Bubbleの「Send email」を使用していますか?使っている人の中にはメールが受信箱に到達せず迷惑メールに入ったりしてしまう点に悩まれている方が多いと推察します。本記事ではBubbleで開発したアプリからのメール到達率を高めてくれるSendGridとの連携方法について解説していきたいと思います。
【公式HP】https://crowdtech.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /


目次
SendGridとは?メリットと料金プランについて


SendGridは世界中で利用されているクラウドベースのメール配信サービスになります。
月間で1,000億通以上の配信実績もあり、確実なメール配信のためのインフラを支えるエキスパートが数多く在籍している点、導入事例が豊富な点からSendGridは世界的に見ても信頼できるサービスと言えるでしょう。
SendGridのメリット
Bubbleで開発したアプリでSendGridを利用するメリットは大きく以下となります。
Bubbleのデフォルト設定での仕様上限については公式サイトに記載があるので、気になる方は併せて確認してみてください。
SendGridの料金プラン
Freeプランでも月間で12,000通のメールを送信することができるので、開発時はもちろん、サービスが軌道に乗るまでは無料プランでも十分対応可能と言えるでしょう。
サービスの成長に合わせてSendGridの料金プランをアップグレードしていけばOKです。有料版の料金体系もかなり良心的なので正直利用しない手はないかと個人的には思います。
SendGridの登録


まずはじめにSendGridのユーザー登録を行いましょう。https://sendgrid.kke.co.jp/に移動して「無料ではじめる」ボタンをクリックします。
すると以下の画像のような新規会員登録画面に遷移するかと思うので、メールアドレスを入力し、規約とポリシーに同意した上で「確認メールを送付する」ボタンを押下します。


入力したメールアドレス宛に以下の画像のような本登録用のメールが届くので「ユーザ情報を登録」ボタンをクリックしましょう。


個人情報の入力を行ったら「登録」ボタンを押下します。すると以下の画像のように登録完了画面に遷移するかと思うので、審査結果のメールが届くまで待ちましょう。翌営業日中には連絡が来るはずです。


以上でSendGridへの登録作業は完了です。
SendGridでの作業


以降の手順は前章で解説したSendGridのアカウント登録(仮登録ではなく本登録まで)が済んでいることを前提としております。
SendGrid API Keyの取得
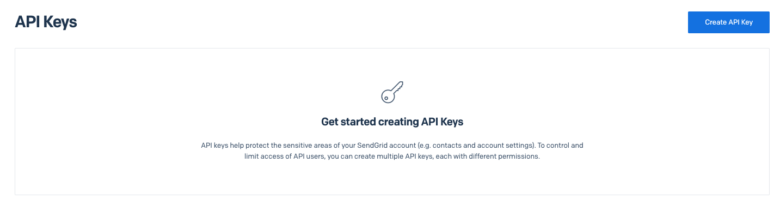
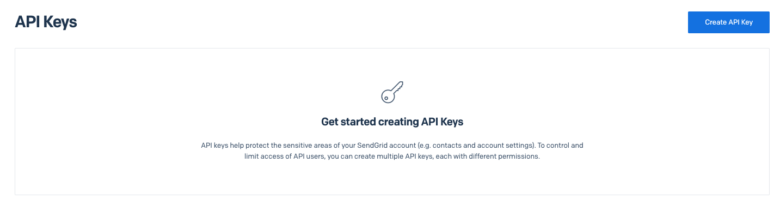
SendGridにログインします。左側メニュー「Settings>API Keys」を押下すると以下の画像のような画面に遷移するので、「Create API Key」ボタンをクリックしましょう。


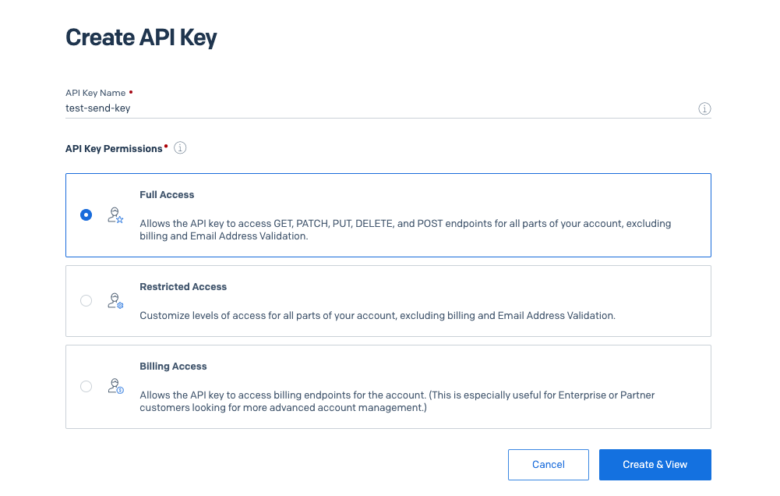
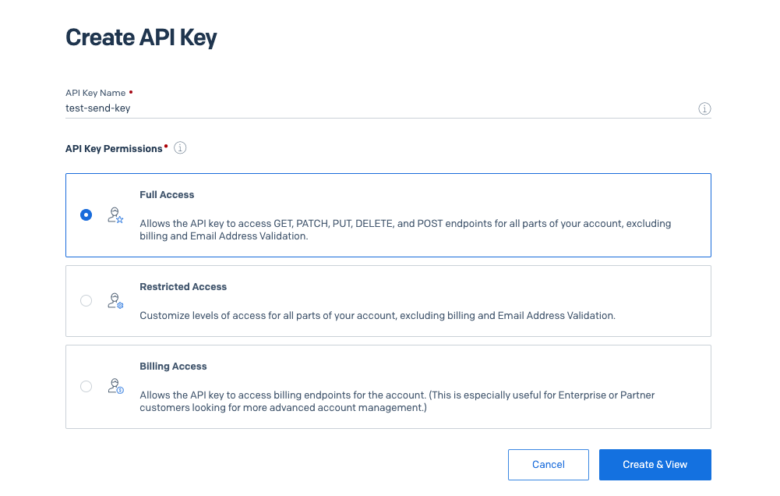
「API Key Name」に任意の値を入力し、「API Key Permissions」をFull Accessとして「Create&View」ボタンをクリックします。


ボタンをクリックするとAPI Keyが発行されます。表示されたAPI Keyの値は画面を閉じた後は確認することができないため、画面を閉じる前に必ず値をコピーし、メモ帳か何かにペーストしておきましょう。※後ほどBubbleのプラグインにAPI Keyの値を入力します。
Template IDの取得
次にメール本文となるテンプレートをSendGridにて作成していきましょう。※なお、テンプレートの細かな作成方法については本記事では紹介しないので、気になる方は公式ドキュメントを参照するようお願いいたします。
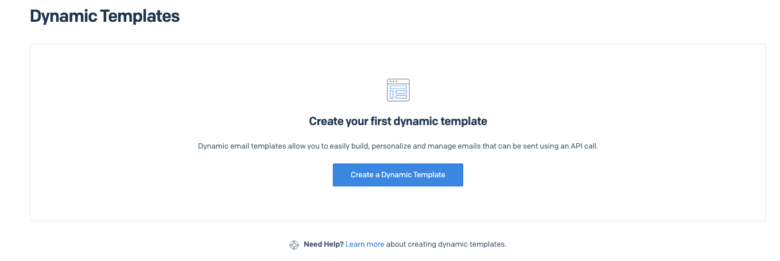
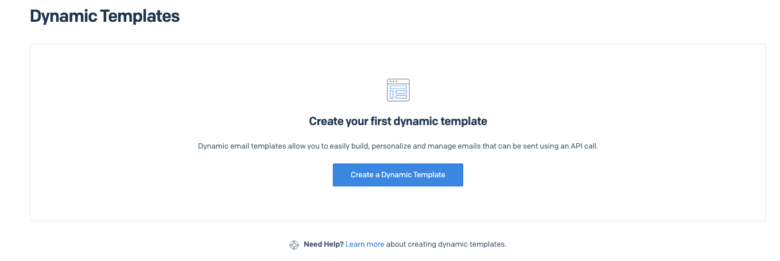
SendGridにログインした状態で「Email API>Dynamic Templates」を開きます。すると以下の画面に遷移するかと思うので「Create a Dynamic Template」を押下します。


「Dynamic Template Name」に任意の値を入力して「Create」ボタンをクリックしましょう。※本記事では「bubble mail template」という名前で作成しました。
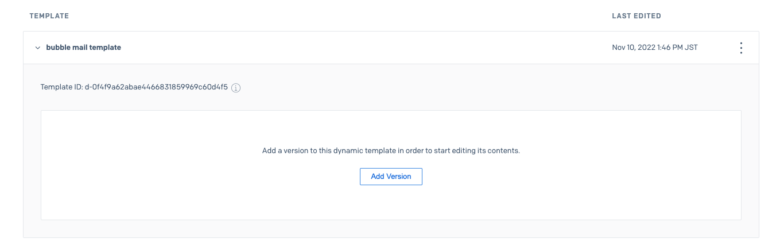
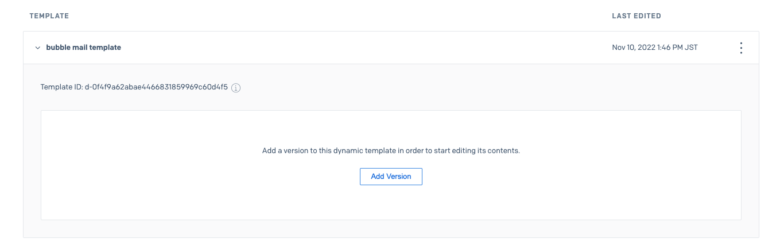
以下の画面に遷移するかと思うので、作成したテンプレートを開き「Add Version」からメール画面の作成を行いましょう。


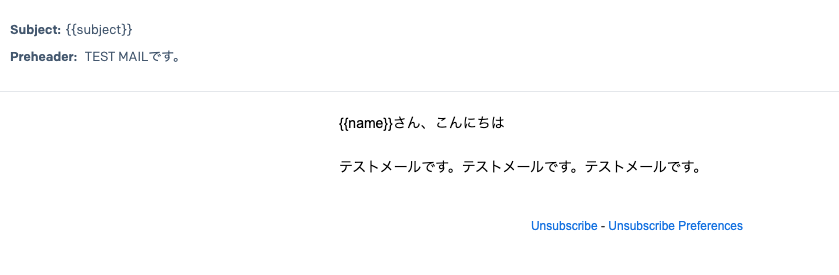
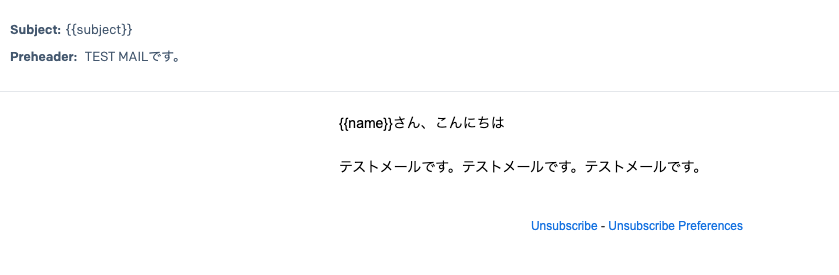
今回はテスト用に以下の画像ようなテンプレートとしました。{{subject}}と{{name}}はBubbleから値を動的に入れるための設定になります。※今は見よう見まねでOKです。


テンプレートを作成したら画面上にある「Save」をクリックします。以上で、SendGrid側での作業は完了です。お疲れ様でした!
Bubbleでの作業


SendGridプラグインをインストール
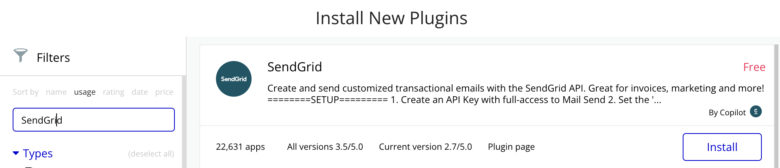
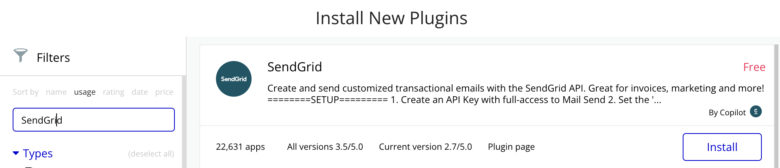
Bubbleのエディタに移動したらPlugins>Add Pluginsを開き、「SendGrid」と検索しましょう。以下の画像の通りプラグインが表示されるはずなのでInstallをクリックします。


SendGrid API Keyの入力
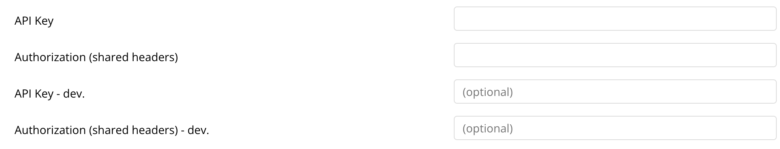
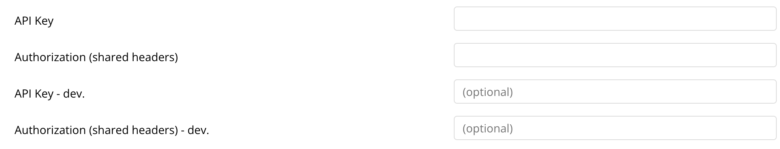
Pluginsの管理画面で「SendGrid」をクリックします。すると以下の画像の通りAPI Keyを入力する欄があるので、SendGrid側の作業(前章)で取得したキーの値を入力します。


メール送信Workflowを組む
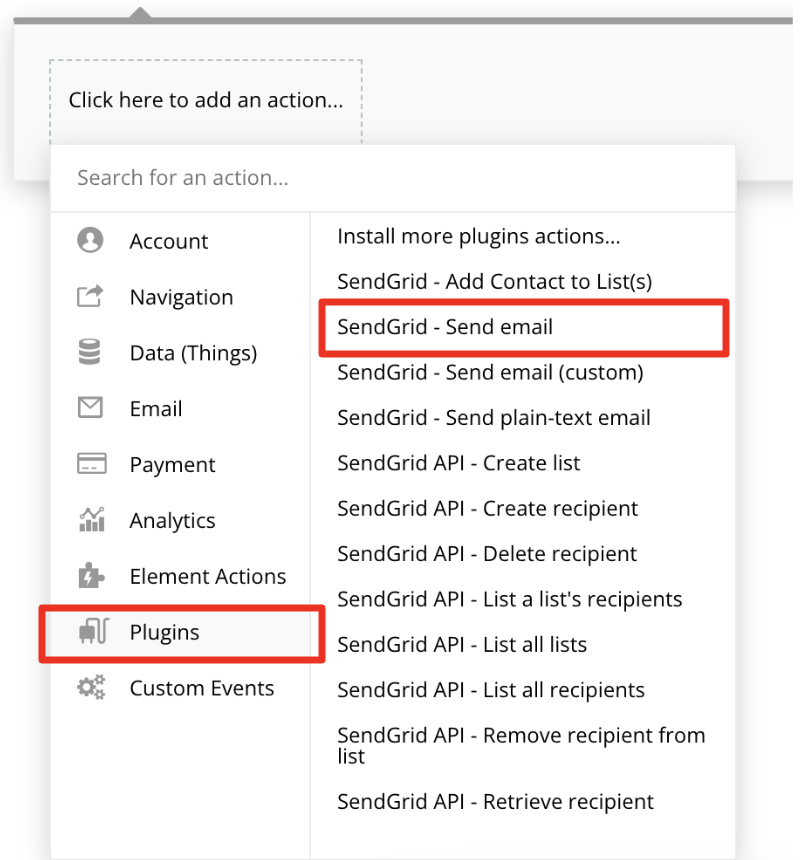
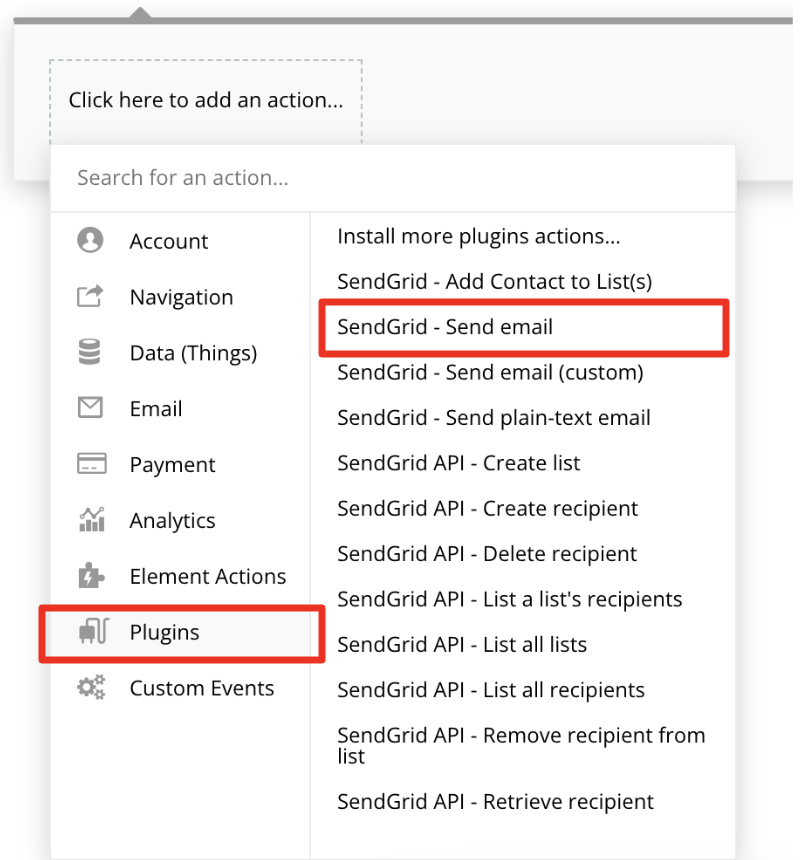
準備が整ったところで、Bubbleのエディタ画面より実際にワークフローを組んでいきましょう。プラグインをインストールした状態であれば以下の画像のようにワークフローとして「Plugins>SendGird – Send email」が表示されているはずなのでクリックします。


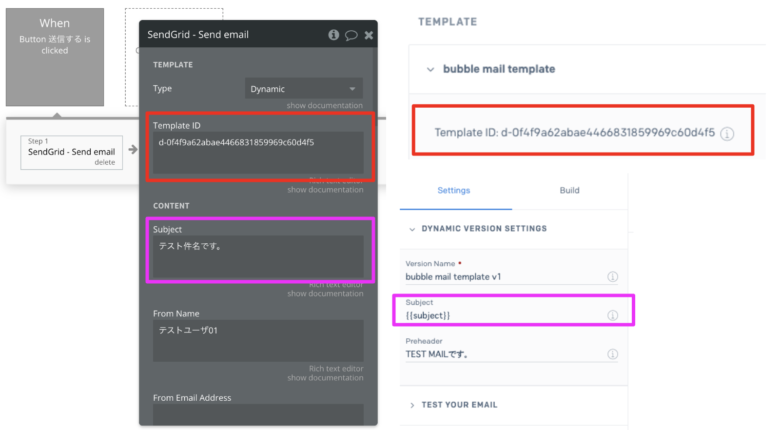
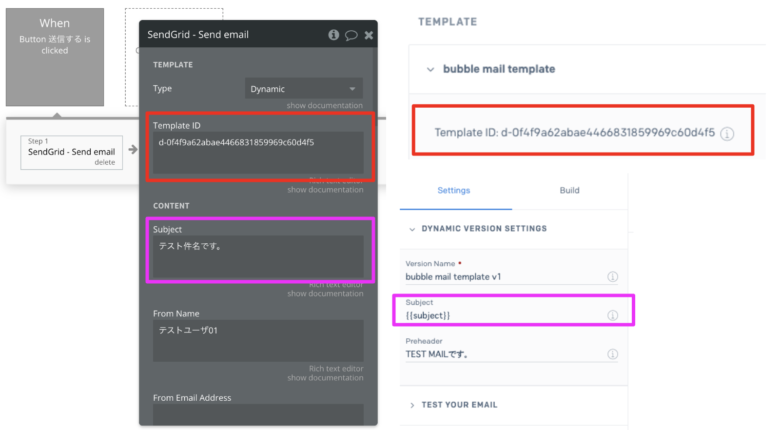
以下の画像の通り、各パラメータを入力していきます。Template IDにはSendGridで作成したテンプレートのIDを入力します。SendGrid側のテンプレート設定でSubjectを{{subject}}としている場合はピンクの枠で囲ったところの文字列が動的にメールに表示されることとなります。


他の必須項目である「From Name」「From Email Address」「To Email Address」に値を入力したら、Previewからワークフローを実際に動かしてみましょう。
「From Email Address」に入力したメールアドレスからSendGridで作成したテンプレートに則った形でメールが送信されていれば動作確認完了となります。お疲れ様でした!
BubbleとSendGridの連携によるメール送信|まとめ


ここまでBubbleで開発したアプリにSendGridを連携させて、実際にメール送信機能を実装するまでの手順について解説してきました。メールを利用するサービスは多いはずなので、是非本記事で紹介した手順に則りSendGridとの連携をしていただければと思います。
ここまで記事を読んでいただきありがとうございました。当ブログでは他にもBubbleによるWebアプリ開発のTipsについて解説しているので、気になる記事がないか確認いただけると幸いです。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /