「プラグインが沢山あってどれを使えばいいか分からない」「みんなどんなプラグインを使っているの?」このようなに思われているBubblerの方も多いのではないでしょうか?
そこで本記事ではbubbleでアプリ開発する際に利用頻度が高く個人的に押さえておくべきだと思うプラグインを独断と偏見で厳選し10個紹介していきたいと思います(^^)
【公式HP】https://crowdtech.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /


目次
【Bubble】絶対に押さえておくべきプラグイン10選


早速、本章でbubbleの押さえておくべきプラグインを紹介していきたいと思います。
①Ionic Elements


Ionic Elementsは、端的にいうとオシャレなアイコン素材がまとめて提供されているプラグインです。bubbleのデフォルトで利用できるアイコンは線が太くてイけていないと思う方はインストールしてみてください。
使い方は非常に簡単で、プラグインをインストール後にDesignタブ上に「Ionic icon」エレメントが表示されるのでドラッグ&ドロップ。表示させたいアイコンを選択。以上です。
②API Connector


API Connectorは、Bubbleから外部APIに接続するためのプラグインになります。
Bubbleに限らずですが、Webアプリ開発を行う際に外部のAPIを利用できるようになると開発の幅が一気に広がることでしょう。
世の中で多くの人に利用されているサービスのほとんどはAPIを利用しているはずです。


なお、API Connectorプラグインを使用した外部APIへの接続方法については上の記事で解説しているため併せて確認してみてください。
本格的にBubbleでアプリを開発するのであれば、習得必至のプラグインかと思います。
③Box


Boxプラグインを利用することで、外部ストレージサービスであるBoxと連携させてファイルを直接Boxにアップロードさせることができます。
Bubbleのストレージ容量はFreeプランで0.5GB、Personalプランで10GBと、お世辞にも多くないので容量に不安を抱える方も多いはずです。参照:bubble料金プラン
そのため、本番運用を行うのであればBoxと連携させてストレージ容量を拡張させておくことを強くおすすめしておきます。


なお、Boxと連携してbubbleのストレージ容量を拡張させる方法については上の記事で詳しく解説しているので併せて確認してみてください。
④Stripe


Stripeプラグインを用いることでクレジットカードによる決済機能を簡単に導入可能です。
セキュリティ観点から、クレジットカード情報などはbubbleのデータベースに格納するのではなく、必ずStripeなどの信頼できるSaaSを利用して実装するようにしましょう。


Stripeプラグインを用いた決済機能の実装手順については上の記事で解説しているため併せて確認してみてください。サブスクリプション決済の実装方法も解説しております(^^)
⑤SendGrid


SendGridプラグインを利用することでクラウドベースのメール配信サービスSendGridと簡単に連携させることができます。
bubbleではデフォルトでメール送信機能が提供されてますが、残念ながらメール到達率が低かったり配信上限があったりと本番運用を想定した場合だと力不足だったりします。
メールが届かないことが原因でビジネスチャンスを逃さないようSendGridプラグインは導入しておくことを強くお勧めいたします。


プラグインを用いたbubbleとSendGridとの連携方法については上の記事で詳しく解説しているので併せて確認してみてください。
⑥Google


Googleによるソーシャルログイン機能を実装する上で必要になるプラグインです。
ソーシャルログインとは、ユーザーが使い慣れた既存のSNSアカウントを利用して、Webサイトやサービスにログインできる機能です。利用ユーザーの利便性を高めるためにも実装を検討しておきましょう。


なお、Googleによるソーシャルログイン機能をbubbleアプリに組み込む手順は上の記事で解説しているので併せて確認してみてください。
⑦reCAPTCHA


reCAPTCHAとは、Googleが無料で提供しているBotと人間を判別するためのサービスで、「私はロボットではありません」という表示を一度は目にした経験があるでしょう。
BubbleではreCAPTCHAプラグインを用いることで、簡単にアプリに導入することができます。スパム対策として導入しておきましょう。


なお、bubbleで開発したアプリにreCAPTCHAを導入する手順、使い方については上の記事で解説しているので併せて確認してみてください。
⑧Toolbox


Toolboxプラグインを用いることでJavaScriptのコードをbubbleで利用することができるようになります。つまり、Toolboxはbubbleをローコード化させるプラグインです。
Bubbleのプラグインの中でも人気上位であるToolboxですが、できることが多い反面、難易度が高いプラグインとも言えるでしょう。
とはいえ、Toolboxを使いこなせるようになれば、Bubbleでの開発の幅が広がること間違いなしなので習得必至のプラグインです。


Toolboxプラグインの概要や具体的な使い方については上の記事で解説しているので、気になる方は併せて確認してみてください。


AddToAny Share Buttonsプラグインを利用することで、bubbleで開発したアプリに簡単にSNS共有ボタンを設置することができます。
開発したアプリをSNSで共有してもらいたい場合はボタンを設置しておくと良いでしょう。


なお、AddtoAny Share Buttonsの使い方については上の記事で詳しく解説しているので、気になる方は併せて確認してみてください。
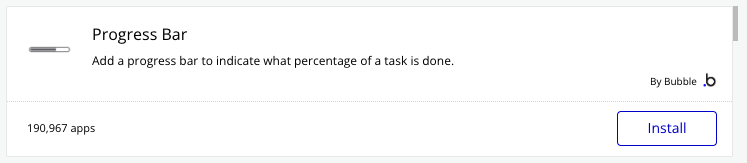
⑩Progress Bar


Progress Barプラグインを利用することで、タスクの何%が完了したかをユーザーに示すプログレスバーを簡単に表示させることができます。
使い方は非常にシンプルで基本的には「Percentage」と「Progress bar color」パラメータを指定してあげるのみです。
進捗状況をユーザーにわかりやすく伝えるためにも導入を検討してみてください(^^)
【Bubble】プラグイン導入に際しての注意点


結論、使わないプラグインは本番運用前に必ずアンインストールしておきましょう。
インストールされているプラグインは、使用しているか否かに関わらず読み込みのリクエストが発生するため、(さほど大きくはないでしょうが)パフォーマンスに影響が出ます。
また、プラグインの脆弱性を突く攻撃をなるべく避けるためにも必要以上にプラグインをインストールしておくことはやめましょう。
Bubbleの絶対に押さえておくべきプラグイン|まとめ


ここまでbubbleで開発するなら絶対に押さえておくべきプラグインの紹介とプラグイン導入に際しての注意点について解説してきました。
独断と偏見で選定しているものの、どのプラグインも利用頻度が高いものばかりなので本記事を取っ掛かりに学習していただければと思います。ここまで記事を読んでいただきありがとうございました。当ブログでは他にもbubbleをはじめとしたノーコードについて解説した記事があるので、気になる記事がないか確認いただけると幸いです。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /