ホームページ制作を簡単に行えるツールとしてよく名前が挙がるWebflowとSTUDIOですが、どちらのツールを利用すればいいのか悩まれている方も多いのではないでしょうか?
そこで本記事ではWebflowとSTUDIOについて、様々な観点における比較を通じてご紹介していきたいと思います。最後まで記事を読むことでWebflowとSTUDIO、どちらのノーコードツールがあなたに適しているか判断することができるはずです。
【公式HP】https://crowdtech.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /


目次
Webflowの基本情報


Webflowとは、Webサイト制作に特化した高機能ノーコードツールとなります。
会員登録後に専用のブラウザ上で、主にドラック&ドロップのみの操作で高機能なWebサイトを制作することが可能です。
ただし海外製のノーコードツールであることもあり現状、日本語には対応しておりません。


Webflowを利用するメリット
Webflowを利用するデメリット
STUDIOの基本情報


STUDIOとは、プログラミングなしでおしゃれなWebサイトを制作できるサービスです。
STUDIOは日本企業によって作成されたノーコードツールであるため、日本語にも対応しており、普段英語をあまり使われない方にとっても扱いやすいツールかと思います。
なお、STUDIOの公式YouTubeチャンネルにてSTUDIOの紹介動画があがっているので、気になる方は併せて確認してみてください。


STUDIOを利用するメリット
STUDIOを利用するデメリット
【比較】WebflowとSTUDIOの料金体系はどのように違う?


Webflowの料金体系
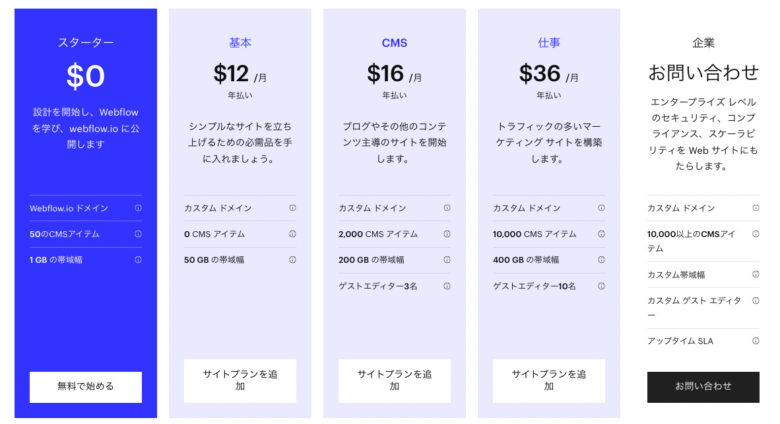
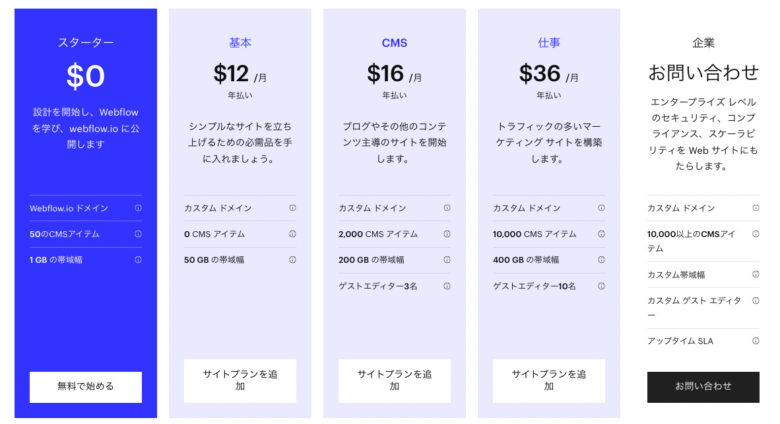
Webflowの料金体系は大きく「サイトプラン」と「ワークスペースプラン」に分かれます。
そしてサイトプランの中でも「汎用的なプラン」とeコマースに特化した「eコマースプラン」が存在するので少々分かりづらいかもしれません。
以下は汎用プランの料金体系です。


以下はeコマースプランの料金体系。


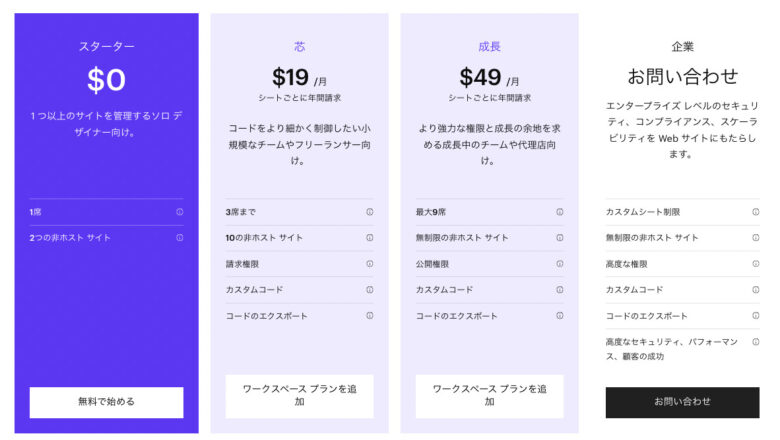
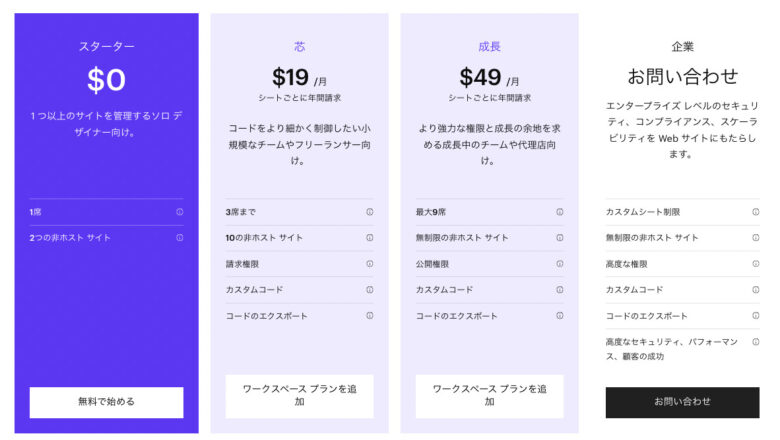
また、チーム開発向けのワークスペースプランの料金体系は以下の通りとなります。


※なお、最新の料金プランについては必ずWebflowの公式サイトに記載の価格表を確認するようにお願い致します。
STUDIOの料金体系
| Free | ¥0 |
|---|---|
| Starter | ¥980/月(月払いで¥1,280/月)ランディングページに最適 |
| CMS | ¥1,980/月(月払いで¥2,480/月)コーポレートサイトやブログに最適 |
| Business | ¥4,980/月(月払いで¥5,680/月)組織でのサイト制作・運用に最適 |
なお、最新の情報については必ずSTUDIO公式サイトの料金プランを確認してください。
必要最小限の機能をカスタマイズして追加するのであればSTUDIOの方がお得。
【比較】WebflowとSTUDIOのテンプレート数の違いは?


Webflowのテンプレート数
1,000 を超えるビジネス、ポートフォリオ、ブログのテンプレートから選択して、Webflow のコード不要のデザイン ツールでカスタマイズできます。出典:Webflow
STUDIOのテンプレート数
STUDIOで用意されているテンプレートは記事執筆時点で40種類ほどとなります。
テンプレート数はWebflowに軍配が上がる。
【比較】WebflowとSTUDIOの口コミ評判はどうなの?


Webflowの口コミ・評判
Webflowの口コミ・評判については以下の記事で詳しくまとめているので、気になる方は合わせて参考にしてみてください。


本章では一部抜粋してWebflowの口コミ・評判についてまとめておきたいと思います。
STUDIOの口コミ・評判
STUDIOの口コミ・評判については以下の記事で詳しくまとめているので、気になる方は合わせて参考にしてみてください。


本章では一部抜粋してSTUDIOの口コミ・評判についてまとめておきたいと思います。
【比較】WebflowとSTUDIOを利用するとどのようなWebサイトを作ることができるの?


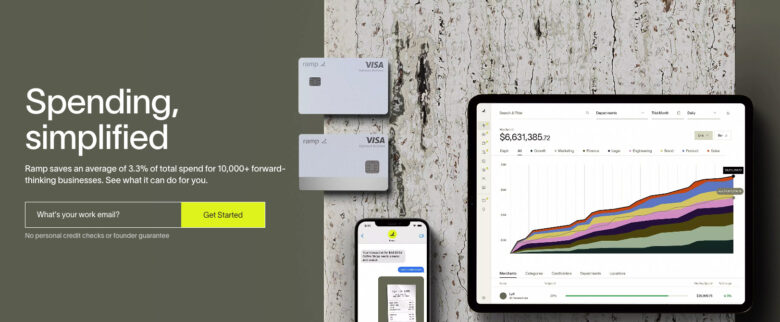
Webflowの事例①ramp
急成長の中で、Ramp は Web サイトの再設計でより強力なビジュアル ストーリーを伝えたいと考えていました。Webflow に切り替えて、ビジョンを実現し、マーケティング チームの自律性を高めました。出典:Webflow顧客事例
Webflowの事例②SHIFT
タイプミスを修正するエンジニア。コンテンツの更新には数週間かかります。Shift は、自社の Web サイト プロセスが持続可能ではないことを認識していたため、柔軟でありながら強力なソリューションとして Webflow に注目しました。出典:Webflow顧客事例
Webflowの事例③bunq
再設計に先立って、bunq のマーケティング チームは、Web サイトをより詳細に制御する必要があることを認識していたため、開発者への依存をなくすために Webflow に切り替えました。出典:Webflow顧客事例
STUDIOの事例①メルカリShops
誰にも遠慮せず、こだわり抜いてつくる楽しさを。メルカリグループ・ソウゾウ社による新事業「メルカリShops」LPリリースの舞台裏。出典:STUDIO導入事例
STUDIOの事例②YOUTRUSTJOURNAL

雑誌のようなメディアを目指した「YOUTRUST JOURNAL」のCMS活用事例。出典:STUDIO導入事例
STUDIOの事例③TERMINAL

ファッション・ビジネスを支援する「TERMINAL」がSTUDIOを選んだ理由とこだわりデザインを手掛けたデザイナーもちさんとの制作秘話。出典:STUDIO導入事例
Webflow・STUDIOともに本格的なホームページを作成できる。
【比較】WebflowとSTUDIOどちらがおすすめ?|まとめ


ここまでホームページ制作ツール、WebflowとSTUDIOについて様々な観点での比較を通じて紹介してきましたがいかがだったでしょうか?Webflow・STUDIO両ツールともにメリットとデメリットを持ち合わせていることがお分かりいただけたかと思うので、ご自身の趣向に合うツールを選んでいただけると幸いです。
ここまで記事を読んでいただきありがとうございました。本記事がWebflowとSTUDIOの比較においてお役に立てたのなら幸いです。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /