【はじめの一歩】BubbleでAPI Connectorを使用して外部APIに接続してみよう

Bubbleに限らずですが、Webアプリ開発を行う際に外部のAPIを利用できるようになると開発の幅が一気に広がります。
世の中で多くの方に利用されているサービスのほとんどはAPIを利用しているはずです。本記事では、Bubbleを利用してWebアプリ開発に勤しむ方向けに「API Connector」プラグインを使用した外部APIへの接続方法について解説していきたいと思います。
【公式HP】https://crowdtech.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /
目次
そもそもAPIとは?


APIとは、Application Programming Interfaceの略で、プログラムの機能を外部のアプリなどに共有する仕組みを指します。
もっと簡単にいうと、APIは”プログラム用のプログラム”といったところでしょうか(^^)
本記事ではそんなAPIをBubbleから利用するための方法について解説する形です。
なお、Bubbleの公式からAPIとは何か、およびその使用方法について解説された動画が公開されているので、英語に抵抗がない方は視聴してみることをおすすめいたします。
APIとは、プログラムの機能を外部に提供する仕組み。
BubbleでAPI Connectorを使用して郵便番号検索APIに接続してみよう


本章では実際にBubbleで「API Connector」を用いて外部APIに接続する手順についてお伝えしていきたいと思います。
外部APIはシンプルで理解しやすい郵便番号データ配信サービス「zipcloud」を使います。
API Connectorプラグインをインストールする
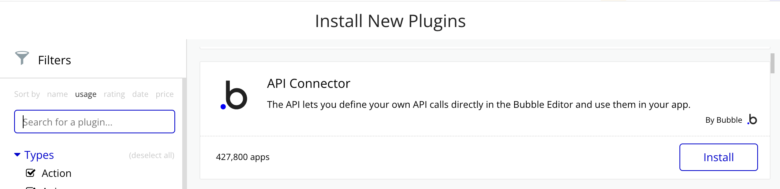
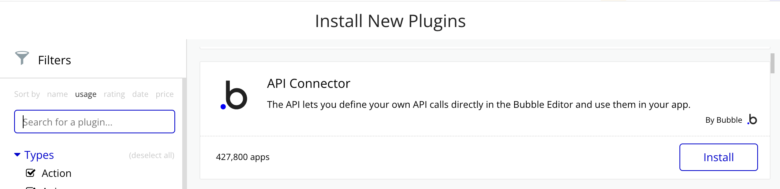
Bubbleの「Plugins」→「+Add plugins」をクリックし、「API Connector」と検索すると、以下のプラグインが表示されるかと思うので、Installをクリックしましょう。


API Connectorの設定を行う
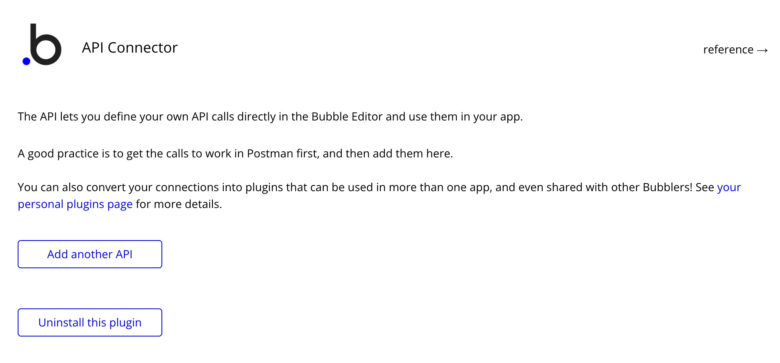
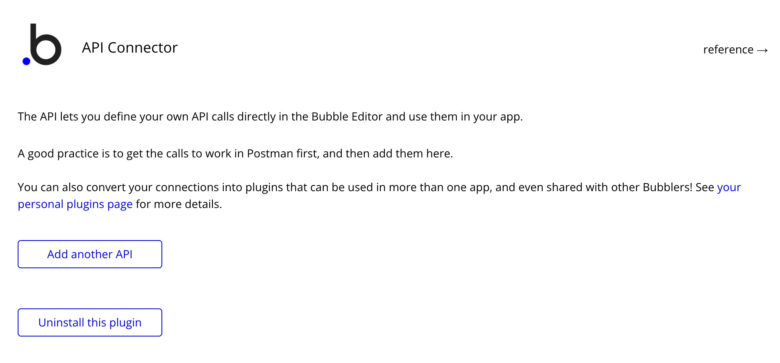
API Connectorのインストールが完了したら「Add another API」をクリックします。


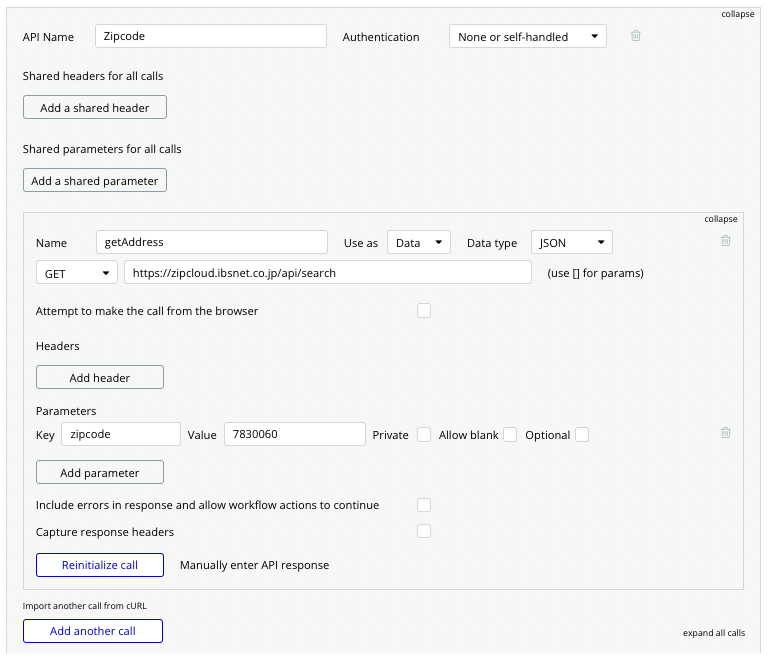
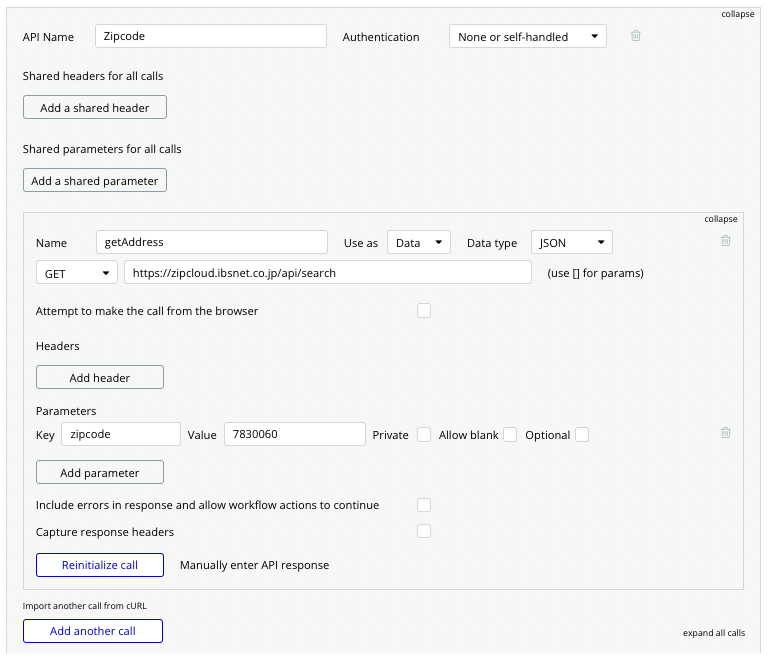
インプットにはAPIの呼び出しに必要な情報を入力していきます。今回のzipcloudの例では以下の通り情報を入力すればOKです。
- API Name:Zipcode(任意の名前)
- Authentication:None or self-handled
- Name:getAddress(任意の名前)
- Use as:Data
- Data type:JSON
- Http Method:GET
- Request URL:https://zipcloud.ibsnet.co.jp/api/search
- Key:zipcode
- Value:7830060(存在する任意の郵便番号)


上記の項目を入力したら「Initialize call」ボタンをクリックしましょう。
レスポンスの内容が期待通りの結果であることを確認して「SAVE」を押下します。
初期化が完了したら一旦Parameterに記載したValueは空にしておいてOKです。
住所検索機能の実装
今回は郵便番号を入力したら自動で以下の情報を表示させる機能を実装してきます。
- 住所1:都道府県名
- 住所2:市区町村名
- 住所3: 町域名
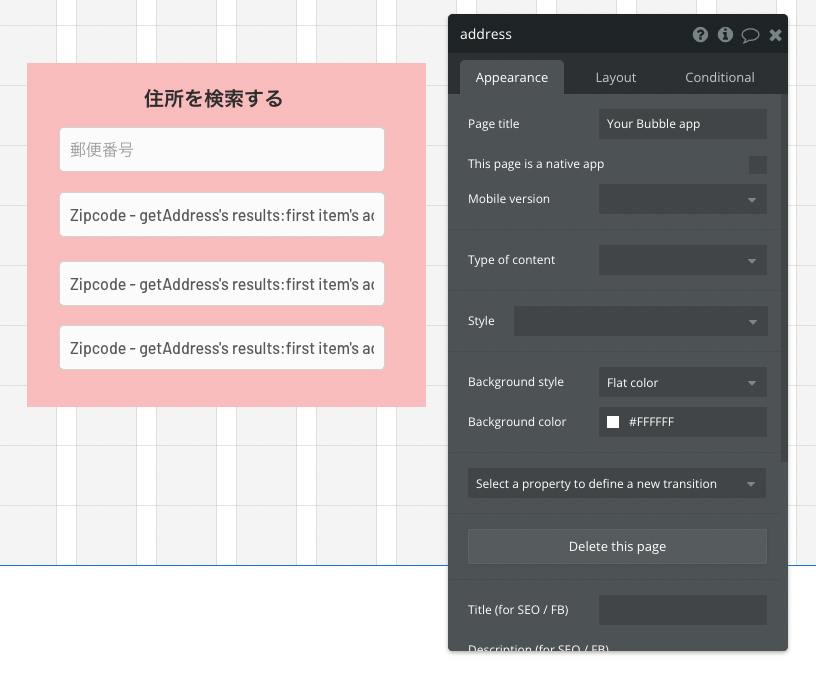
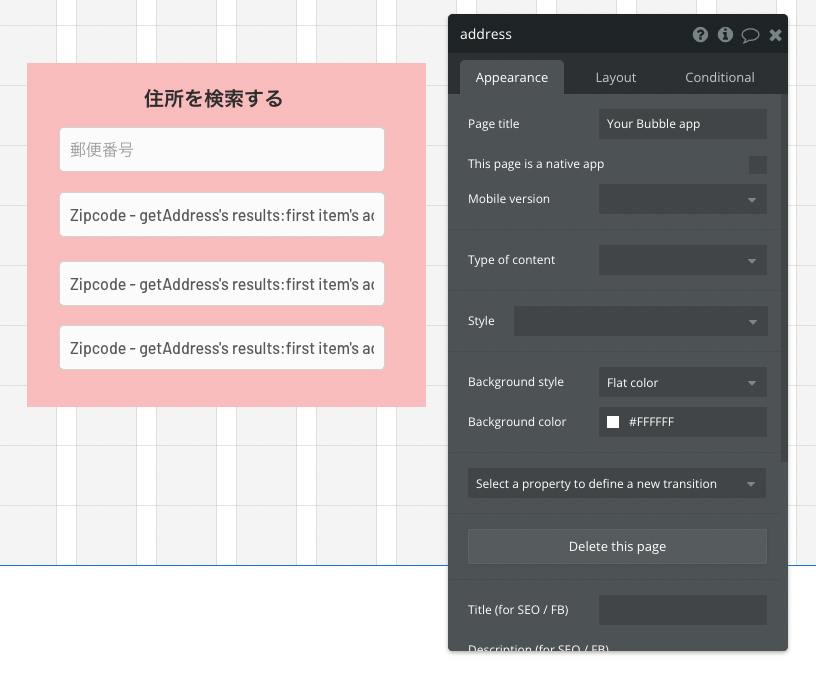
完成イメージは以下の通りです。


以下4つのInputを一つのグループにまとめた形になります。文字だけだと分かりづらい場合は下に貼り付けた画像も併せて参考にして値を入力してみてください。
- 郵便番号:Inputを作成するのみ
- 住所1:「Initial content」→「Insert dynamic data」→「Get Data from an external API」→「API provider」を今回作成した「Zipcode -getAddress」とし「{param.}zipcode」を「Insert dynamic data」から「Input 郵便番号’s value」とする。最終的な値はZipcode -getAddress’s results:first item’s address1に設定する
- 住所2:上記address1をaddress2にする
- 住所3: 上記address1をaddress3にする


この状態でPreviewを押下して郵便番号欄にご自身の郵便番号を入れて検証してみてください。郵便番号を入力すると自動で都道府県名から町域名まで表示されるはずです。
「API Connector」プラグインを使用すれば、Bubbleからほぼ全ての外部APIに接続できる。
APIをより使いこなすために何をするべきか?


さて、前章では簡単な例ではありますが、BubbleからAPI Connectorを使用して外部APIに接続する方法について解説してきました。
本章ではBubbleからより多くの外部APIを使いこなすために今後どういった学習をすべきかについて参考までに触れておきたいと思います。
他の外部APIを使ってみる
今回は郵便番号データ配信サービス「zipcloud」を使って解説しましたが、他にも使えると開発が面白くなるAPIがたくさん存在します。
作ってみたいサービスがある場合は関連するAPIを、そうでなければ試しに以下のAPIを使用してみると開発の幅の広がりを体感できるかと思うので個人的にはおすすめです。
API Connectorの公式ドキュメントを読む
本記事ではAPI Connectorの基本的な使い方のみで詳細については説明しておりません。
「API Connector」の使い方の詳細についてはBubbleの公式ドキュメントに記載があるので、しっかり目を通しておきましょう。
APIの作り方(設計)を知ろう
Bubbleから外部APIを利用する方法について学んだら、最終的には”使う方法ではなく作る方法”について学んでおくと良いかと思います。
というのもBubbleのパフォーマンスには限界がありますし、複雑なバックエンド処理を外部APIとして切り離した上でBubbleから呼び出したいと思う時がいづれくるからです。


とはいえ、まずは既存のAPIを使いこなすところから学習するのが良いかと思います。
APIの作り方について学習したいという方は以下でおすすめの書籍を紹介しているので、併せて参考にしてみてください(^^)


BubbleでAPI Connectorを使用して外部APIに接続する方法|まとめ


ここまでBubbleを利用してWebアプリ開発に勤しむ方向けに「API Connector」プラグインを用いた外部APIへの接続方法について解説してきましたがいかがだったでしょうか?
本記事の内容を応用させれば世の中に存在する数多の外部APIをBubbleから使いこなせるようになるはずなので、引き続き学習を進めていただければと思います。
ここまで記事を読んでいただきありがとうございました。本記事が「API Connector」プラグインを用いた外部APIへの接続方法について学ぶ上でお役に立てたのなら幸いです。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- エージェントによる手厚いサポートを受けることができる
- 案件提案から契約締結、勤怠管理まで全てオンラインで完結
\ 最短60秒で登録可能! /