【SPA】シングルページアプリケーションとは?わかりやすく解説

本記事ではSPA(Single Page Application)の基本的な解説に加え、具体的にどのような局面でSPAを導入すべきかについてメリット・デメリットを交えて解説していきます。
【公式HP】https://flxy.jp/
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- 希望に合わせてコーディネーターが最適な提案をしてくれる
- 定期開催される交流会や勉強会で人脈を広げることができる
\ 最短60秒で登録可能! /


目次
【SPA】シングルページアプリケーションとは?


SPA(Single Page Application)とは、名前の通り単一のページで構成されるWebアプリケーションのことです。
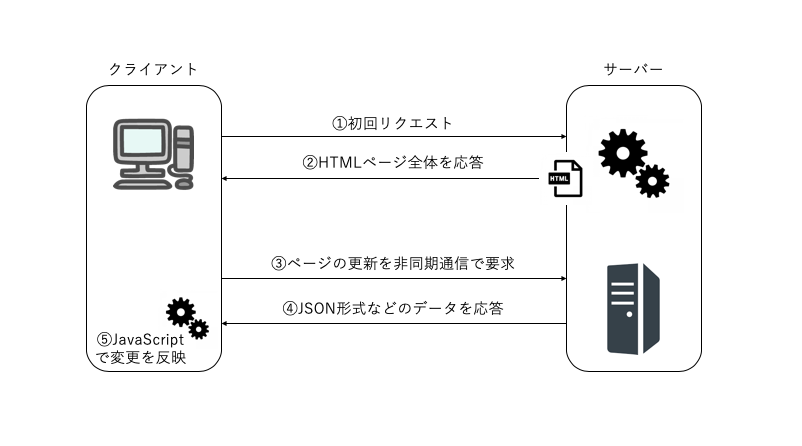
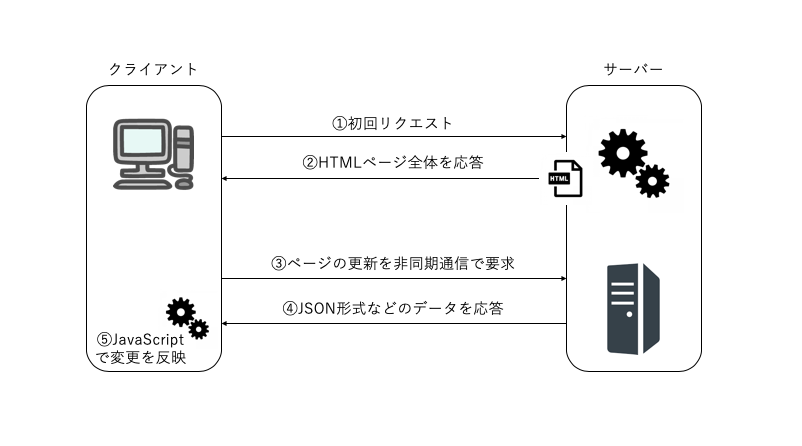
SPAの全体像を以下に記しておきます。


細かい部分をここで覚える必要はありません。
覚えておいて欲しいのは、JavaScriptのさまざまな技術を用いて1ページ内でダイナミックな処理を表現できるということです。
SPA(Single Page Application)とは、単一のページで構成されるWebアプリケーションのことで、ダイナミックな処理を表現することができる。
SPA開発のメリット


前章でSPAでは単一ページで構成されるWebアプリにも関わらず、まるで複数ページあるかのようなダイナミックな処理を実現できるということが分かったかと思います。
ではそれの何が良いのでしょうか?
SPA開発のメリットは大きく以下の3点。
- 高速なページ遷移が可能になる
- 高度なWeb表現が可能になる
- ネイティブアプリの代わりになる
①高速なページ遷移が可能になる
従来のWebアプリケーションは、ページを遷移する度に遷移先のHTMLファイルをサーバーから取得していたため、読み込みに時間がかかってしまうという欠点がありました。
一方、SPAは必要なデータを都度読み込むという形式のため、従来型のWebアプリと比べて高速なページ遷移を実現することが可能になるのです。
高速なページ遷移を実現することで回遊率が高まり、コンバージョン率も上がります。
②高度なWeb表現が可能になる
SPAはブラウザの挙動に縛られないことから高度なWeb表現が可能となります。
先ほど紹介した高速なページ遷移やアニメーション、他にもさまざまな機能によって従来のWebアプリでは表現できなかった処理を実現できます。
ユーザー体験(UX)が重要視されているご時世においてSPAは強い味方となるでしょう。
③ネイティブアプリの代わりになる
これまでお伝えしてきたように、SPAによって実現することができるユーザー体験(UX)はネイティブアプリと比べても遜色ないため、そちらに流用することも可能なのです。
SPAは高速なページ遷移が可能、ネイティブアプリのような高度な表現が可能といったメリットがある。
SPA開発のデメリット


ここまでSPA開発の良い点ばかり紹介してきましたが、もちろんデメリットも存在します。
SPA開発のデメリットは大きく以下の3点。
- 開発コストが増える
- 初期ローディングに時間がかかる
- そもそもSPAを扱える開発者が少ない
①開発コストが増える
まず第一に、従来型のWebアプリケーションと異なり、フロント側の処理が複雑になるため開発コストが大幅に増えると言えます。
高度なWeb表現と開発コストはトレードオフの関係にあるので「本当にSPAで開発する必要があるのか?」開発する前に自問自答してみましょう。
②初期ローディングに時間がかかる
またSPAはページの切り替え自体は高速になりますが、JavaScriptのコード量が必然的に増えるため初期ローディングに時間がかかってしまうという欠点があります。
SSRを用いることでこの問題はある程度解消することができますが、それに伴う開発コストの増加という問題は避けられないでしょう。
③そもそもSPAを扱える開発者が少ない
そもそも論ですが、SPAを開発するために必要な技術力を有している技術者がまだまだ不足しているというのが現状です。
SPA開発にはJavaScriptやその周辺技術など幅広い知識が必要となるため、導入や運用に充てる技術者を確保するのが通常より難しいと言えます。
SPAは開発コストがかかる、初期ローディングに時間がかかる、扱える開発者が少ないなどのデメリットがある。
SPAを導入すべき局面


本章では「どのようなWebアプリでSPAを採用すべきか」簡単にお伝えしていきます。
まずSPAのメリットを享受できるものとして「滞在時間の長いサービス」が挙げられます。
これは高速なページ遷移を可能にするというSPAのメリットにより、ユーザー体験を向上させることができるためです。
一方「直帰率(ページ訪問後の離脱率)が比較的高いサービス」にSPAは適していません。
これは初期ローディングに時間がかかってしまうというSPAのデメリットからです。
SPAは一般的に滞在時間の長いサービスにて採用すべき技術であり、直帰率の高いサービスには不向きとされている。
SPA開発向けフレームワーク3選


これまでの話を踏まえ本章では、SPA開発に興味を持った方向けにおすすめのフレームワークを3つご紹介していきたいと思います。
①Angular


「Angular」はGoogleによって開発されているJavaScriptフレームワークになります。
フルスタック(全部入り)のフレームワークであることから、AngularをインストールするだけでSPA開発に必要となる環境が揃ってしまいます。
今回紹介する中ではおそらく最も学習コストが高いフレームワークですが、特に大規模なWebアプリを開発する際は大きな力を発揮するため、そのような経験を積みたいという方におすすめです。


なお、Angular学習におすすめの書籍は上の記事で紹介しているので気になる方はこちらもチェックしてみてください(^^)
AngularはGoogleによって開発されているフルスタックフレームワーク。
②React


「React」はFacebookとコミュニティによって開発されているJavaScriptライブラリで、MVCアーキテクチャの「V(View)」のみを担当します。
先ほど紹介したAngularと比較すると学習コストは低いため、個人開発でSPA開発に挑戦してみたいという方におすすめと言えるでしょう。


なお、React学習におすすめの書籍は上の記事で紹介しているので気になる方はこちらもチェックしてみてください(^^)
ReactはFacebookとコミュニティによって開発されているJavaScriptライブラリで、UIの構築を担当する。
③Vue.js


「Vue.js」はJavaScriptフレームワークであり、今回紹介する中でおそらく最も学習コストが低いのでプログラミング初心者向きです。
また、Vue.jsができるようになればReactの習得が楽になるかと思うので、個人開発でSPAを実装したいという人は「Vue.js→React」という順に学習するのが良いでしょう。


なお、Vue.js学習におすすめの書籍は上の記事で紹介しているので気になる方はこちらもチェックしてみてください(^^)
Vue.jsは小規模開発向けのJavaScriptフレームワークでUI構築に役立つ。
SPAとは?|まとめ


SPAの概要とメリット・デメリットについて概ね理解できたでしょうか?
学習コストが高いと言われるSPA技術ですが、実際にやってみなければわからないものなので是非是非この機に挑戦してみてください。
ここまで記事を読んでいただきありがとうございました。本記事がSPAについて知る上であなたのお役に少しでも立てたのなら幸いです。
- 90%以上がフルリモート案件
- 週1〜3日程度の副業向け案件が多い
- 自身のライフスタイルに合った働き方ができる
- 希望に合わせてコーディネーターが最適な提案をしてくれる
- 定期開催される交流会や勉強会で人脈を広げることができる
\ 最短60秒で登録可能! /
























[…] SPA(Single Page Application)ってなに? 【Web開発】SPA(Single Page Application)とは? […]