ソーシャルログインとは、ユーザーが使い慣れた既存のSNSアカウントを利用して、Webサイトやサービスにログインできる機能です。利用ユーザーの利便性を高めるためにも実装を検討されている方が多いかと思います。
本記事ではそんなWebサイトの利便性を高めてくれるソーシャルログイン機能の中でも特に人気の高いGoogleに絞ってBubbleアプリに機能を実装する方法について解説いたします。
【公式HP】https://crowdtech.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /


目次
Google Cloud Platform(GCP)の利用登録


Google Cloud Platform(以下、GCP)の利用登録は非常に簡単です。
「@gmail.com」のGmailアカウントがあればすぐにGCPの利用を開始できます。※既にGCPに登録済みの方は本章をスキップしてください。
GCP(https://cloud.google.com/)にアクセスして「無料で使ってみる」をクリック。


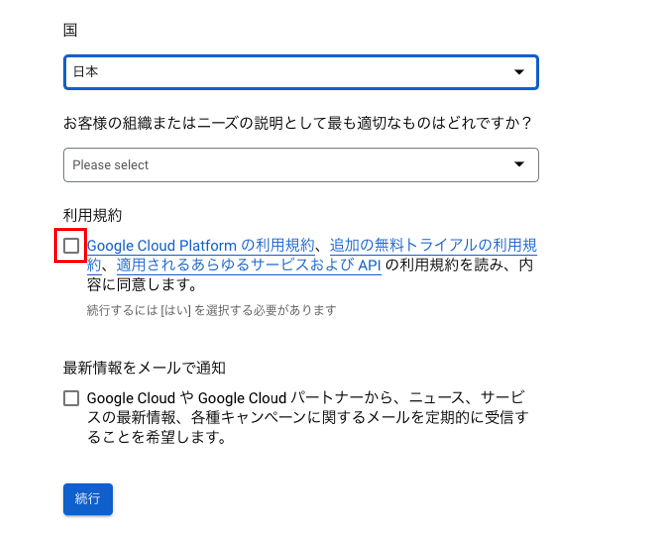
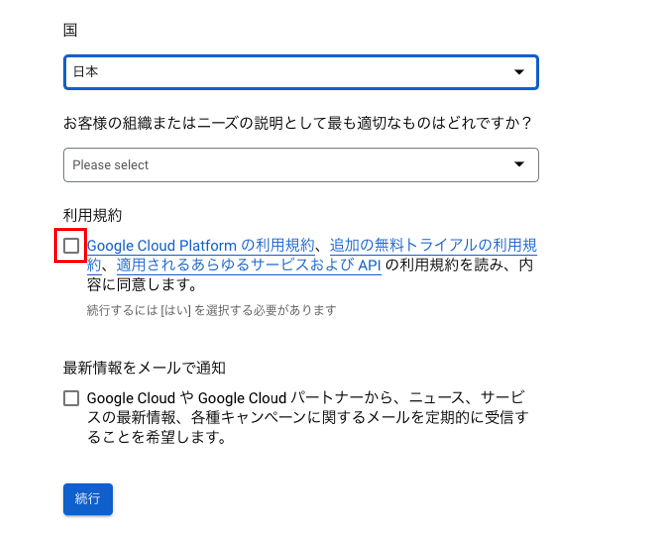
利用するGoogleアカウントを選択しパスワードを入力。すると以下のような画面に遷移するかと思うので、利用規約にチェックを入れて「続行」をクリックしましょう。


次にSMSを利用した本人認証です。SMSを受信できる電話番号を入力して「コードを送信」をクリックしてください。


SMSメッセージが送られてくるはずなので、コードを入力し「確認」をクリックします。
次に、支払い情報としてクレジットカード情報を登録して「無料トライアルを開始」をクリックすれば利用登録は完了です。
登録作業お疲れ様です。今後は以下のGCPコンソール画面から作業を行なっていきます。


GCPの利用登録は非常に簡単。以降はコンソール画面から作業を行う。
BubbleアプリにGoogleプラグインを追加しておく


BubbleアプリでGoogleログイン機能を実装するためにプラグインを導入する必要があるため、先にインストールしておきましょう。
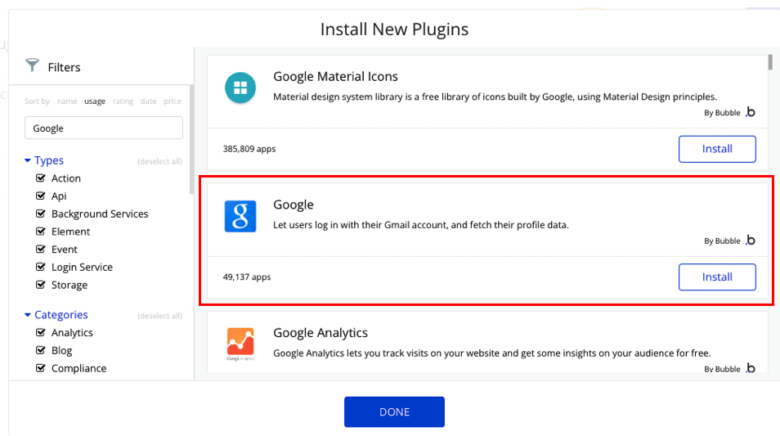
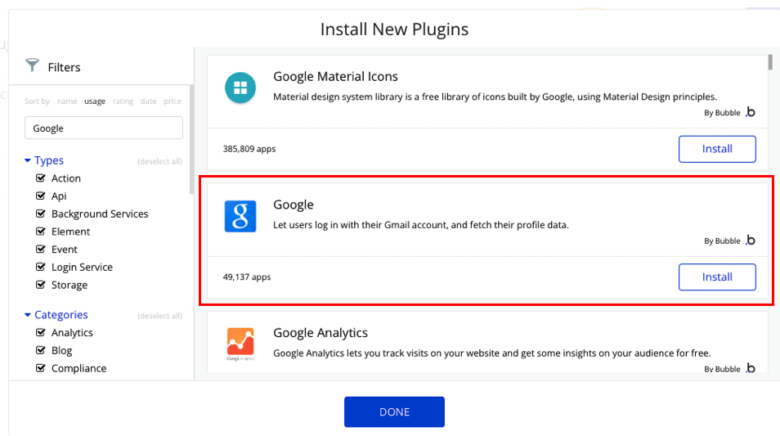
Bubbleの「Plugins」→「+Add plugins」をクリックして「Google」と検索してみてください。以下の画像の通り、Googleプラグインが表示されるはずなので「Install」ボタンを押下してインストールします。


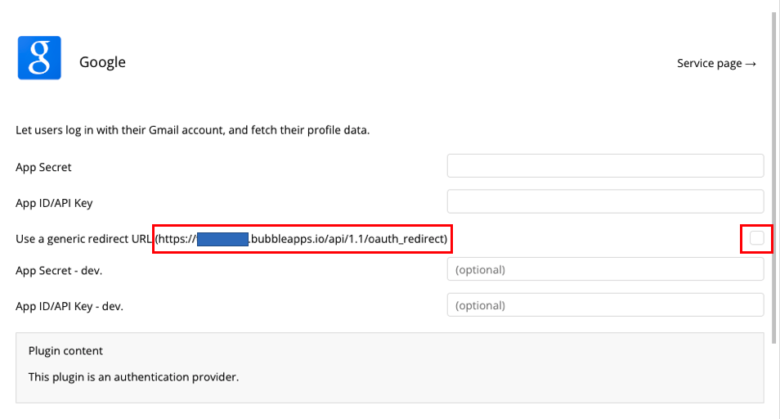
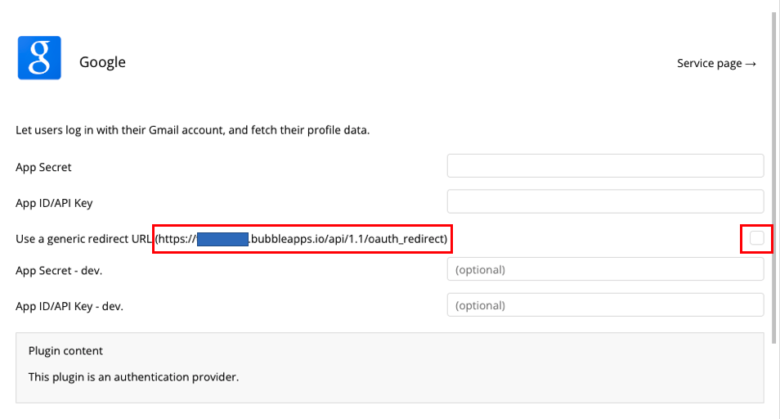
プラグインのインストールが完了すると、以下の設定画面が表示されるので、「Use a generic redirect URL」にチェックを入れた上で、URLをコピーしておいてメモ帳か何かに貼り付けておいてください。後ほど利用します。


Googleと連携するためには「App Secret」と「App ID」が必要となるので、次章の手順で情報を取得していきます。
Googleプラグインをインストールして「Use a generic redirect URL」の値を予めコピーしておく。
BubbleアプリにおけるGoogleソーシャルログイン機能の実装方法【GCP側の作業】


さて、ここからが本題であるBubbleアプリでGoogleログイン機能を実装するために必要となってくる作業となります。
GCPプロジェクトの作成
プロジェクトの作成が済んでいない方は、まずGCPプロジェクトを作成しましょう。
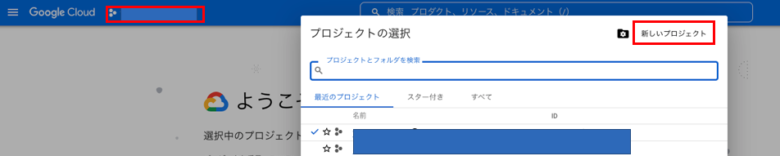
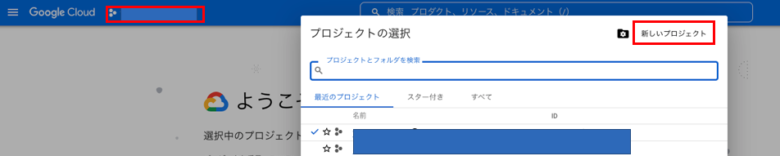
GCPにログインし、画面上部の「プロジェクト名」を選択。すると以下の画像のように、プロジェクトの選択ウィンドウが表示されるので「新しいプロジェクト」をクリックする。


OAuth同意画面の設定
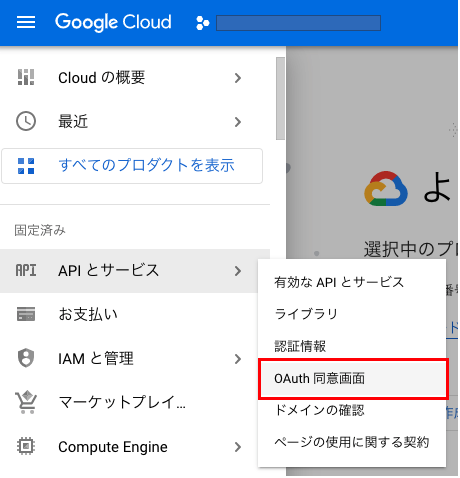
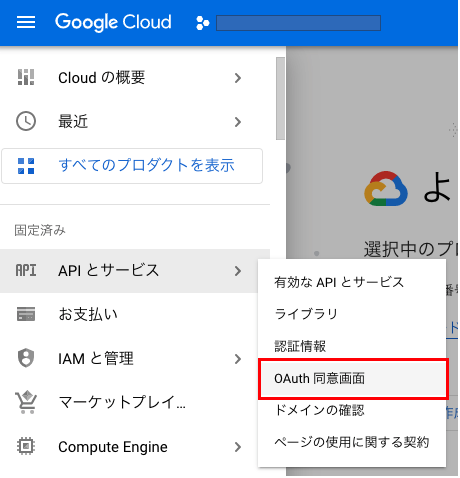
次に「ハンバーガーメニュー」→「APIとサービス」→「OAuth同意画面」を開きます。


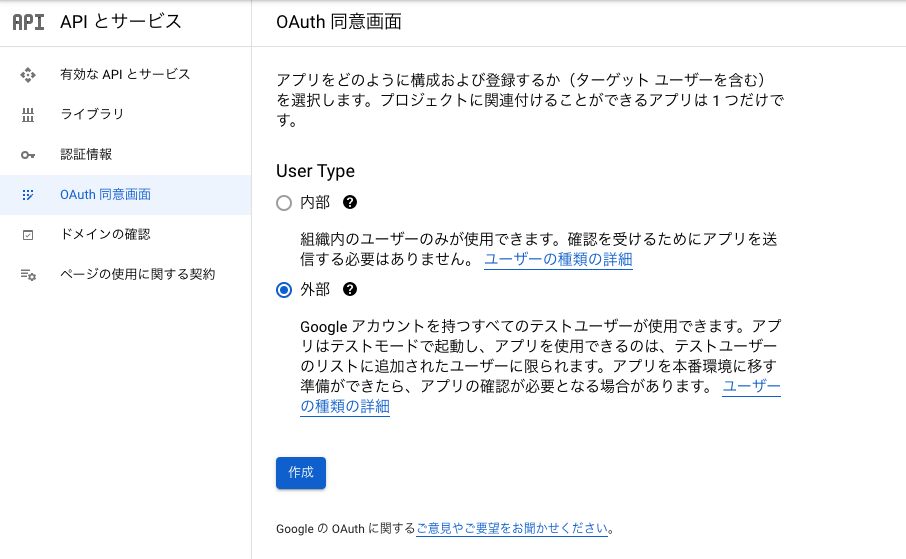
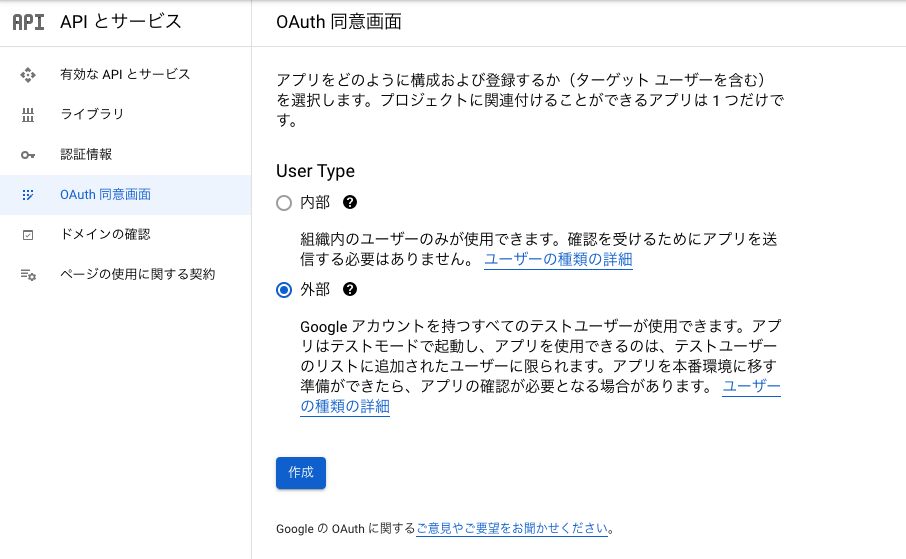
すると、以下の画面に遷移するのでUser Type「外部」を選択して「作成」をクリック。


情報を入力していきましょう。以下は最低限入力が必要となる項目になります。
| アプリ名 | 同意を求めるアプリの名前(任意の名前) |
|---|---|
| ユーザーサポートメール | ユーザーが同意に関して問い合わせるために使用(希望メアドを選択) |
| アプリケーションのホームページ | https://{your-bubble-app-name}.bubbleapps.io/ |
| 承認済みドメイン | bubbleapps.io |
| デベロッパーの連絡先情報 | プロジェクトの変更についてGoogleからお知らせするために使用。 |
必要事項の入力が完了したら「保存して次へ」をクリックしましょう。
「スコープ」に関しては設定不要のため、画面下の「保存して次へ」をクリックします。
「テストユーザー」にはログイン検証で利用するGoogleアカウントのアドレスを入力。
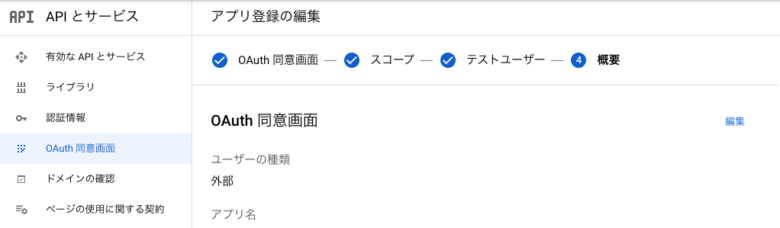
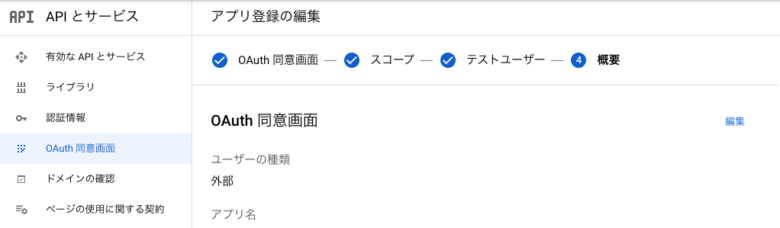
最後に「概要」にて入力内容を確認し、画面下の「ダッシュボードに戻る」をクリックすればOAuth同意画面での作業は完了です。


認証情報の設定
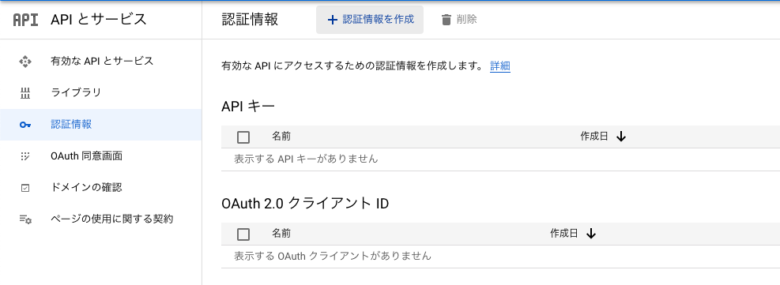
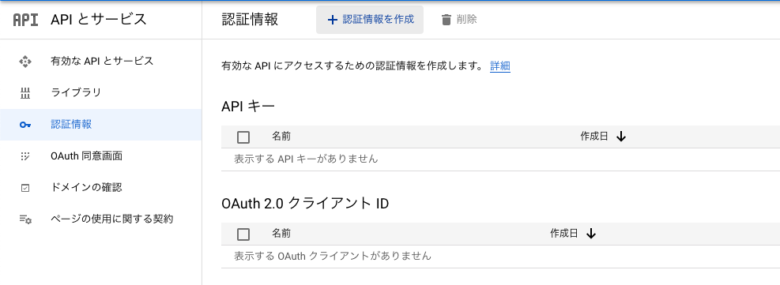
次に左側メニュー「認証情報」を開き、「+認証情報を作成」をクリックし「OAuthクライアントID」を選択しましょう。


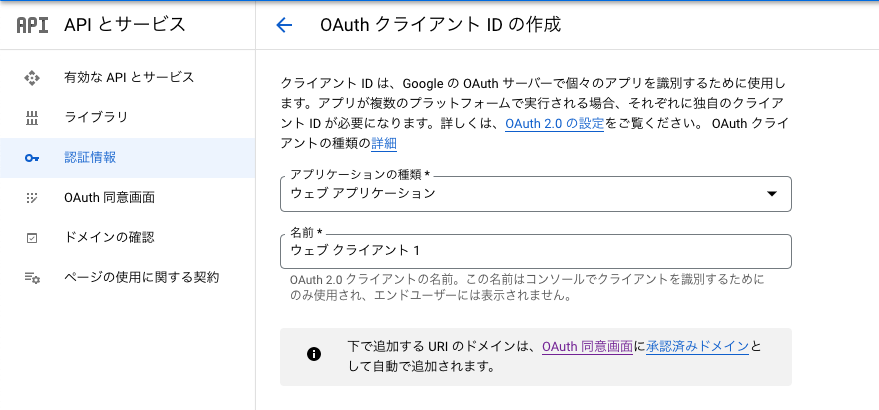
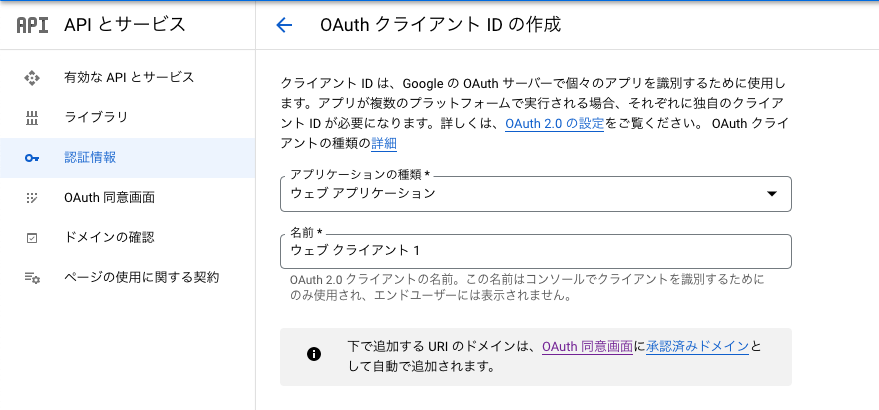
アプリケーションの種類を「ウェブアプリケーション」とし、任意の名前を入力します。


承認済みのリダイレクトURIの項目から「+URIを追加」をクリックして前章で予めコピーしておいた「https://{your-app-name}.bubbleapps.io/api/1.1/oauth_redirect」という形式のURLを追加しましょう。
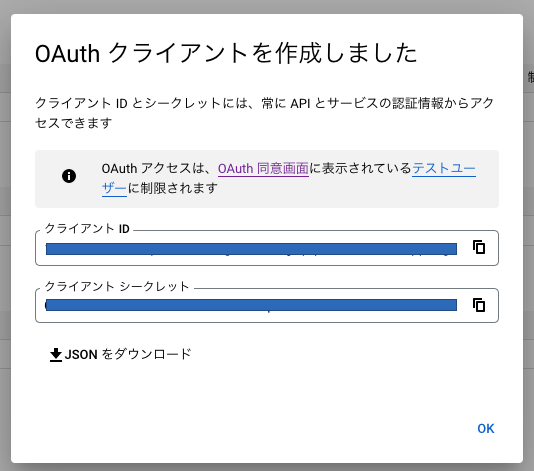
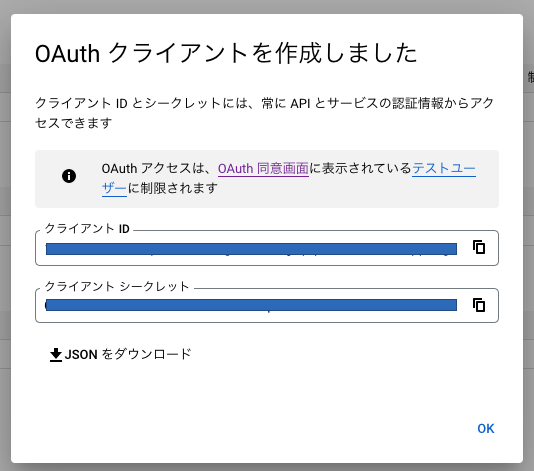
最後に「作成」ボタンをクリックします。すると以下の画像のように「OAuthクライアントを作成しました」というポップアップが表示されるかと思うので、値をコピーします。


以上でGCP側での作業は完了です。
GCP側の設定を行い「App Secret」と「App Key」を取得する。
BubbleアプリにおけるGoogleソーシャルログイン機能の実装方法【Bubble側の作業】


次にBubbleアプリに戻りGoogleソーシャルログイン機能の実装に必要な作業を行います。
Googleプラグインに値を入力する
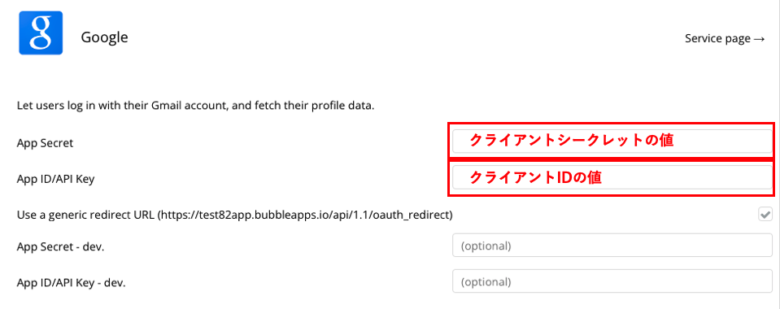
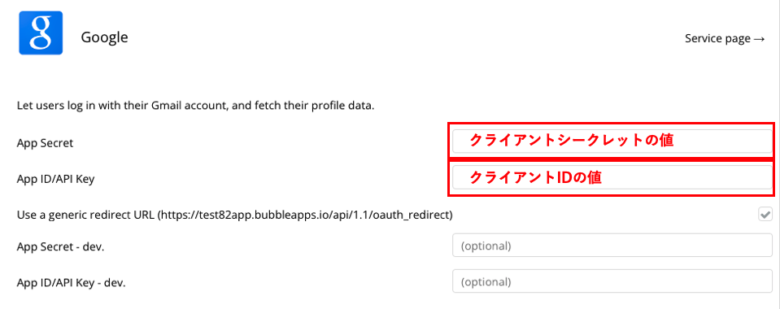
Bubbleの管理画面よりGoogleプラグインの設定画面を開き、GCP側の作業で取得した「クライアントシークレット」を「App Secret」に、「クライアントID」を「App ID」にそれぞれコピー&ペーストします。


以上で、実装のための準備が完了です。
あとはBubbleアプリでエレメントを設置してワークフローを組んでいく作業となります。
Googleログインボタンの設置とワークフローの設定を行う
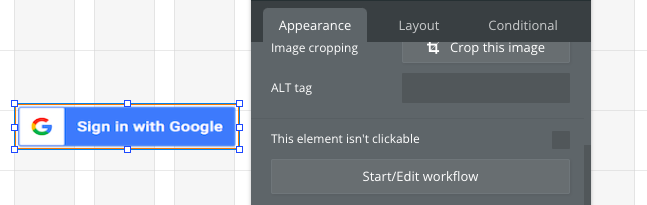
まずはログインボタンの設置です。
Google公式デザインのログインボタンはログインにおけるブランドの取り扱いガイドラインからダウロードすることができます。


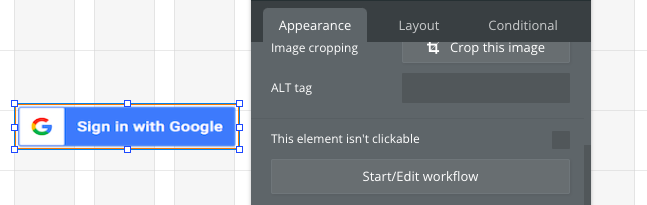
「Sign in with Google」ボタンの設置が完了したら「Start/Edit workflow」をクリックしてワークフローを設定していきましょう。
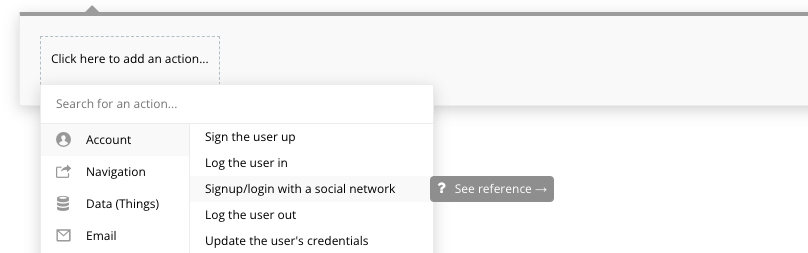
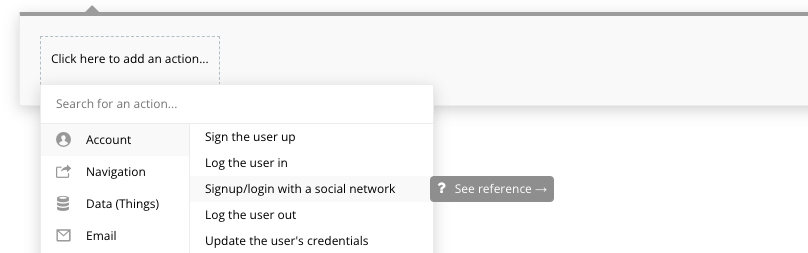
ワークフローは「Account」→「Signup/login with a social network」をクリックし、「OAuth provider」としてGoogleを選択すれば設定完了となります。


Googleソーシャルログインの動作確認
設定が完了したので、最後にGoogleソーシャルログインの動作確認をしてみましょう。
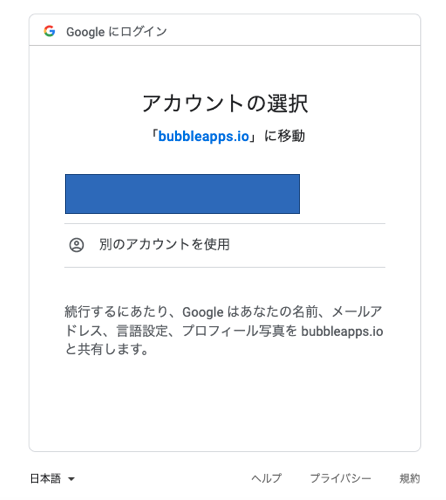
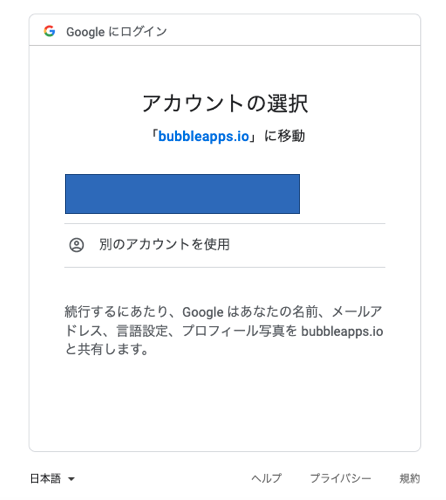
プレビューから設置した「Sign in with Google」ボタンをクリックすると、以下のウィンドウが表示されるかと思います。


Googleアカウントを選択すると、無事ログインが完了します。「Insert dynamic data」で「Current User’s email」を表示すれば正しいアドレスでログインできているか確認することができるはずです。
以上でBubbleアプリへのGoogleソーシャルログイン機能の導入作業が完了となります。
GCP側での設定とGoogleプラグインに対する値の入力など、事前準備さえできていれば実装自体は簡単にできる。
BubbleアプリにおけるGoogleソーシャルログイン機能の実装方法|まとめ


ここまでBubbleアプリにてGoogleソーシャルログイン機能を実装する方法について解説してきましたが、いかがだったでしょうか?
利用者数の増加やユーザーの利便性を高めるためにもGoogleソーシャルログイン機能の導入を是非してみてください(^^)
ここまで記事を読んでいただきありがとうございました。本記事がBubbleアプリにGoogleソーシャルログイン機能を導入する上であなたのお役に立てたのなら幸いです。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /