Bubbleのプラグインの中でも人気上位であるToolboxですが、できることが多い反面、難易度が高いプラグインとも言えるでしょう。
とはいえ、Toolboxを使いこなせるようになれば、Bubbleでの開発の幅が広がること間違いなしなので習得必至のプラグインです。本記事ではそんなToolboxプラグインの使い方について解説していきたいと思います。
【公式HP】https://crowdtech.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /


目次
Toolboxプラグインの概要


Toolboxプラグインは、リストやスクリプトを簡単に使えるようにする便利なエレメントをまとめて追加できるプラグインになります。追加できる機能は以下の通りです。
本記事では上記Toolboxの機能群の中でも特に利用頻度の高い「Javascript to Bubble」「Run javascript」「Expression」に絞って解説していきたいと思います。
【共通】Toolboxプラグインをインストール


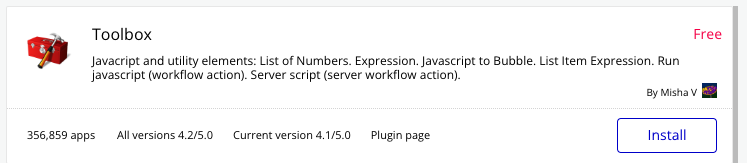
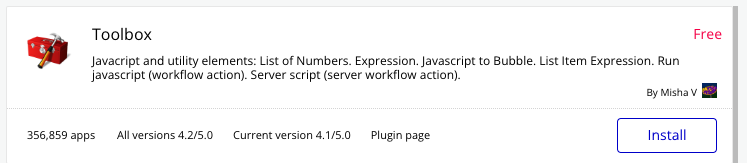
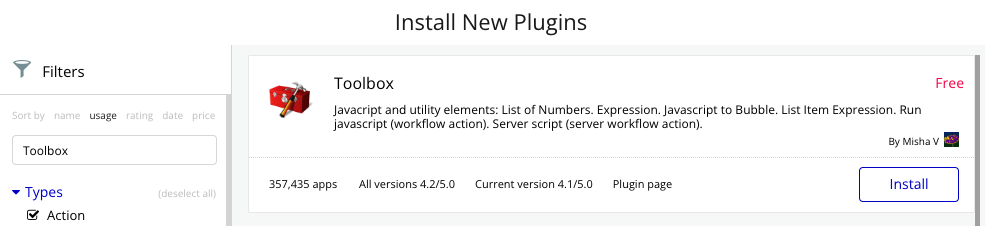
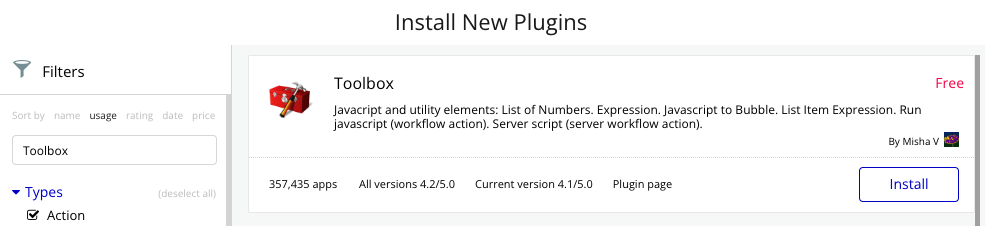
Bubbleのエディタを開き、左側メニュー「Plugins」>「+Add plugins」をクリックします。検索窓に「Toolbox」と入力して表示されたプラグインをインストールしましょう。
Design画面のVisual Elementsに以下の項目が追加されていたらインストール完了です。
- List of Numbers
- Expression
- Javascript to Bubble
- List Item Expression
『Javascript to Bubble』と『Run javascript』の使い方


「Javascript to Bubble」は、JavaScriptの実行結果を受け取りBubbleのエレメントで使用できるようにする機能です。
「Run javascript」はWorkflowからJavaScriptを実行させる機能となります。
本章では「Run javascript」でWorkflowを実行し、「Javascript to Bubble」で実行結果を受け取り画面に表示するといった流れでToolboxの機能紹介をしたいと思います。
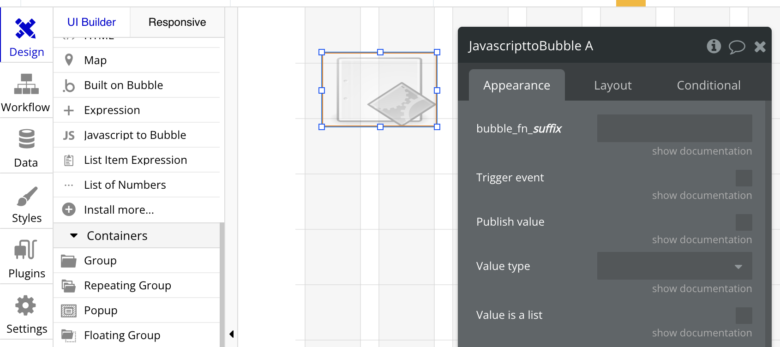
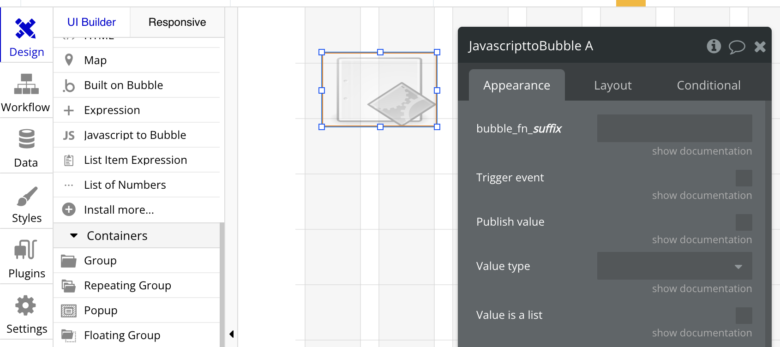
まずは、Designタブから「Javascript to Bubble」エレメントを配置してみましょう。


各パラメータの概要は以下の通りです。
| bubble_fn_suffix | 関数名の接尾辞を入力する。例えばaと入力すると、bubble_fn_aという名前の関数が作成されjavascriptを呼び出す準備が整う。 |
|---|---|
| Trigger event | オンにすると関数が呼ばれた時にbubbleイベントが生成される。 |
| Publish value | オンにすると関数の最初の引数が値としてBubbleに公開される。 |
| Value type | Publish valueのType。 |
| Value is a list | オンにすると関数パラメータが値のリストとして公開される。 |
今回の例ではJavaScriptで生成した日付をBubbleで受け取りたいので、Publish valueにチェックを入れてvalue typeはdateとします。今回の関数名はbubble_fn_date。
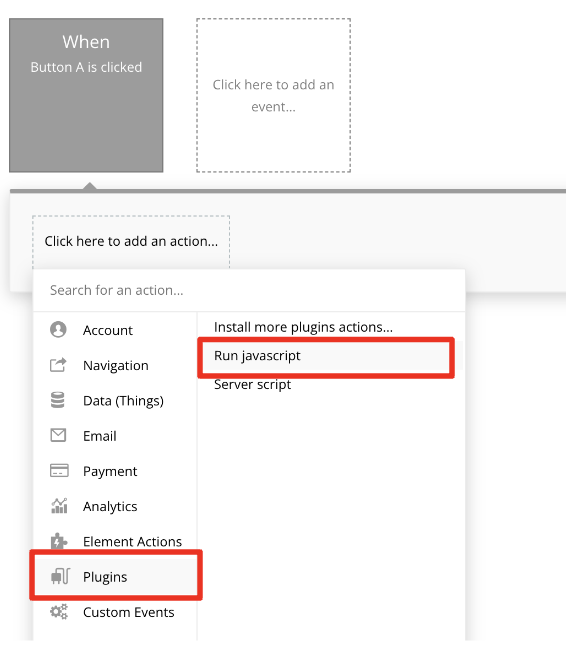
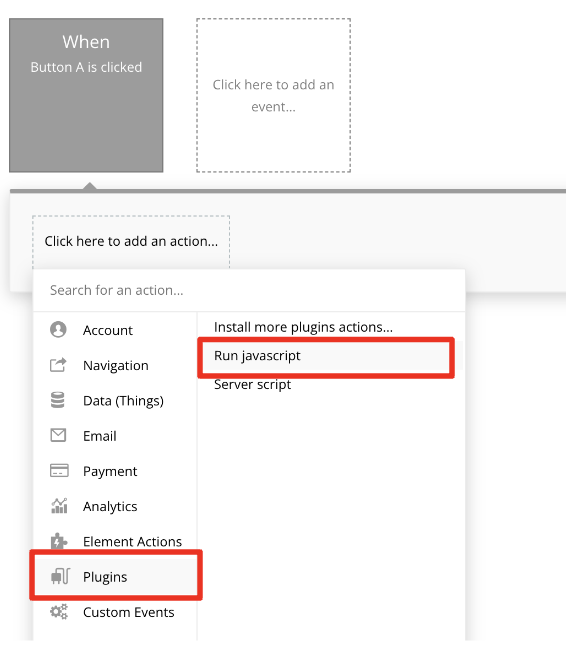
次に、適当なボタンを配置してワークフローを設定していきましょう。以下の画像のようにToolboxプラグインをインストールしていると、Plugins>Run Javascriptが表示されているはずなのでクリックします。


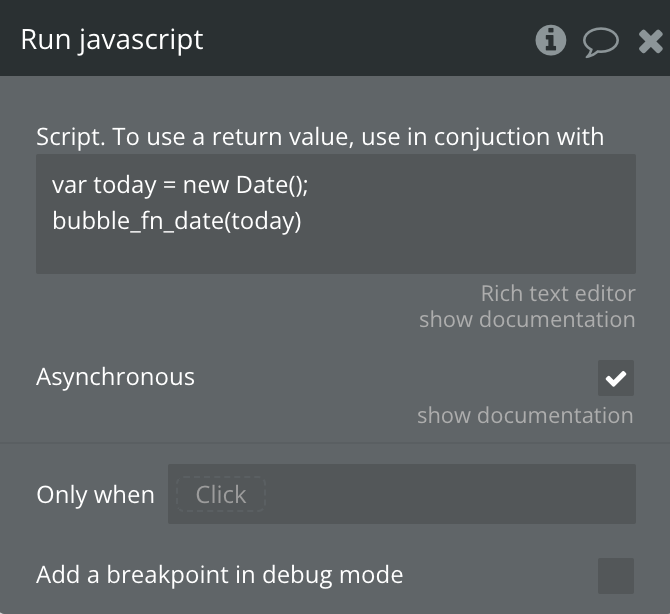
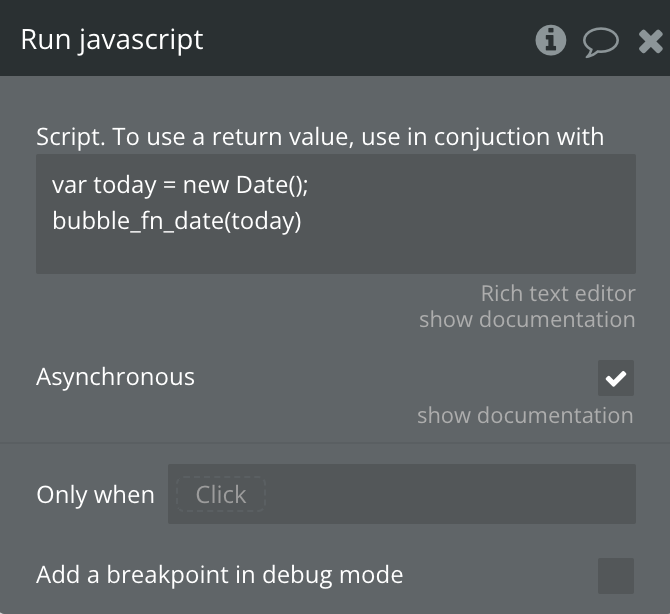
現在の日付を取得するスクリプトを記述して、先ほど定義した「bubble_fn_date」に値を渡しましょう。(以下の画像を参照)


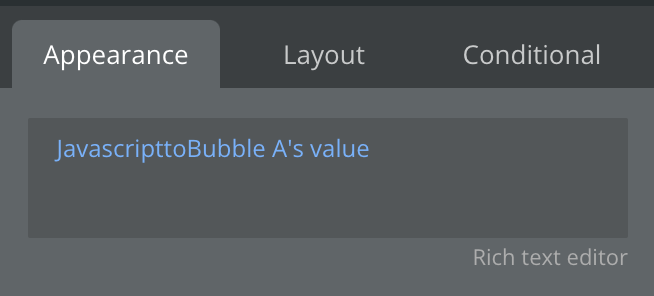
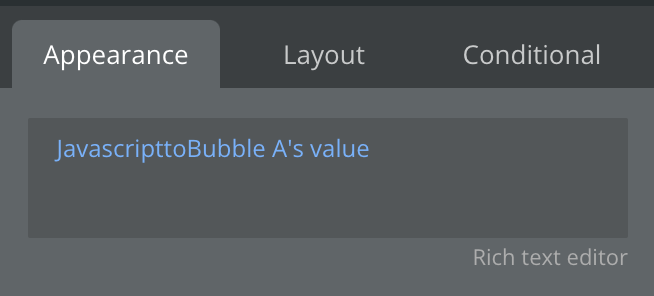
これでスクリプトの実行結果が「Javascript to Bubble」に渡されたので、受け取った値を表示できます。「エレメント名’s value」としてあげることで表示可能です。


Previewから画面を表示し、Run javascriptのワークフローを組んだボタンを押下してみましょう。現在時刻が表示されていれば成功です。
今回の例はかなりシンプルなものでしたが応用させることで、Bubbleをローコード化させることができるので試行錯誤しながら色々と試してみると良いかと思います。
Run javascriptでWorkflowからスクリプトを実行させることが可能。その値をJavascript to Bubbleで受け取りエレメントとして使用できる。
『Expression』の使い方


お次はExpression機能です。Expression(式)は指定した式の値を返す機能となります。
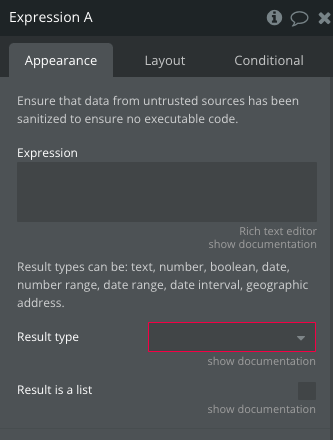
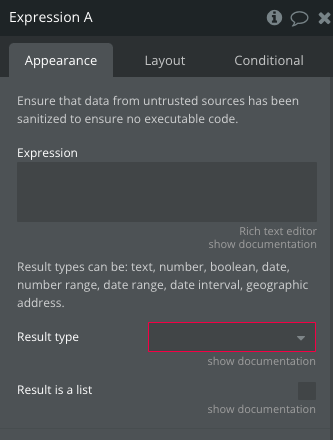
試しにDesignタブからExpressionエレメントを配置してみましょう。(以下の画像参照)


各パラメータの説明は以下の通りです。
| Expression | 式を記入する |
|---|---|
| Result type | 戻り値のタイプを指定する |
| Result is a list | 戻り値がリストの場合にチェックする |
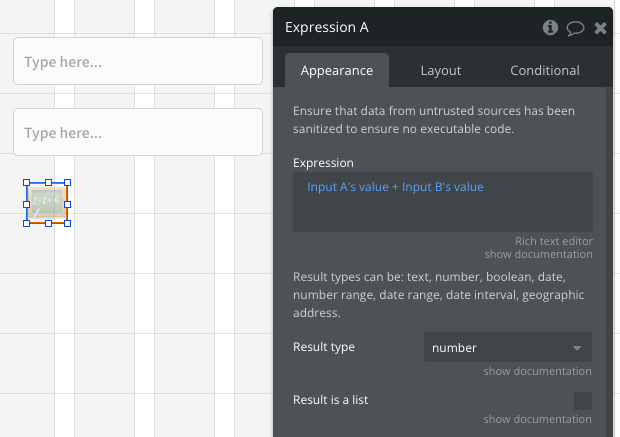
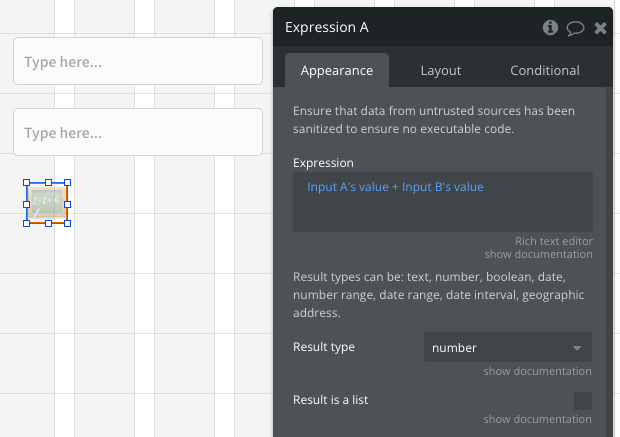
試しにInputから入力された値を式に当てはめる形で計算結果を出力してみましょう。
Input AとInput Bを用意してExpressionに「Input A’s value + Input B’s value」と入力します。なお、戻り値はExpression名’s valueで出力することができます。


PreviewからInputに値を入力し足し合わされた結果が表示されたら成功です。
Expression機能を使えば複雑な式をコードで書き、戻り値をBubbleで利用するといった処理が実装できる。
【Bubble】Toolboxプラグインの使い方|まとめ


ここまでToolboxプラグインを利用して各種機能を埋め込むことで、Bubbleをローコード化する手順について解説してきました。
Toolboxを使いこなせるようになればBubbleでの開発の幅が広がること間違いなしなので本記事を取っ掛かりにToolboxを上手く利用していっていただければと思います。
ここまで記事を読んでいただきありがとうございました。当ブログでは他にもBubbleによるWebアプリ開発のTipsについて解説しているので、気になる記事がないか確認いただけると幸いです。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /