Flutterflowというツールを聞いたことはあるでしょうか?Flutterflowはプログラミングの深い知識が不要で、モバイルアプリを開発できるノーコードツールです。
本記事では、Flutterflowがどのようなツールなのか、どのようなアプリを開発できるのか、実際にどのように使うのかについて初学者向けにわかりやすく解説いたします。

- 週3日〜の案件を数多く扱っている
- エンド直ゆえに高単価案件が多い
- フルリモート案件など、柔軟な働き方に対応した案件が多い
- トレンド技術を取り入れた魅力的な案件が豊富にある
- 専属エージェントが希望に沿った案件を紹介してくれる
\ 最短60秒で登録可能! /

目次
Flutterflowとは?

Flutterflowとは、モバイルアプリ開発に特化したノーコードツールです。
iOSとAndroidと別々のソースコードで制作するとコストも時間もかかります。そのため、短期間・低コストでモバイルアプリを制作したいニーズがあれば活用するとよいでしょう。
たとえば、アプリ開発のスタートアップ時期や個人開発の場合は、最小限の労力でアプリの実装ができるので特におすすめといえます。
ブラウザベースで直感的なドラッグアンドドロップ操作を行えること、テンプレートを活用して見た目の整ったUIを実装できることも開発を容易にする要素です。連携サービスに限りはありますが、以下の機能等を取り入れたアプリ開発ができます。
- 決済機能
- アプリ内課金機能
- アプリ内広告
- 検索エンジン
- 地図表示
また、Flutterflowは主にフロントエンド(アプリの見た目の)開発を得意とし、バックエンド(データベース処理などアプリの目には見えない動きの)開発ではFirebaseと連携して使うことが一般的です。
このFlutterflowを使うことで、専門的なプログラミング技術を持っていない人でも、アプリ開発にチャレンジできると言えます。


Flutterflowを使うメリット・デメリット

Flutterflowを利用するメリット・デメリットを端的にまとめると以下の通りです。
特にモックアップレベルのアプリ開発では時間短縮できるので、用途に合わせて利用するかどうかを決めるのがおすすめです。
FlutterflowでWebアプリを作成するための基本ステップ

今回の記事ではFlutterflowアカウントの構築とテンプレートを活用して、アプリを起動させるところまでの流れを解説します。
細かい設定までは解説しておりませんが、どのような流れでアプリを開発するのか掴んでもらえたら幸いです。
①Flutterflowアカウントの登録
Flutterflowを初めて登録する場合公式サイトよりアカウント登録を行う必要があります。

右上の【Start for free】と書いてある青いボタンよりアカウント登録が可能です。

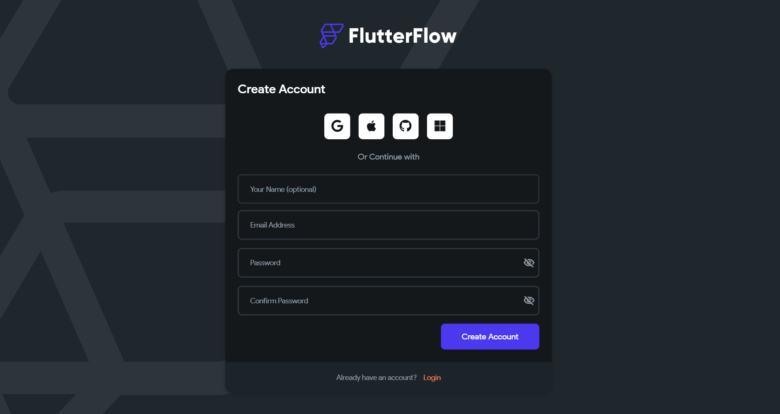
任意のメールアドレスでも登録できますが、以下のアカウントと連携することもできます。
- Googleアカウント
- Apple ID
- Githubアカウント
- Microsoft ID
※今回はGoogleアカウントと連携させました。

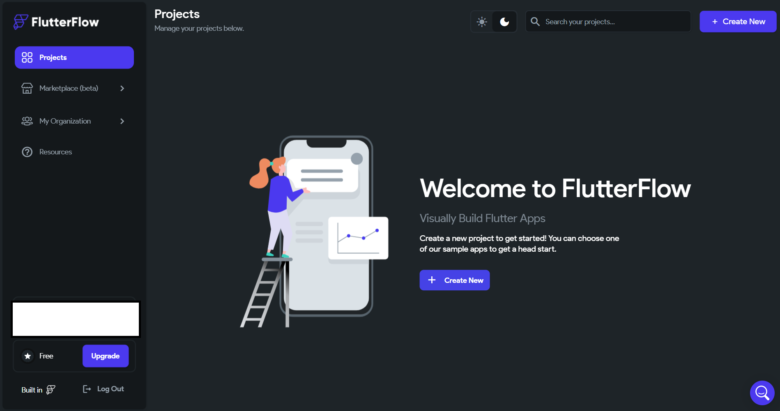
連携が完了するとFlutterflowのトップ画面が表示されます。
②Firebaseアカウントの登録
次に、バックエンドの処理を担うため、Firebaseのアカウントを作っておきましょう。公式サイトより【使ってみる】ボタンを押すと登録ができます。


【プロジェクトを作成】を押してください。

任意のプロジェクト名をつけて、同意チェックボックス2箇所にチェックを入れて、【続行】に進みます。

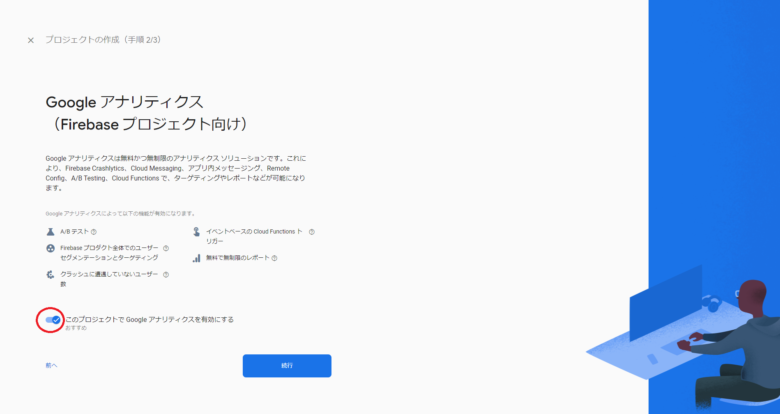
Googleアナリティクスを使わないので、無効に変更した上で【プロジェクトを作成】を押します。

しばらく待つと「新しいプロジェクトの準備ができました」と表示されるので、【続行】を押してください。

左側の歯車の設定画面より【プロジェクトの設定】を選んでください。

この画面に表示されたプロジェクトIDとプロジェクト番号を後で使うことを、ここでは覚えておきましょう。(画面は開いたままにしておいてください)

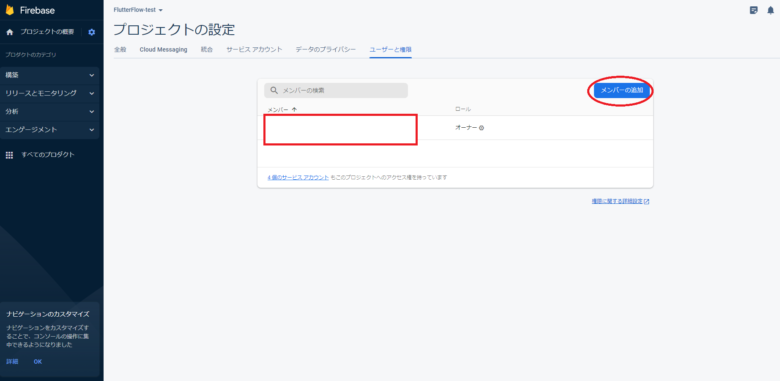
プロジェクトの設定→ユーザーと権限より【メンバー】を追加ボタンを押します。

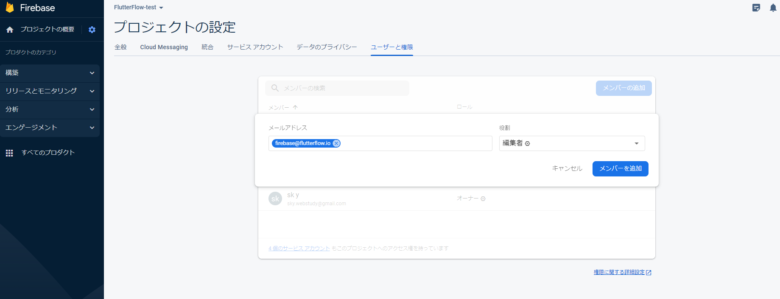
- メールアドレス:firebase@flutterflow.io
- ロール:編集者
を入力し【メンバーを追加】を押してください。

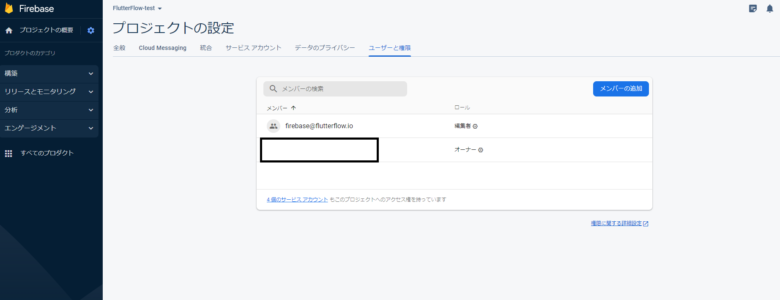
メンバーにFlutterflowが追加されました。これでFirebaseの事前準備は完了です。
③Flutterflowプロジェクトの作成
【Create New】ボタンを押すことで、プロジェクトを作成できます。

- 空のアプリ(新規作成)
- アプリのテンプレートを選択
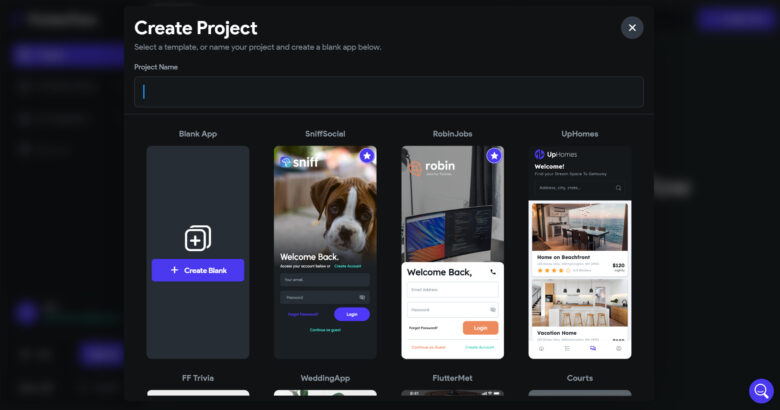
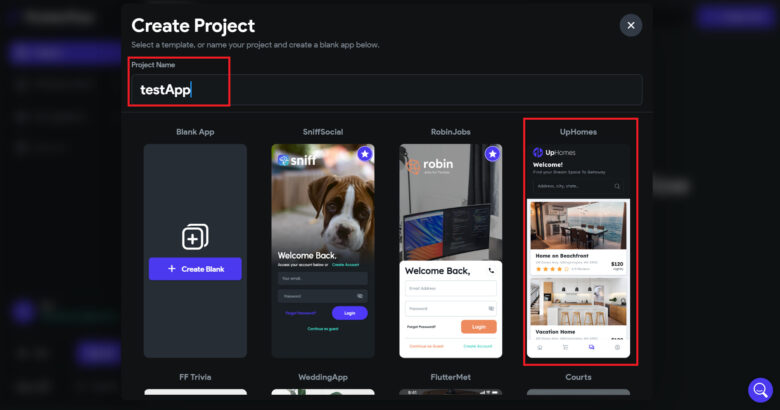
の2通りの方法がありますが、今回はテンプレート(UpHomes)を選択します。
※☆のマークが右上についているテンプレートは有料です。

プロジェクトの名前を入力します。(今回はtestAppと入力しました)
その後、UpHomesのテンプレートを選択してください。

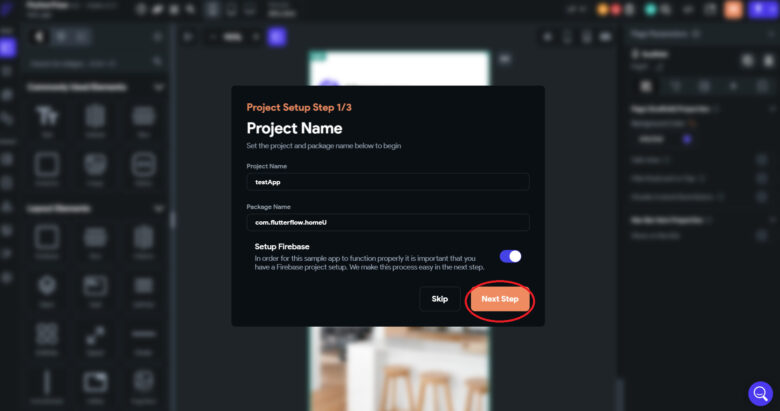
テンプレートを入力すると、プロジェクトのセットアップのためのダイアログ画面が表示されます。(Firebaseとの接続を行います)

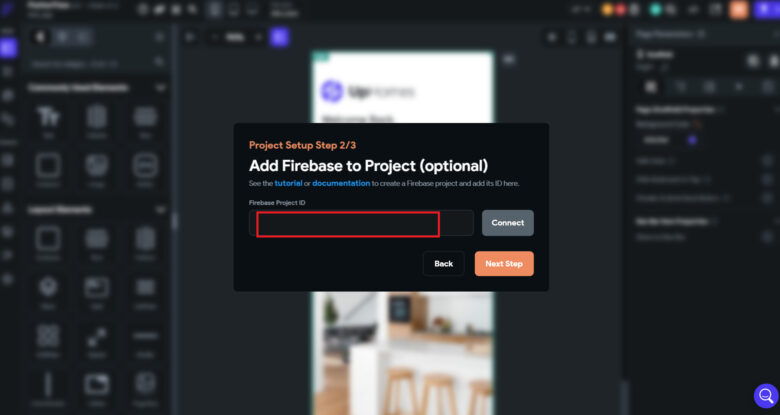
先ほどFirebaseの設定画面で表示されたプロジェクトIDを入力して【Connect】を押してください。

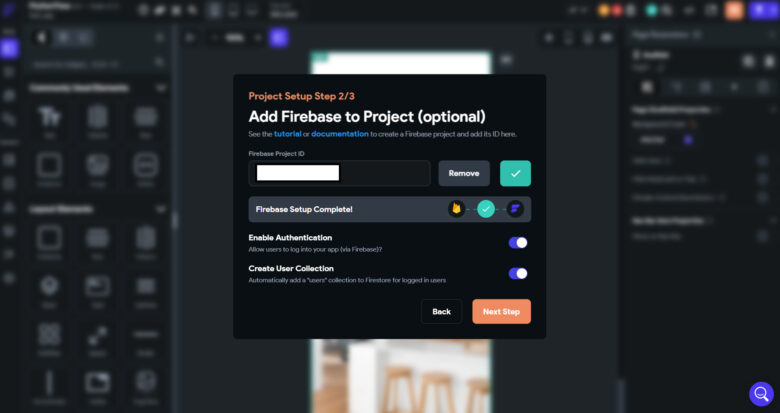
Firebaseとの連携が完了すると、上記の画面が表示されますので【Auto Generate Config Files】を押します。


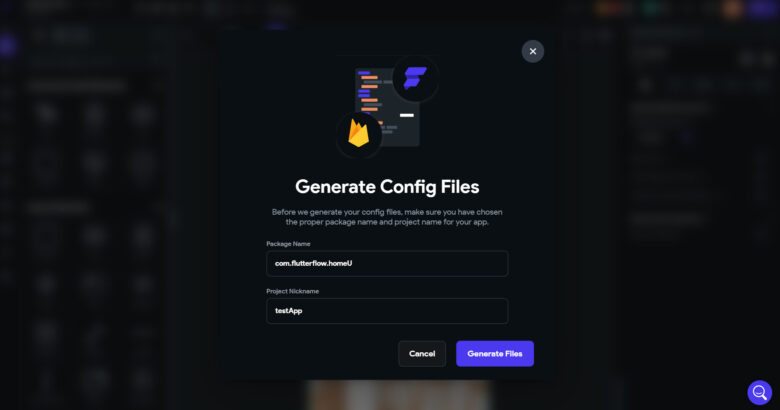
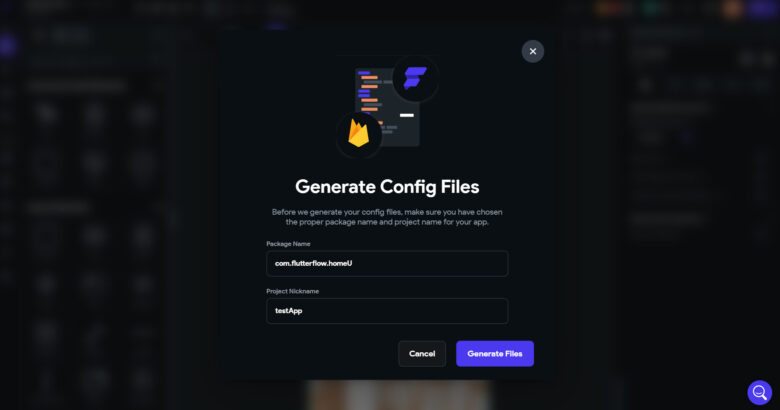
Config Filesの確認画面が表示されますので【Generate Files】を押してください。



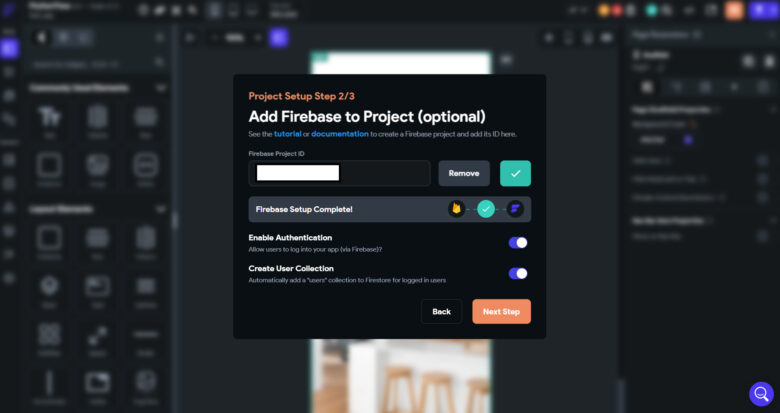
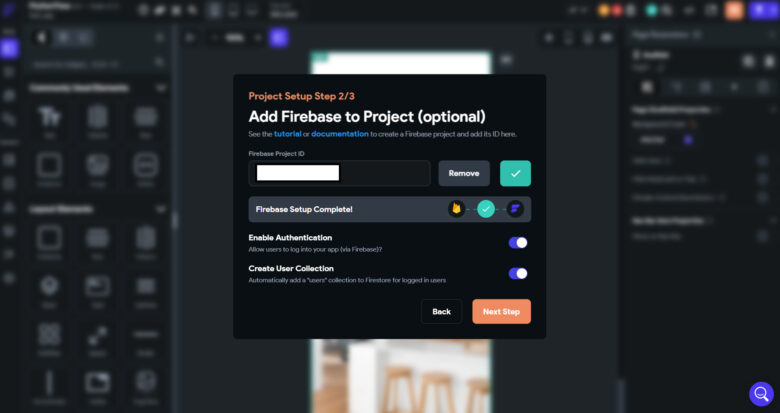
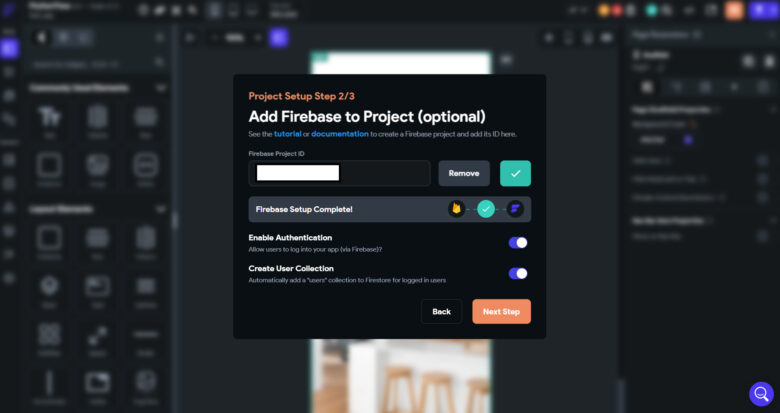
Firebaseとの連携が完了したので【Next Step】に進みます。


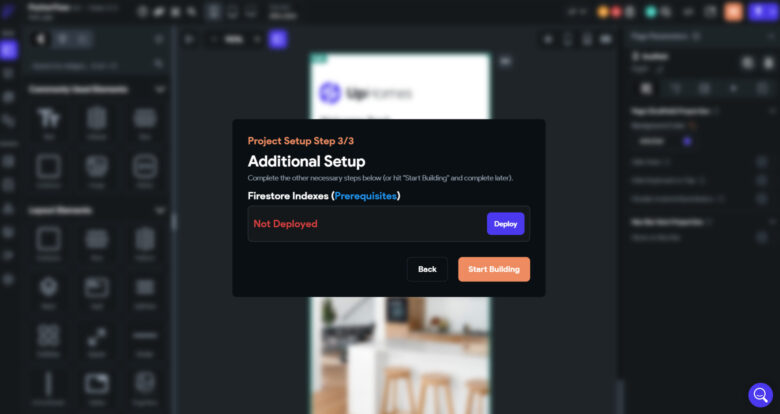
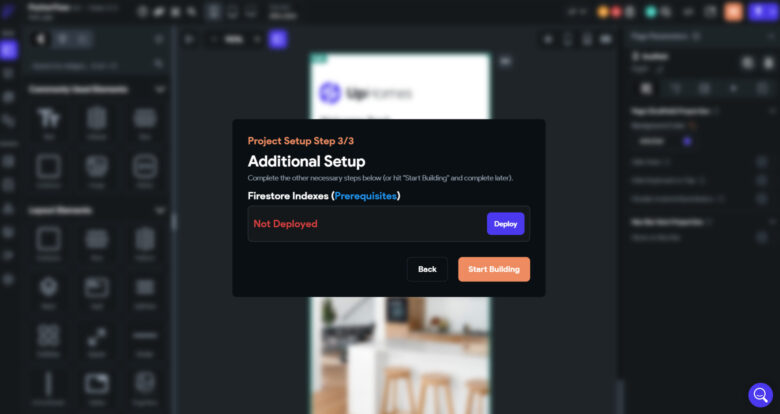
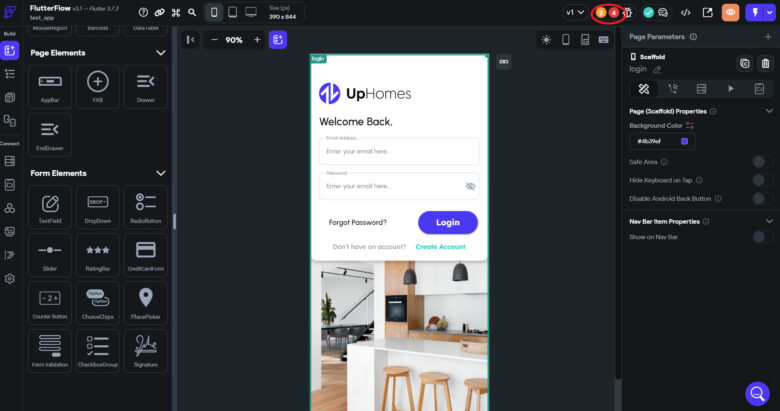
最後のセットアップダイアログ画面は特に何も入力せず【Start Building】を押してください。


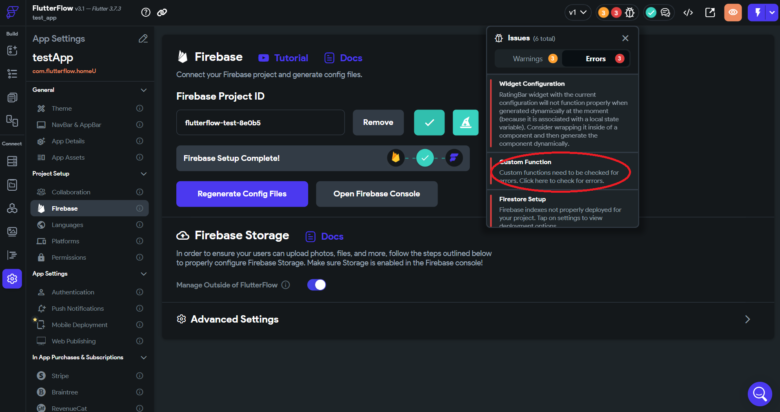
赤丸で囲ったエラーを解消することで、アプリを動かすことができます。
④Flutterflowプロジェクトのエラー解消
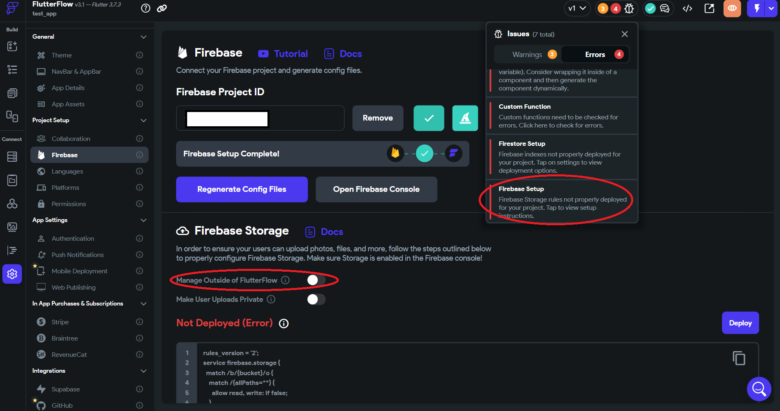
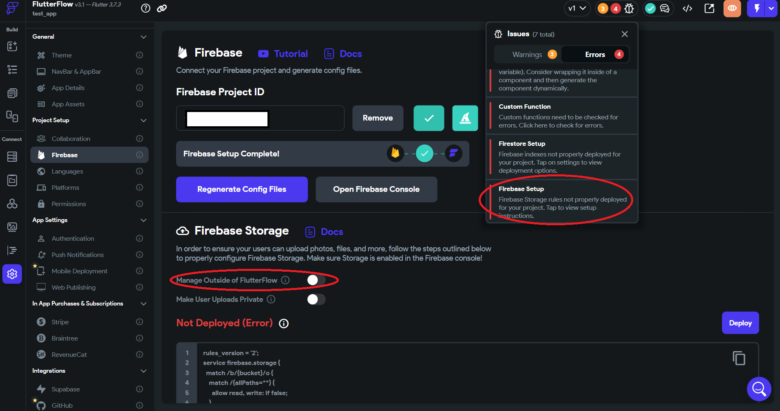
デフォルトのままではエラーが発生し、アプリが動かないのでエラーを解消します。
・Firebase SetUp


Firebaseのストレージ設定がなされていないので、Manage Outside of Flutter Flowをオンにします。このようにすることで「Firebase Setup」のエラーが解消されます。
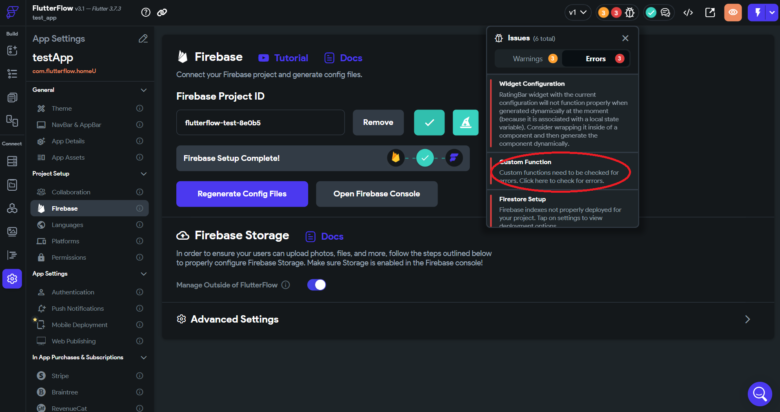
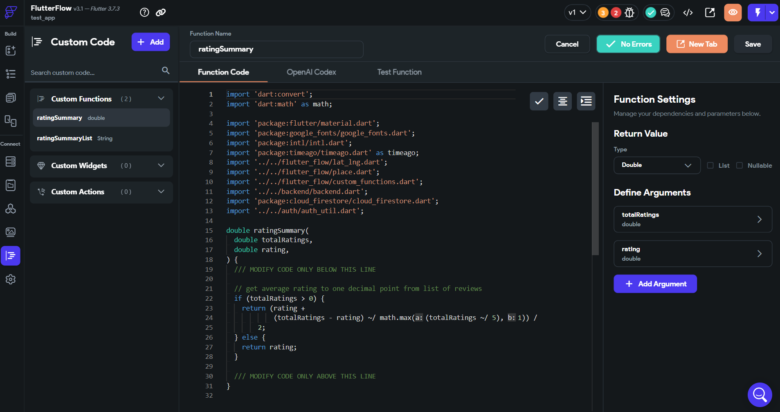
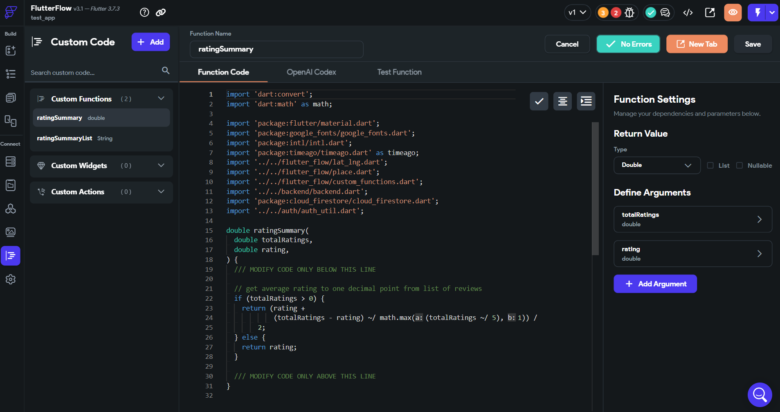
・Custom Function


エラーの名前をクリックして選択すると、コードのエラーチェックが自動的に行われます。


エラーの数が1つ減りました。
・Widget Configuration


Rating Barの星の部分をDeleteキーで削除することによってエラーが解消されます。
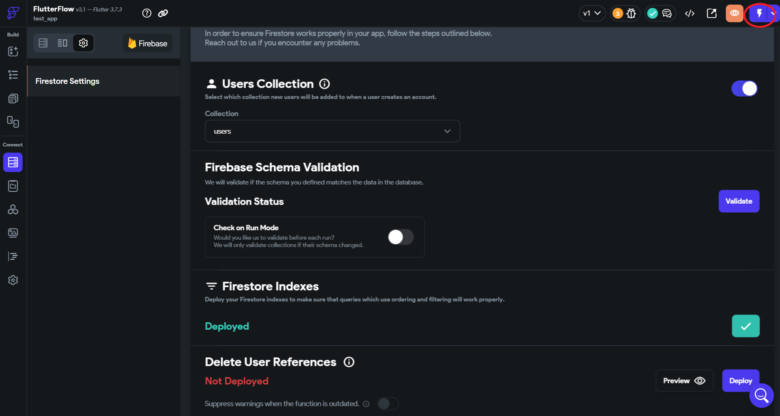
・FireStore Setup
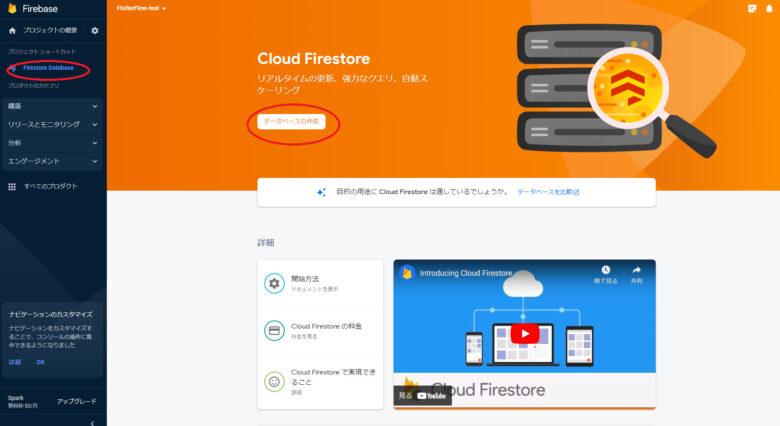
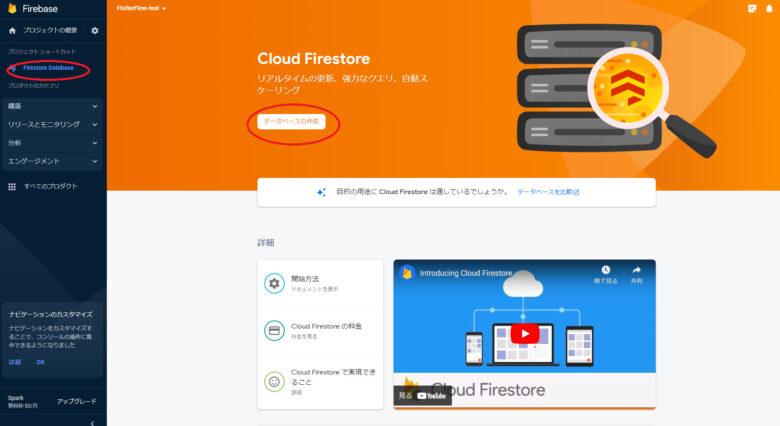
Firebaseの画面をもう一度開きます。


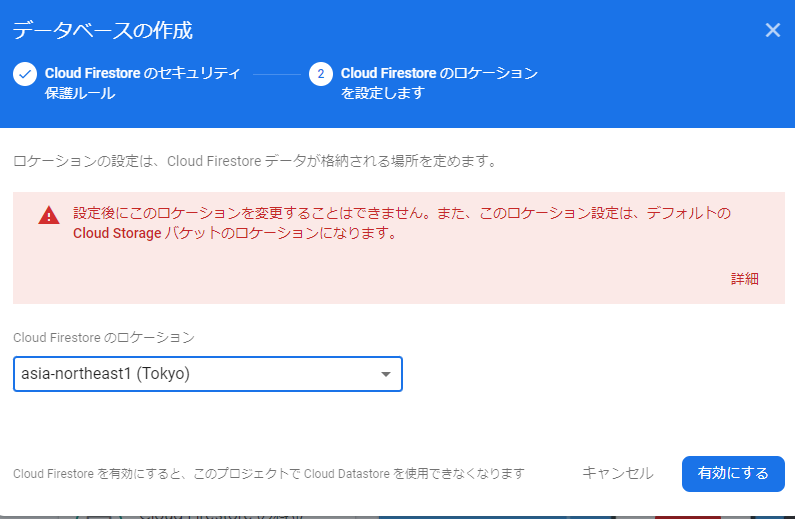
【データベースの作成】をクリックしてください。


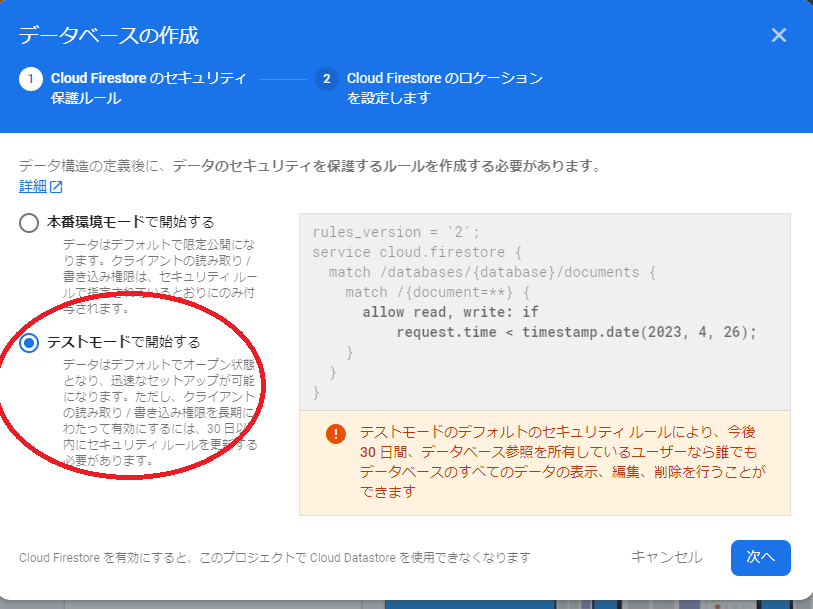
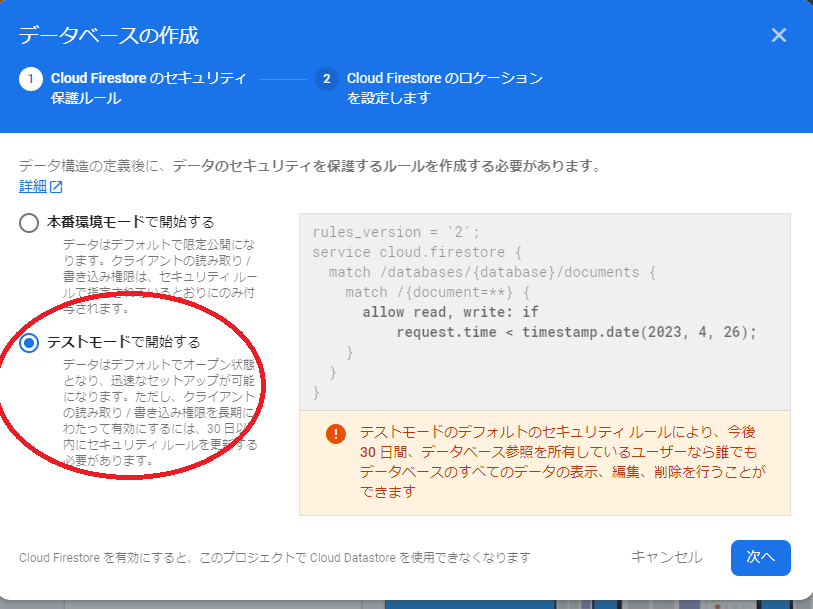
「テストモードで開始する」を選択して「次へ」を押してください。


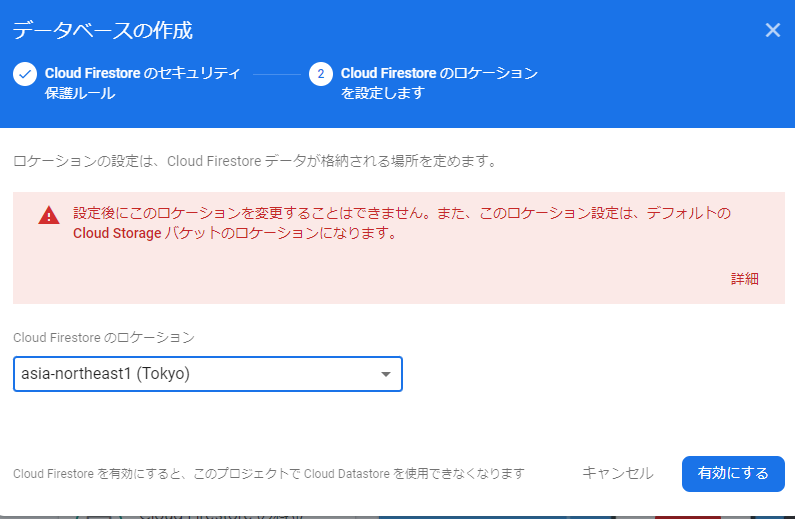
ロケーションを東京に指定して【有効にする】を押してください。


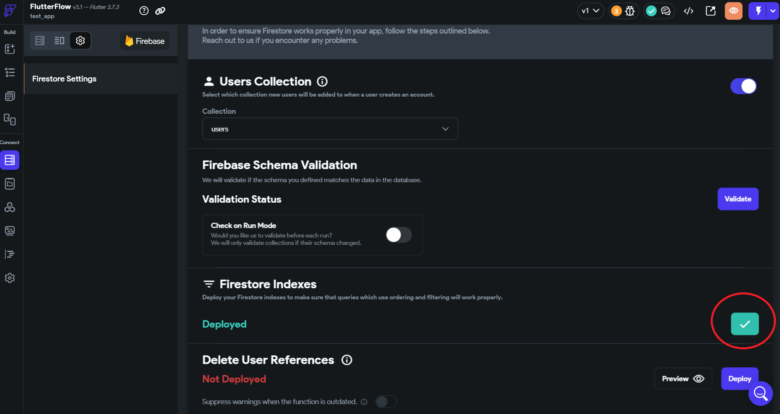
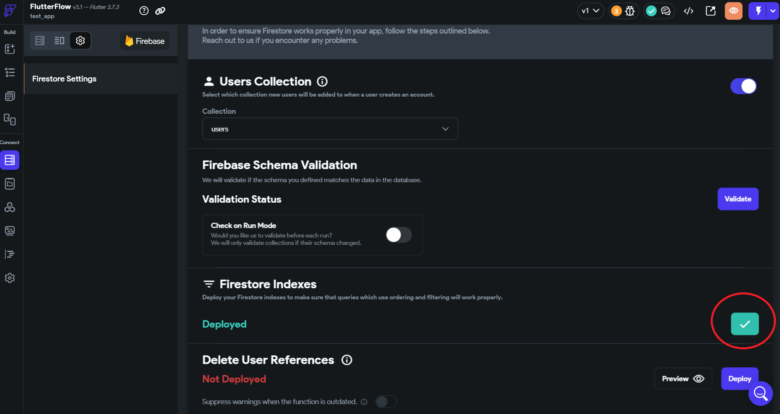
もう一度、Flutterflowに戻り、Firestore Indexesを【Deploy】するとエラーが解消されます。
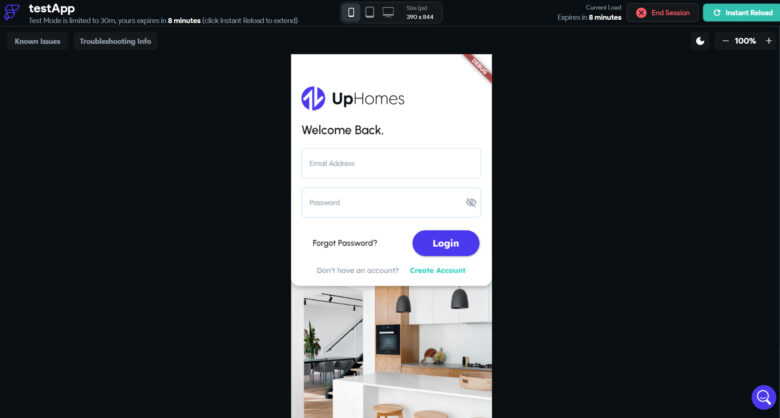
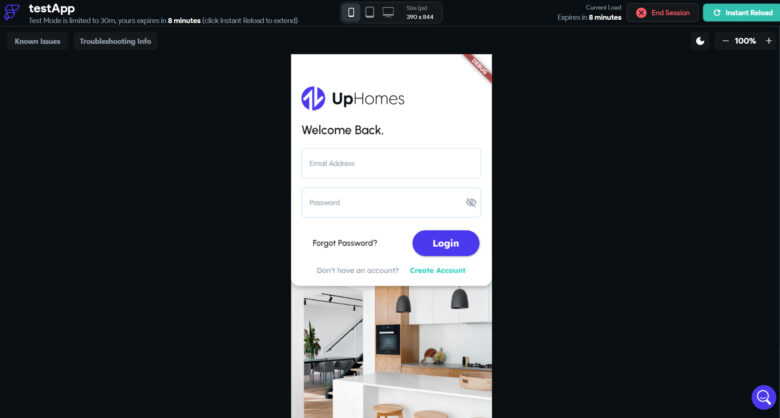
⑤Flutterflowプロジェクトのテスト起動


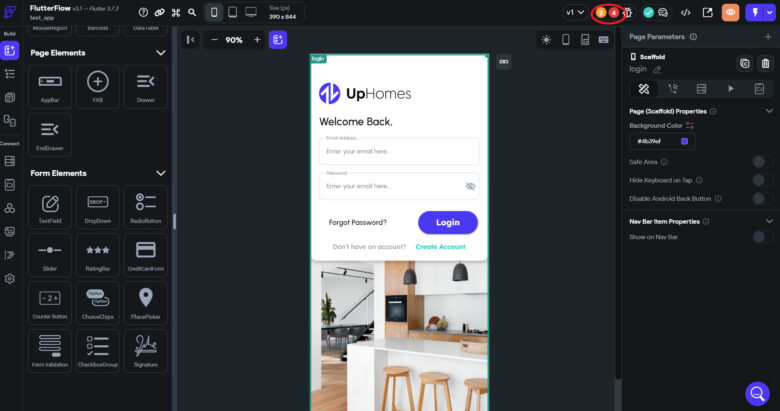
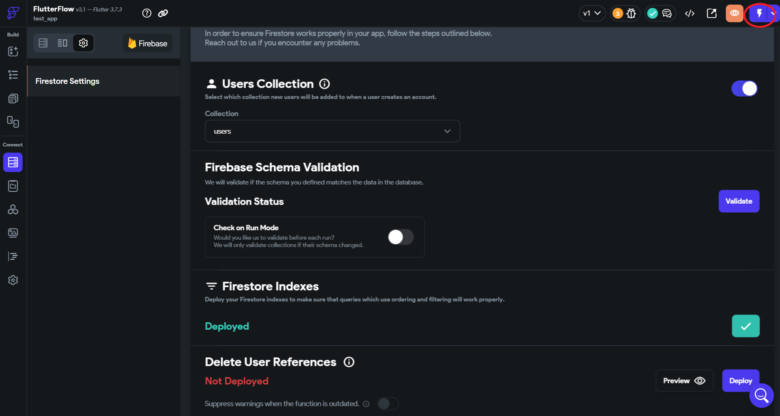
アプリのエラーがすべて解消されたら、右上の赤丸部分の「テストモードでアプリを起動」するためのボタンを押します。


デバッグモードでアプリが起動しました。基本的にテンプレートを使用し、Flutterflowのエラーを解消することでアプリとして起動するようになります。
Flutterflowとは?基本的な使い方|まとめ


今回はFlutterflowの紹介と、基本的な使い方について解説しました。
英語表記で馴染みづらい点はありますが、作りたいアプリに近いテンプレートがあれば、プログラミングを駆使しなくてもアプリが作れる点はメリットです。
プログラミングのことは詳しくないけれど、アプリ開発にチャレンジしてみたい方はぜひ選択肢の一つとして検討いただけたらと思います。
本記事がFlutterflowについて知る上で少しでもあなたのお役に立てたのなら幸いです。