あなたはオンライン上でアンケートを実施するときにどのようなツールを使いますか?
今回紹介するTypeformを使うことで、魅力的なデザインでアンケートを作成できるだけでなく、自動的に集計をしてくれるので効率も上がるメリットがあります。
本記事ではTypeformの特徴・使い方を中心に解説していますので、アンケートを作成するときはぜひ使ってみていただければと思います。


目次
Typeformとは


Typeformとは、スペインに本社を置くTypeform社が開発したノーコードフォームツールで、社名がそのままツール名となっています。
スペイン語と英語にのみ対応したツールですが、日本語表記のフォームも作成可能です。
デザイン性の高いアンケートフォームを手早く作成したい方にはとてもおすすめできるツールです。特徴や料金など基本的な情報をまずは本章でご紹介いていきたいと思います。
Typeformの特徴
Typeformの特徴として下記の4点が挙げられます。
- アンケートだけでなく、注文フォームのようなアンケート以外のフォームも作成できる
- デザイン性が高く、アンケートに回答するユーザーにとって操作しやすい
- フォームの回答結果をグラフや表などわかりやすい形で表示できる
- 連携を行えばフォームの回答結果をSlackやGoogle Sheetsに自動送信できる
アカウント登録を済ませれば、アンケートなどのフォームを好みの順番・デザインで作成可能です。使う頻度が少なければ無料で始められることもメリットの一つと言えるでしょう。
Typeformの使用例
Typeformで作成したフォームは以下のような使い道があります。
- アンケート調査
- 顧客満足度調査
- メールマガジン登録フォーム
- イベント参加申し込みフォーム
- オンライン診断フォーム
簡易アンケートや本格的なマーケティング調査まで、Typeformは回答者の声を集めるのに役立つツールと言えるでしょう。
Typeformの料金
Typeformでは無料プランを含め、下記の4種類のプランがあります。
| 無料プラン | Basicプラン | Plusプラン | Businessプラン |
| 無料 | 29米ドル/月 | 59米ドル/月 | 99米ドル/月 |
| ・1ヶ月あたり10 件の回答 ・タイプフォームごとに 10 の質問まで | ・1ヶ月あたり100件の回答 ・タイプフォームごとの質問数無制限 | ・1ヶ月あたり1000件の回答 ・タイプフォームごとの質問数無制限 | ・1ヶ月あたり10000件の回答 ・タイプフォームごとの質問数無制限 |
数人にアンケートを取りたい場合には、無料プランで十分かもしれませんが、企業などの組織で本格的なマーケティング調査で使う場合には有料プランの方が望ましいでしょう。
有料プランは年払い・月額払いの両方ありますので、調査が必要な期間だけ契約して利用するのもよいと思います。
Typeformの使い方7ステップ


続いて、Typeformの使い方をステップごとに紹介いたします。この7ステップを理解すれば、あなたも自分のPCからTypeformをスムーズに使えるようになるはずです。
①アカウントの作成
使用にはアカウントの作成が必要になります。
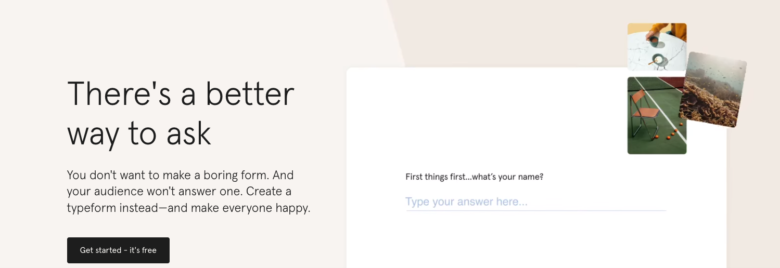
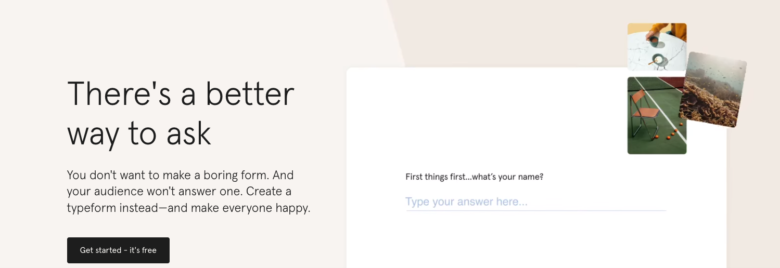
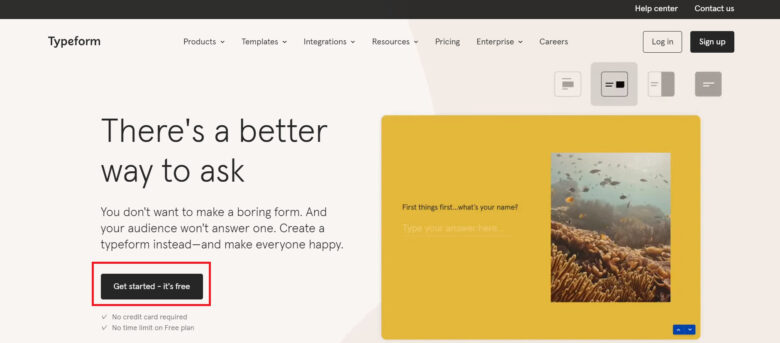
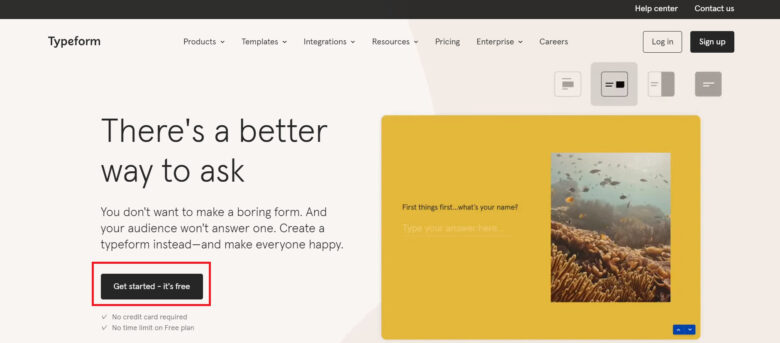
Typeformの公式サイトより、トップページを開きます。


【Get started – it’s free】ボタンを押して、アカウント作成画面を開いてください。


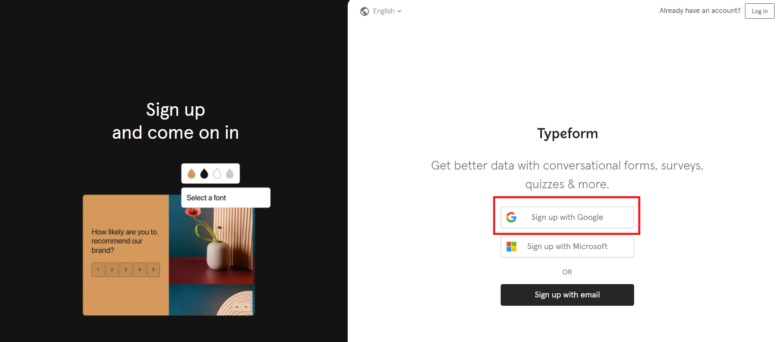
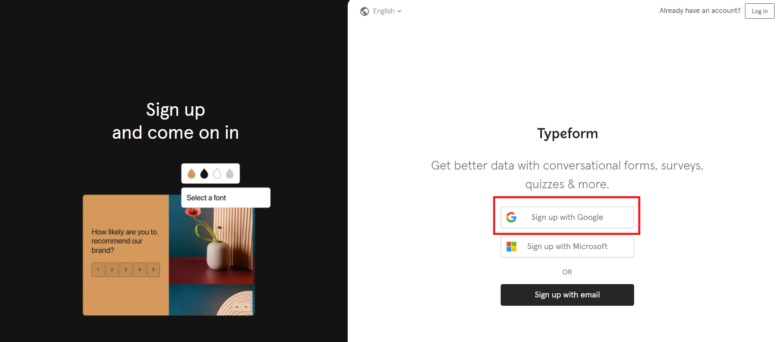
- Googleアカウント
- Microsoftアカウント
- 任意のEmailアドレス&パスワード
上記の3つからアカウント作成方法を選ぶことができます。今回はGoogleアカウントで連携しました。


連携が完了したら【Get set up】をクリックしてください。


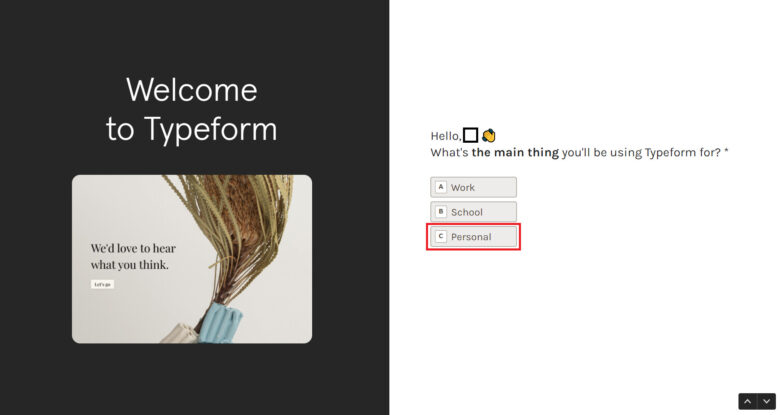
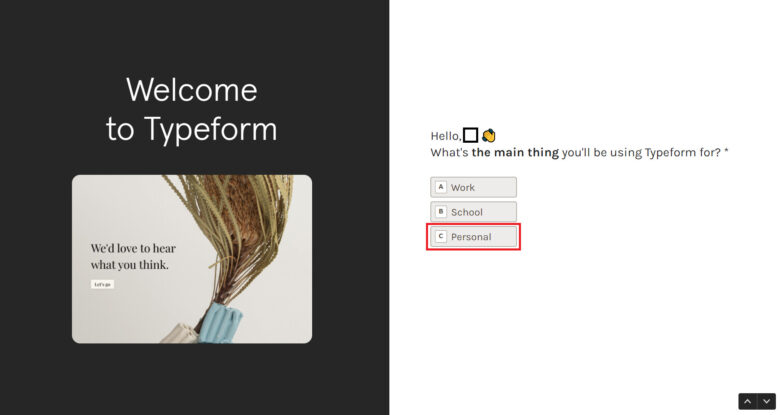
Typeformの使用目的を聞かれるので、仕事で使わない方は「Personal」を選びます。


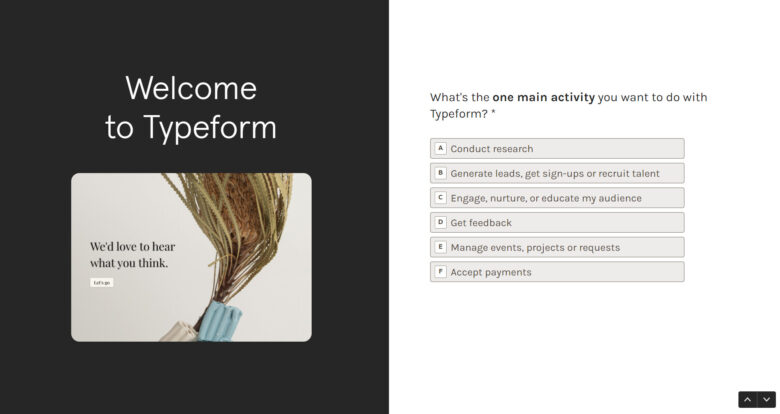
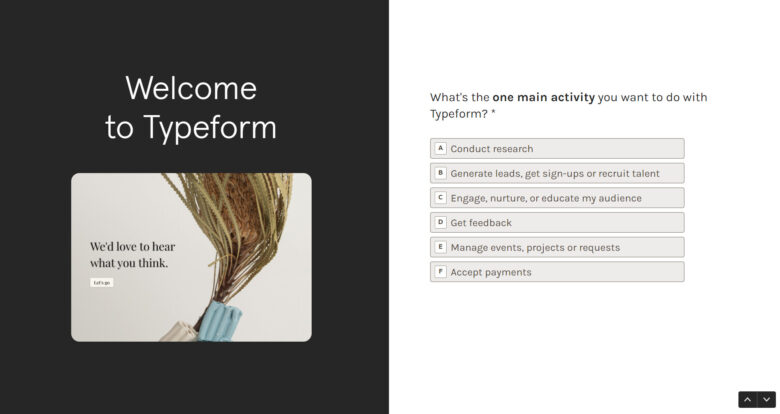
Typeformのメインの活動を聞かれるので、任意のものを1つ選んでください。


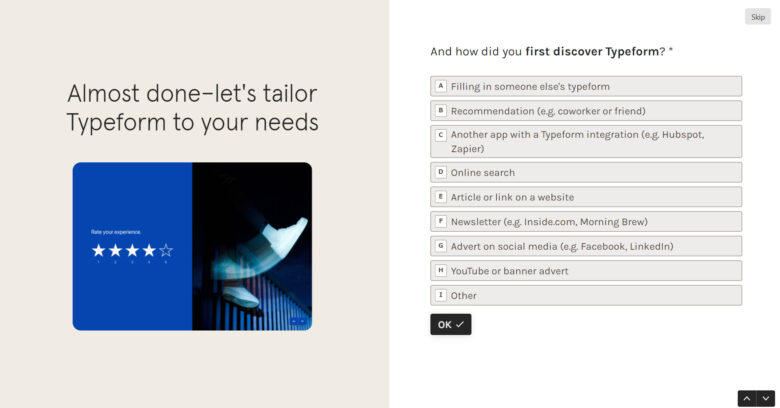
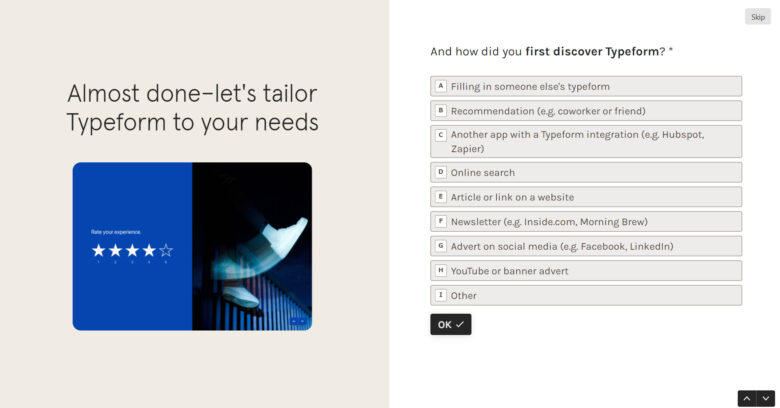
どうやってTypeformを知ったか聞かれるので、任意のものを選びます。


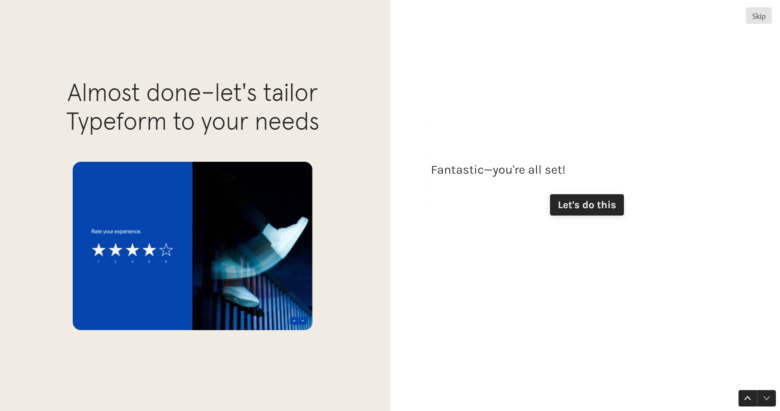
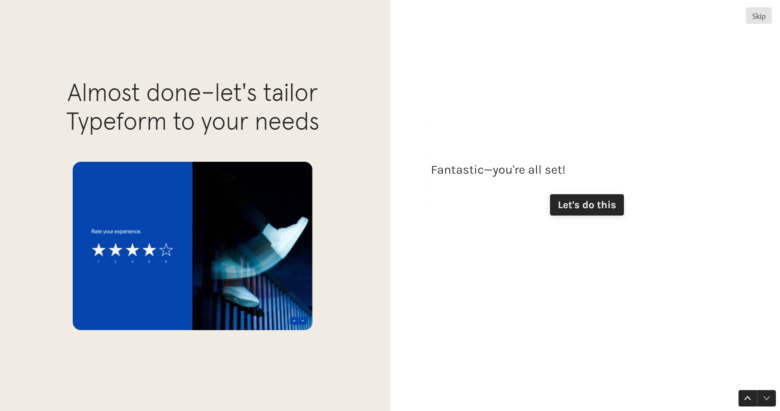
初期設定が終わりましたので【Let’s do this】を押してください。
②アンケート作成


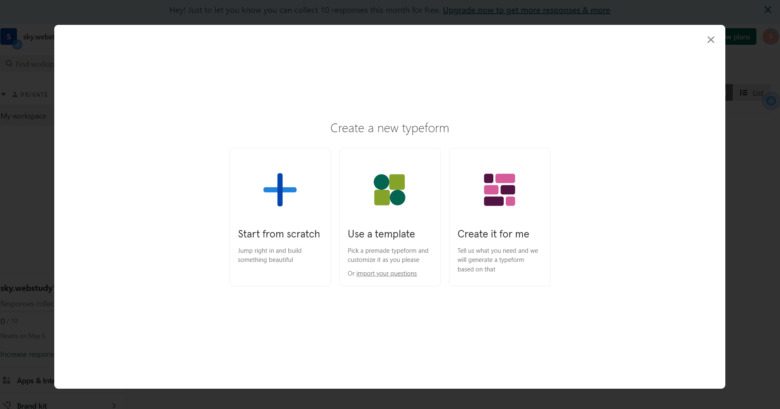
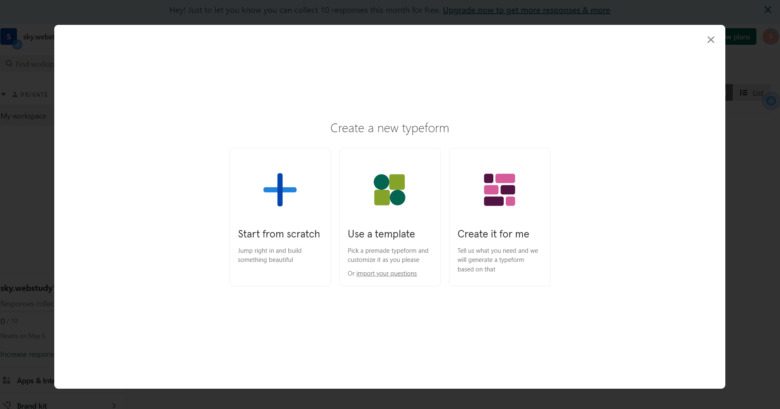
アンケート作成開始にあたり、テンプレートを活用すると最も早く作成できるので、真ん中の「Use a template」を押してください。


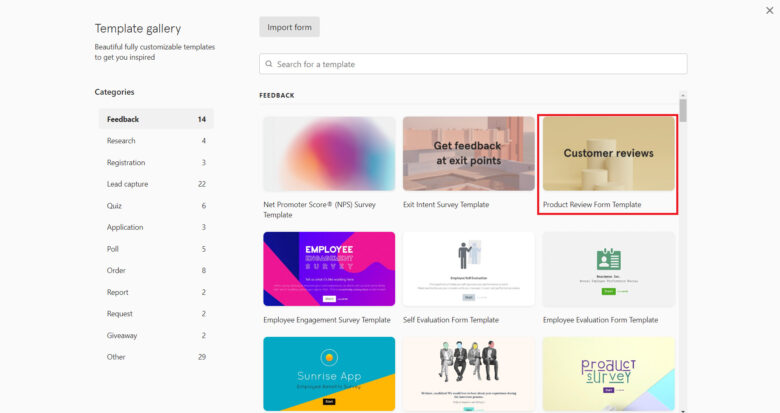
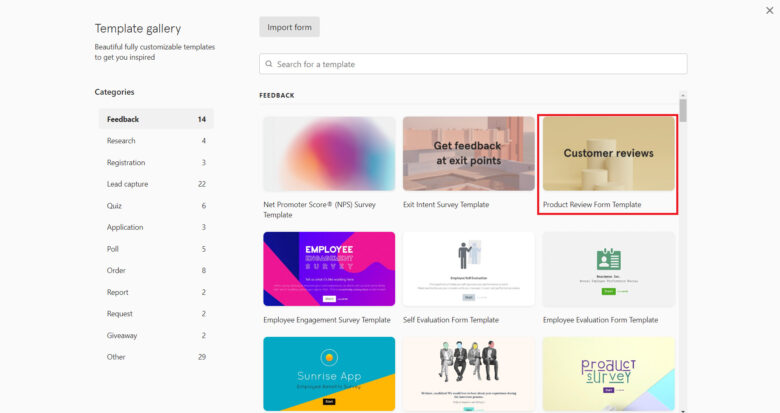
テンプレートの検索画面が表示されますので、任意のテンプレートを選びます。今回は「Product Review Form Template」を選択しました。


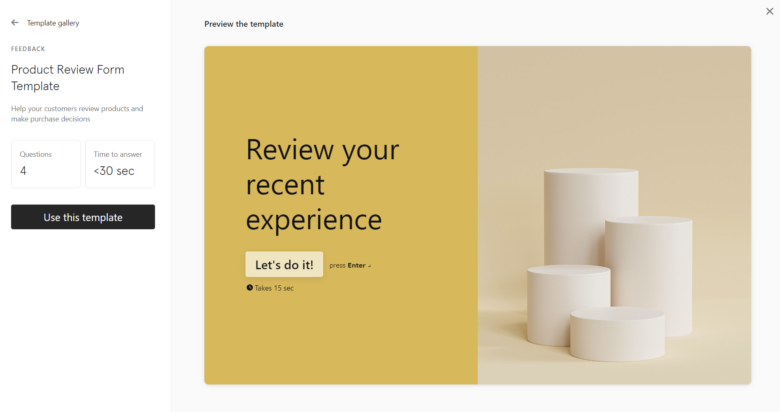
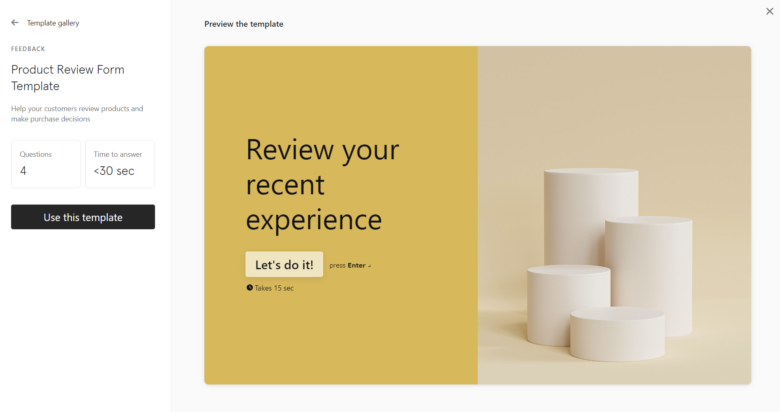
左側の【Use this template】ボタンを押します。ボタンを押すと、テンプレートが開き、アンケートのトップページが開かれます。
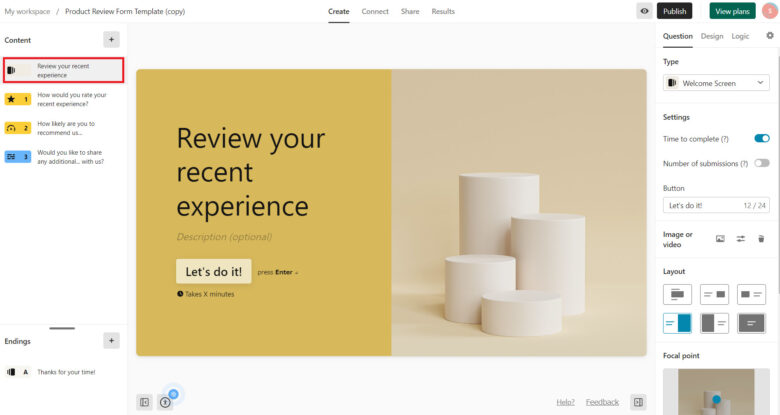
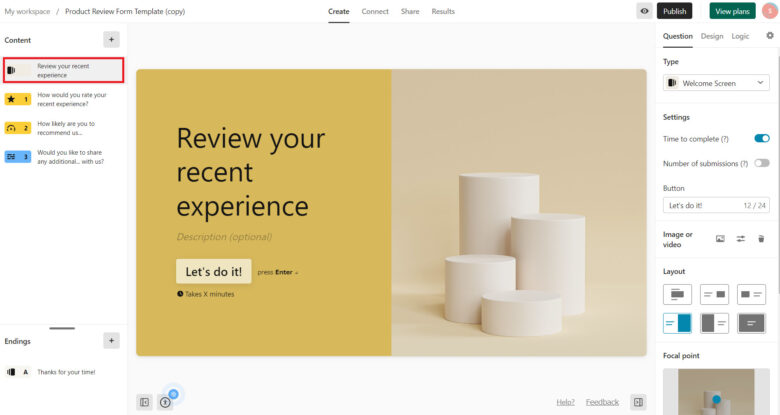
③アンケートのトップページ作成


トップページはサイドバーの左側の一番上の項目です。アンケート全体が英語表記になっていますので、一部分を変えてみましょう。
文字列をクリックすると書き換えられますので、任意の内容を入力してください。


ボタンの文言は、右側サイドバーの赤枠部分に入力することで変更可能です。テンプレートに合わせて、表記を変更したら次に進みます。
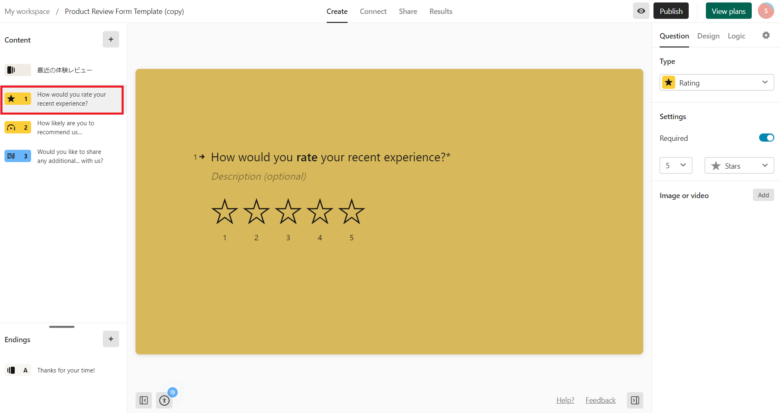
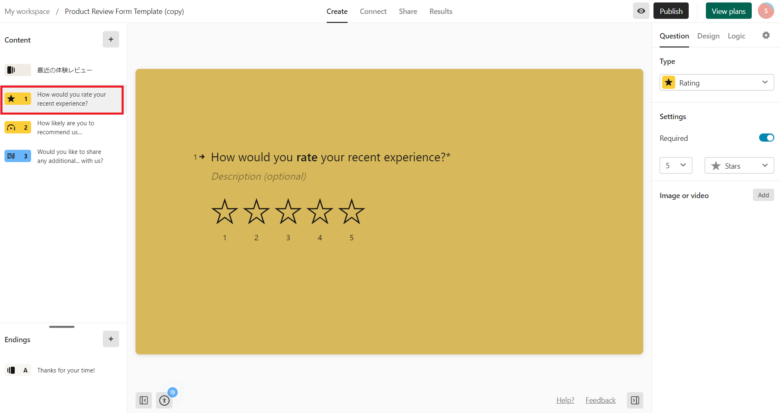
④アンケートの設問の作成


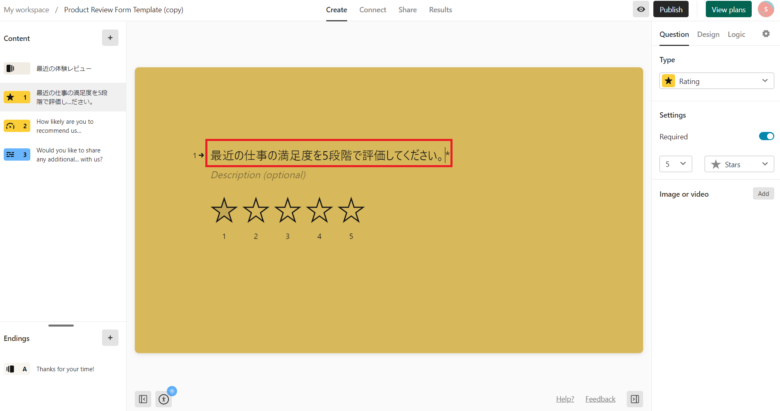
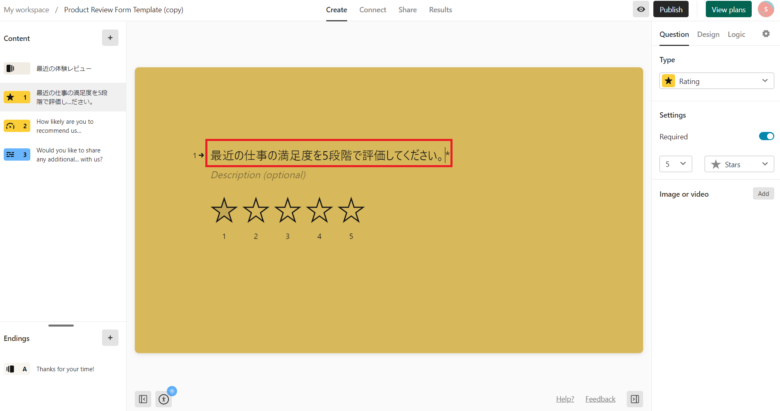
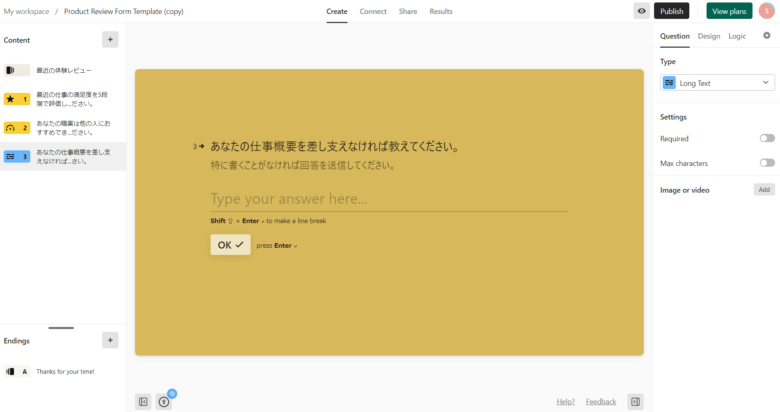
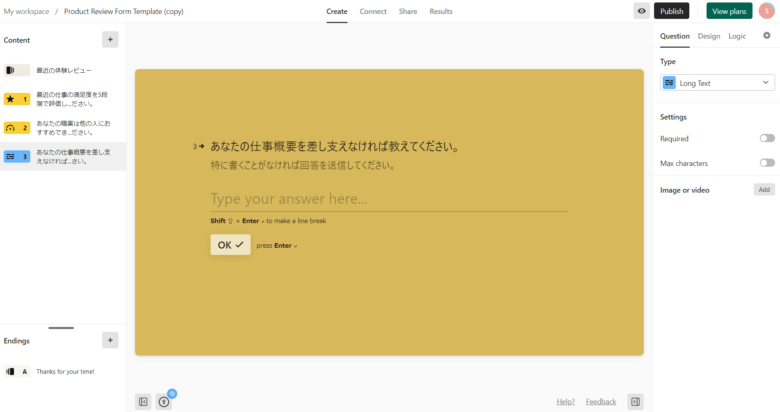
トップページ以降は設問のページです。今回のテンプレートでは、3問分の設問ページが用意されています。質問文の英語を日本語に書き換えましょう。(文字列をクリックすると書き換えられます。)


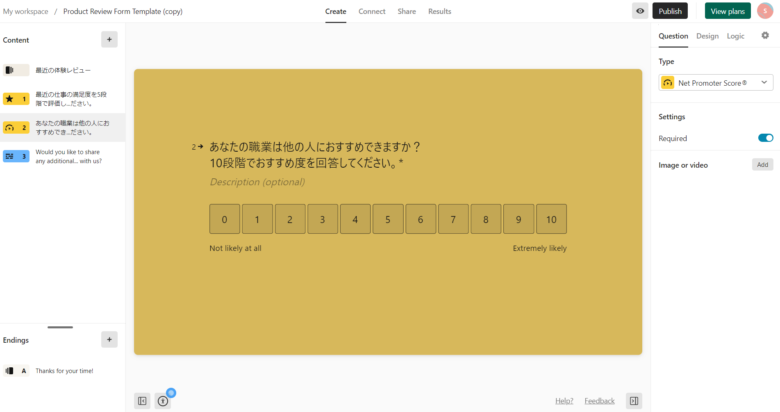
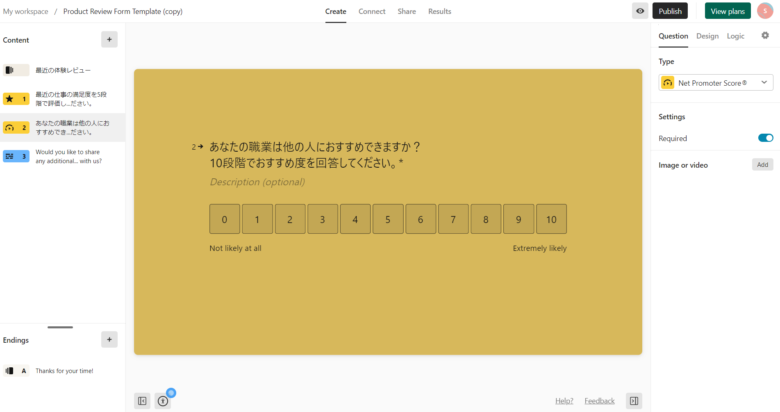
2ページ目と3ページ目も同様に、設問の部分を日本語に修正してください。


(2ページ目)


(3ページ目)
入力内容は任意のもので構いません。文字列をクリックしても日本語に変更できない部分もあるため、次のステップで日本語に設定変更しましょう。
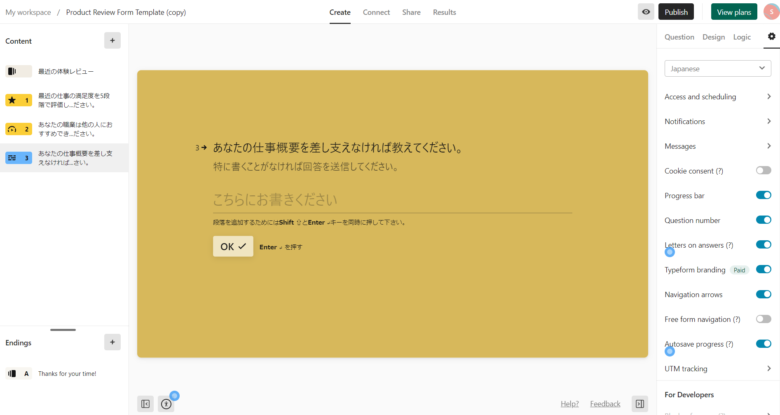
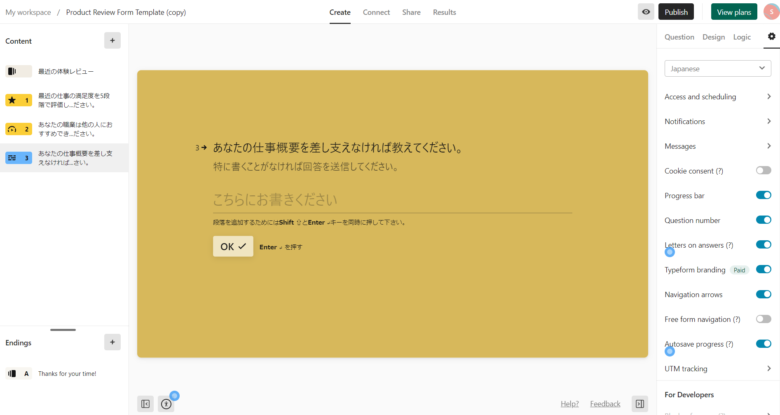
⑤作成したアンケートフォームを日本語に設定


右サイドバーの歯車マークを押すと、言語の変更ができます。上図でEnglishと設定されている箇所を「Japanese」に変えてください。


変更後の画面です。これでアンケートが公開できる準備ができました。
⑥アンケートの公開


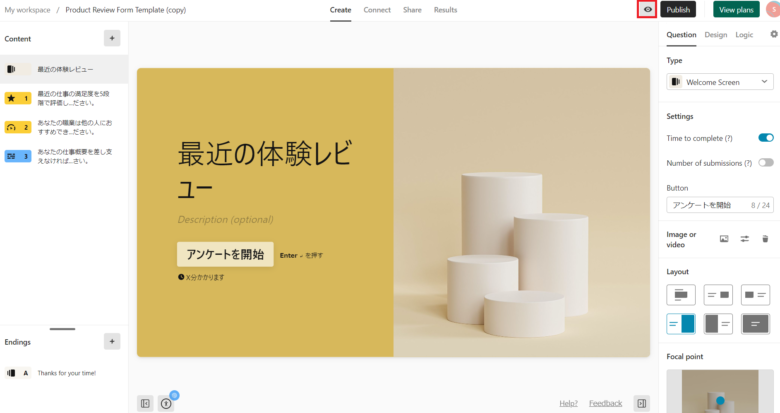
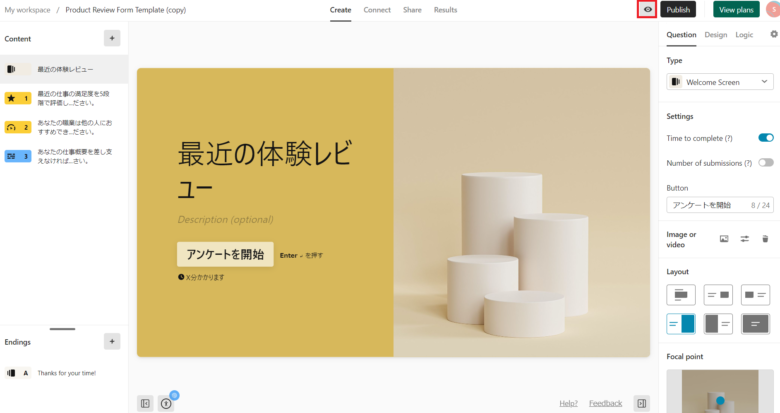
アンケートの公開前にプレビューを見たい場合は、右上の目のマークをクリックしてください。PC版とモバイル版でアンケートのプレビュー画面を確認することができます。
問題なければ目のマークの隣の【Publish】ボタンを押してください。
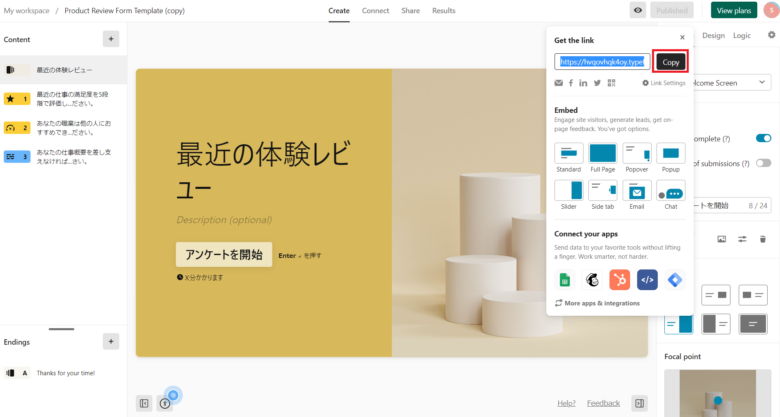
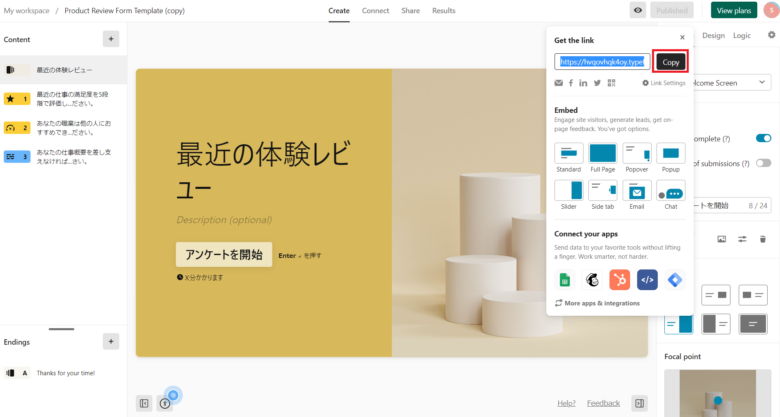
すると、アンケートが公開されます。


アンケートが公開されると【Copy】ボタンが表示されます。このアンケートのリンクURLが発行されるので、Copyを押して回答してくれる人にURLを共有してください。
⑦アンケートフォームの集計結果を確認


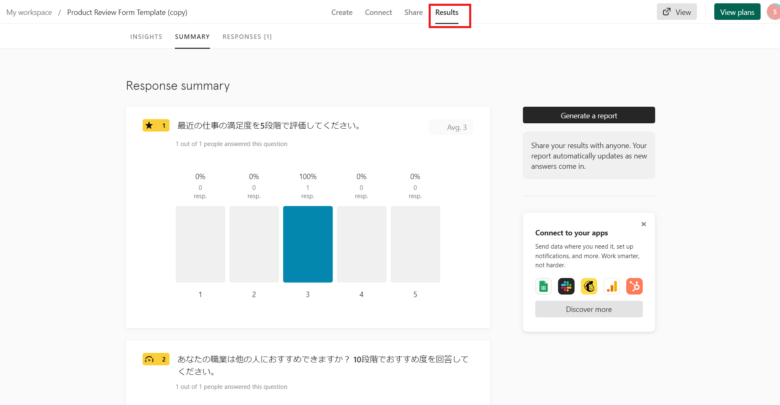
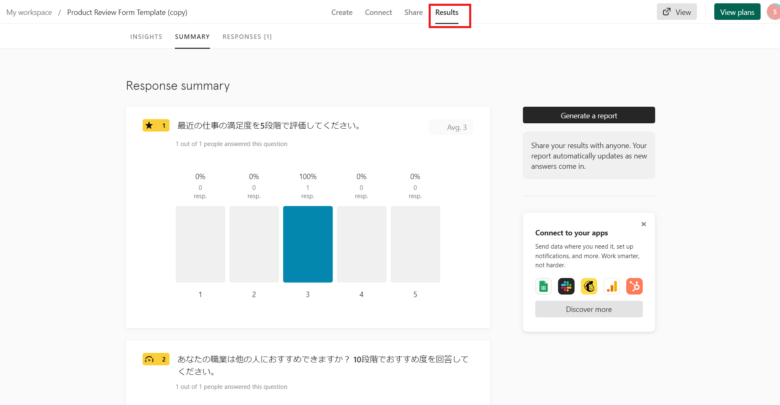
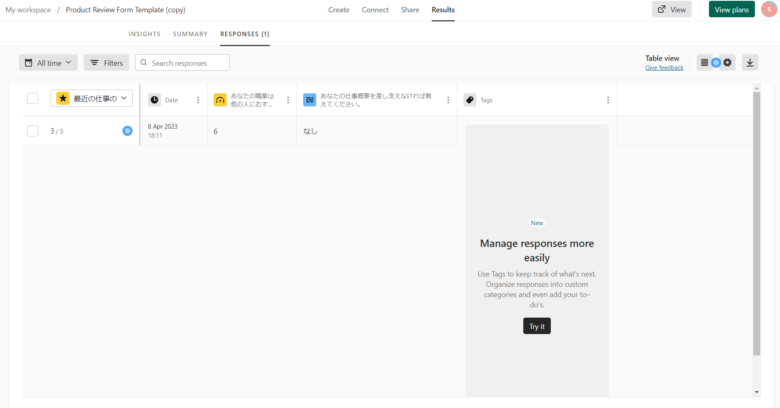
Typeformの「Results」タブを押すと、アンケート結果を確認することができます。
※今回はリンクURLから、1回分サンプル回答をしました。「SUMMARY」タブを選ぶことで、自動的にアンケートの集計結果をグラフ化してくれます。
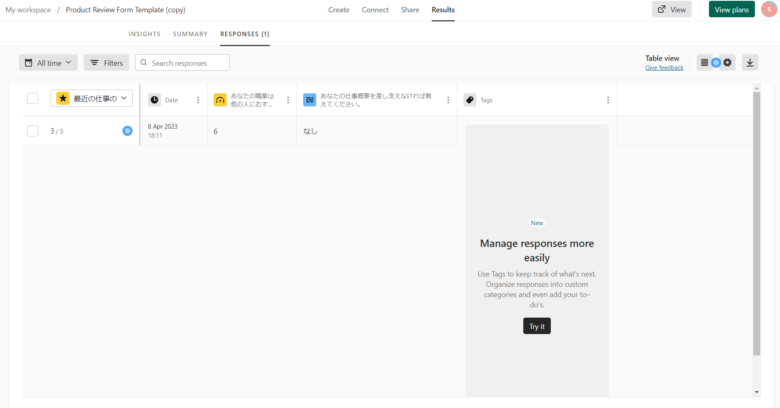
右隣の「RESPONSES 


このようにTypeformのURLを共有し、回答してもらうだけで自動的に集計まで行ってくれるので、効率的なアンケート実施が可能になります。
Typeformとは?使い方|まとめ


今回はTypeformの説明と使い方をご紹介しました。
規模の大きいアンケートになると有料になってしまいますが、アンケート回答結果を自動的に見やすい形へと集計してくれるのは便利です。
- アカウントの作成
- アンケート作成
- アンケートトップページの作成
- アンケート設問の作成
- アンケートの日本語設定
- アンケートの公開
- アンケートフォームの集計
この7ステップを押さえておくことで、Typeformを使ったアンケートを作成できます。ちょっとしたアンケートを取りたいときなどに、ぜひ今回の記事を参考にしてください。
本記事がTypeformについて知る上で少しでもあなたのお役に立てたのなら幸いです。
当ブログでは他にも業務効率化に役立つノーコードツールの紹介をしているので、気になる記事がないか併せてチェックしてみてください。