであればオンライン学習がおすすめです。
その【2】手を動かしながら学習しづらい
ITのスキルを習得するのに座学だけでは不十分といえます。読書だと手を動かしながら学習するのが難しいのが大きな欠点と言えるでしょう。そのため、本を読んで満足するのではなく、適切にアウトプットする機会を自身で設けましょう。
出版年によっては掲載されている情報が古い可能性があるため、最新のトレンドをキャッチアップするのには向かない。また、読書するだけでなくアウトプットする機会を自身で設けないと使えるスキルが身につきづらい。
HTML/CSSを効率的に学ぶために大切なこと


本章ではHTML/CSSを効率的に学ぶために大切なことを現役エンジニア目線でお伝えいたします。結論、以下の3点を意識するようにしましょう。
- アウトプット量を増やす
- わからない点は質問する
- オンラインリソースも活用する
その【1】アウトプット量を増やす
単に暗記するのではなく理解した上でアウトプットし現場で使えるスキルをモノにすることが何より重要です。エンジニアに求められるのは「知っている」ではなく「使える」スキルだということをくれぐれも忘れることなく、学習にあたっていただければと思います。
その【2】わからない点は質問する
学習を進めていると、一人ではなかなか解決できない問題と遭遇することがあります。そういった際に効率的に学習するために質問できる人を作ることが大切です。
あなたの周りに優秀なエンジニアがいるならその人を頼ってみるのも一つ。もし周りにいないのであればMENTAのようなオンラインでメンターを見つけることができるサービスやteratailのようなITエンジニア特化型のQ&Aサイトを活用してみると良いでしょう。
その【3】オンラインリソースも活用する
また、書籍での学習だけで不十分と感じたらUdemyをはじめとしたオンラインリソースも積極的に活用していくことをおすすめします。先述の本での学習のデメリットを補うことができるので二刀流での学習が個人的にもおすすめです。


HTML/CSSの学習を終えた後は何をすればいいの?


「HTML/CSSの学習を終えた方が次に何に向かうべきか」エンジニア目線での意見をいくつか提示しておこうと思います。結論、以下のどれかが個人的にはおすすめです。
- HTML/CSSコーダーとして仕事をしてみる
- Web制作のスキルを磨いていく
- バックエンド言語を学んでいく
その【1】HTML/CSSコーダーとして仕事をしてみる
学んだスキルを活かして実際にお金を稼ぐ体験というのは個人的に非常に大きいと思ってます。HTML/CSSのみを使った仕事も多いです。以下の記事でおすすめの案件獲得サイトを紹介しているので今すぐお金を稼ぐ経験を積みたい方は併せて確認してみてください。


その【2】Web制作のスキルを磨いていく
上記で「HTML/CSSコーダーとして仕事を始める」のも良いと伝えましたが、正直ベースだと案件の単価が低いためスキルをより伸ばしてから案件を獲得するのがおすすめです。
その伸ばすべきスキルの一つが「Web制作のスキル」です。具体的にいうとJavaScript(jQuery)やWordPress、Webデザインのスキルを磨くことで単価も上がりますし、できる案件数もグンと増えることでしょう。以下の記事でWeb制作の独学におすすめの書籍を紹介しているので、ステップアップしたい方は是非ご一読ください。


その【3】バックエンド言語を学んでいく
「長い目でエンジニアとして食べていきたい!」と考えている人はバックエンド言語を学んでいくのがおすすめです。プログラミング言語は数多く存在しますが、情報量の多さと取っ付きやすさ、仕事の多さを考慮して個人的にはRubyがおすすめです。


HTML/CSSの学習を終えたら「①仕事を獲得する」「②Web制作のスキルを習得する」「③バックエンド言語を学ぶ」のどれかに向かうのが現役エンジニア目線ではおすすめ!
HTML/CSSを本で学習したら案件を探してみよう


良書でHTML/CSSの学習を済ましたら、以下の案件獲得サイトから案件を獲得してみることをおすすめいたします。週1,2の副業案件からフリーランス向けの案件まで幅広く掲載されております。一度サイトを覗いてみると良いでしょう。
今すぐ案件を探すなら、以下の3社が非常におすすめなので、無料登録して自身に合う案件がないか探してみると良いでしょう。
| 【No.1】 レバテックフリーランス | 業界最大級の案件を保有。業界トップクラスの高単価報酬・低マージンを実現しておりサポートが非常に充実しているため、エンジニアであればまず第一に登録しておくべきエージェント。 |
|---|---|
| 【No.2】 Remogu | リモート案件のみを扱っている。週2日や夜間OKの案件が豊富。エージェントによる手厚いサポートを受けることができる。 |
| 【No.3】 ポテパンフリーランス | 未経験や実務経験が1年未満でも獲得できる案件が存在する。また、案件参画後のフォローも手厚いため実務経験が浅い人に特におすすめ。 |


【2025年最新】HTML/CSSの独学におすすめの本|まとめ


ここまでHTML/CSSの独学におすすめの本とHTML/CSSを学んだ後の道筋について解説してきました。ITのスキルを習得するのは難しいことですが、一度身につけてしまえば長い期間使える汎用的な力となり得るので大変かとは思いますが勉強頑張ってください!
ここまで記事を読んでいただきありがとうございました。本記事がHTML/CSSの独学に適した良書を知る上で少しでもあなたのお役に立てたのなら幸いです。

- 週2,3日の副業に適したリモート案件を保有している
- 業界最大級の案件数から希望に合った案件を見つけられる
- 充実したフォロー体制・福利厚生の環境で仕事に集中できる
- スキルを活かして業界トップクラスの高単価報酬を受け取れる
\ 簡単60秒で登録完了! /