【5分でわかる】Softrとは?基本的な使い方を解説

Webサイトを構築するときに普段どのような方法を利用しますか。Softr(ソフター)というノーコードツールは、エンジニアリングの知識不要で、Webサイト・Webアプリを直感的な操作で構築することが可能です。
DBもAirtableと連携させることで、スムーズにデータを反映させることができます。
この記事ではノーコードツールSoftrを実際に使ってみた体験をもとに、特徴、料金プラン、利用するための基本的な使い方について解説します。


目次
Softrとはどんなツール?

SoftrはドイツのベルリンにあるSoftr Inc.社が開発したノーコードツールです。デザインスキルも不要で学習コストがかからず操作できることはサイト構築者には朗報と言えます。
特徴は下記の4点が挙げられるでしょう。
- コーディング不要。ブロックを並べてサイトを作れるWebサイトビルダー
- ブロック単位ですべての機能が使えるため、HTMLやCSSの知識がなくてもサイトを作れる
- AirtableのDBをはじめ、HubSpotやStripeなどの他のアプリケーションとの連携が容易に行える
- 無料プランから独自ドメインが使える
HTML・CSSの学習がこれからの方、学習したけれども使いこなす自信がない方には、Softrを活用するとスムーズにサイトを構築できそうです。
Softrを使ってできること

Softrを使って下記のようなWebサイト・Webアプリケーションが構築可能です。
- セールス担当者向けのクライアント管理システム
- 会員制サイト
- 個人的な目的でのウェブサイトやブログ
- 決済付コミュニティサイト
テンプレートが搭載されており、選択することでゼロからの作成ではなく、テンプレートの内容をカスタマイズして完成させることができるので時間短縮になります。
コーディングが苦手だと感じているあなたでも、このSoftrを使えばデザイン性の高いサイトが作れそうだと思いませんか。
Softrの料金プラン

Softrは無料プランを含めて5種類の料金プランがあります。試しに使ってみたい方・小規模な開発の場合には無料プランがおすすめです。

フルプランの比較についても公式サイトに記載があるので、確認してみてください。
Softrの基本的な使い方

Softrの基本的な使い方を説明するために、テンプレートを用いて簡単なサイトを構築します。SoftrとAirtableのアカウントを用意し、テンプレートを選択してカスタマイズすることで短時間で作成することが可能です。

1.Softrの登録
Softrの公式サイトにアクセスし、右上の【Sing up for free】を押してください。

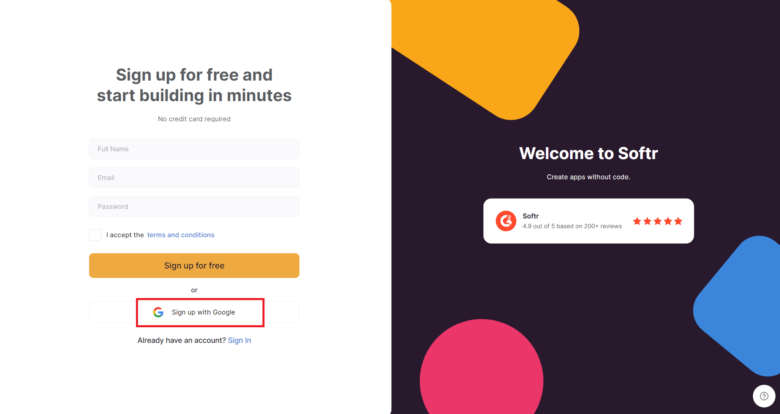
氏名・メールアドレス・パスワードを入力することもできますが、今回はGoogleアカウントと連携させて会員登録します。

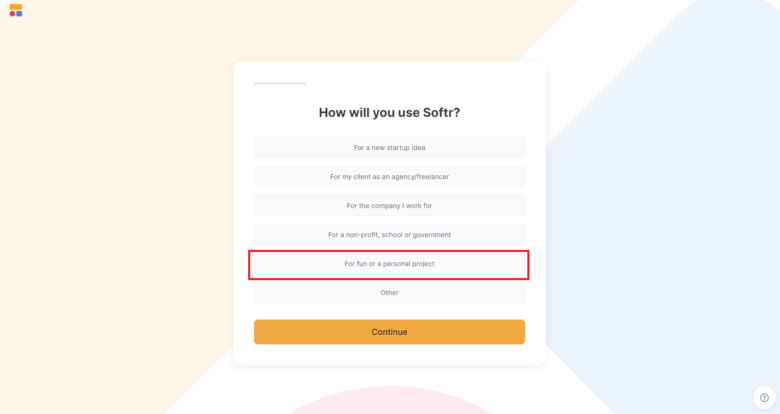
使用目的を聞かれるので、任意のものを選びます。(今回は個人利用を選びました)

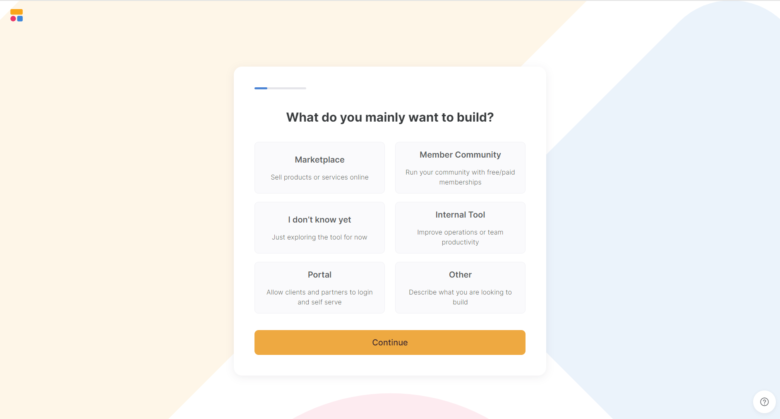
メインで何を構築するか聞かれるので、任意のものを1つ選んでください。

どの程度ノーコードツールに精通しているか聞かれるので、任意のものを選びます。

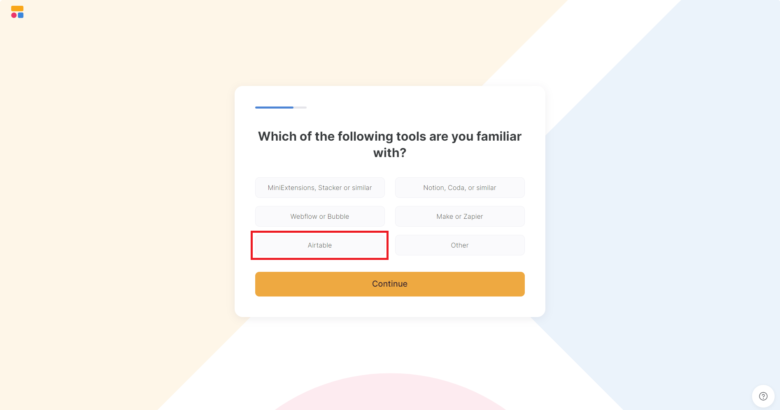
以下のツールのうち、どれに詳しいか聞かれるので、今回はAirtableを選んでください。

どうやってSoftrを知ったか聞かれるので、任意のものを選んでください。

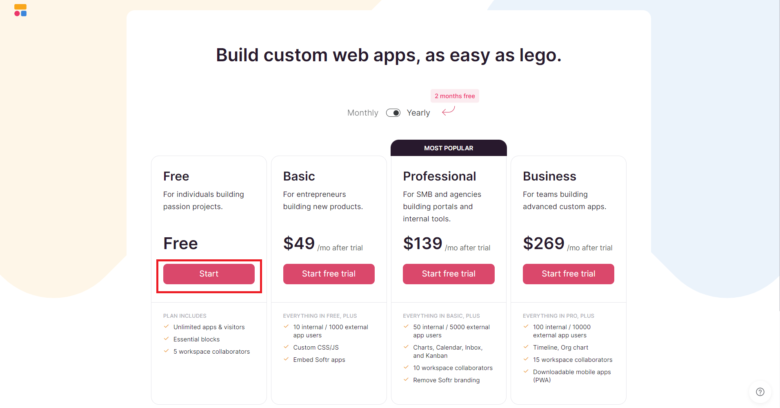
最後に使用プランが聞かれるので、Freeの下の【Start】ボタンを押します。

テンプレートの選択画面が表示されたら、登録完了です。

2.Airtableの登録
データベースに使えるAirtableのアカウント登録は以下の記事から「【準備編】Airtableアカウント作成」という部分を参考にしてください。

3.Softrでのサイト作成3ステップ
最後にSoftrのダッシュボード画面から、サイトを作成する手順をご紹介します。
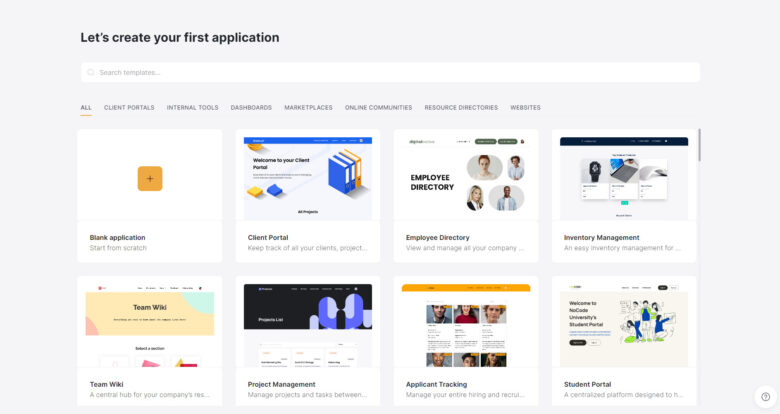
①Softrのテンプレート選択
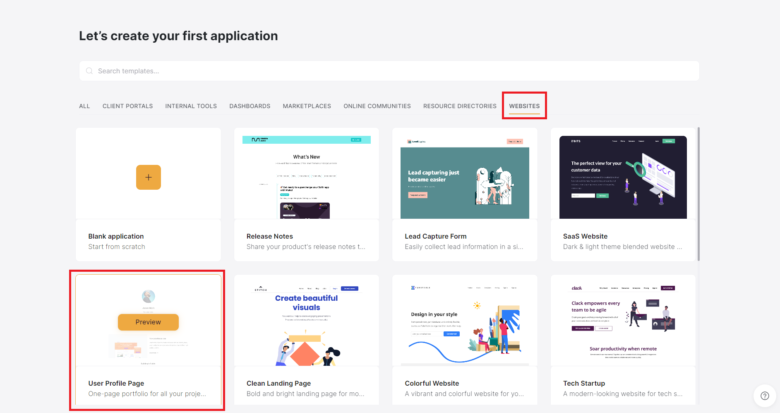
ダッシュボードから「WEBSITES」のメニューを選び、任意のテンプレートを選択してください。(カーソルを当てて【Preview】ボタンを押すと選択できます)
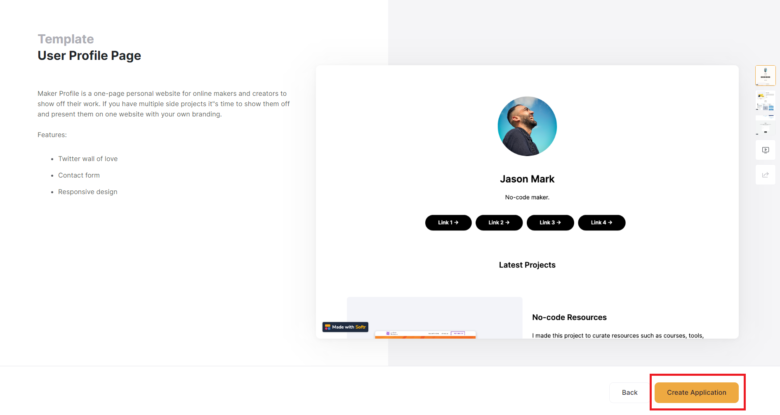
今回は「User Profile Page」を選択しました。

右下の【Create Application】を押してください。

②SoftrとAirtableの連携
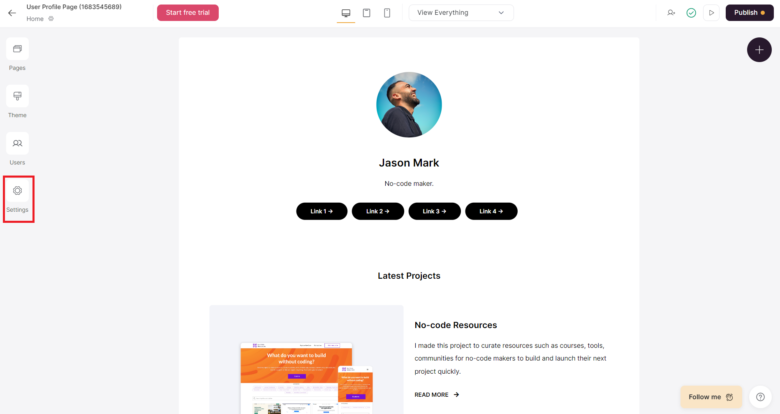
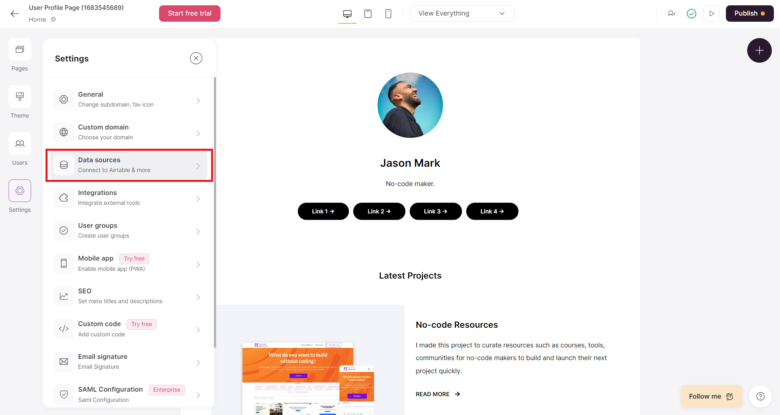
テンプレートをベースに新しい画面が作成されます。その中の左側の歯車マーク(Settings)を押してください。

「Data sources」をクリックします。

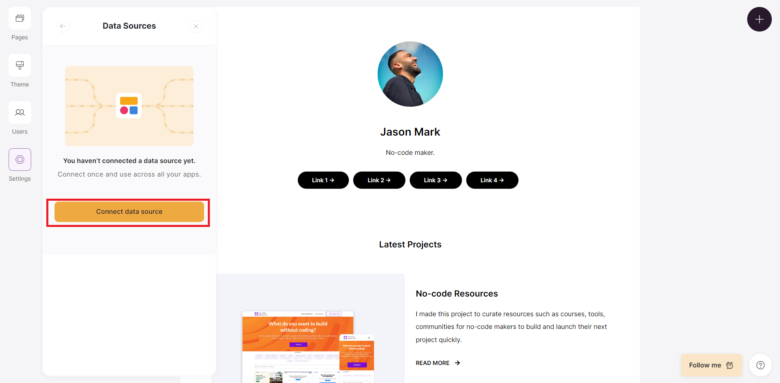
「Connect data source」ボタンを押してください。

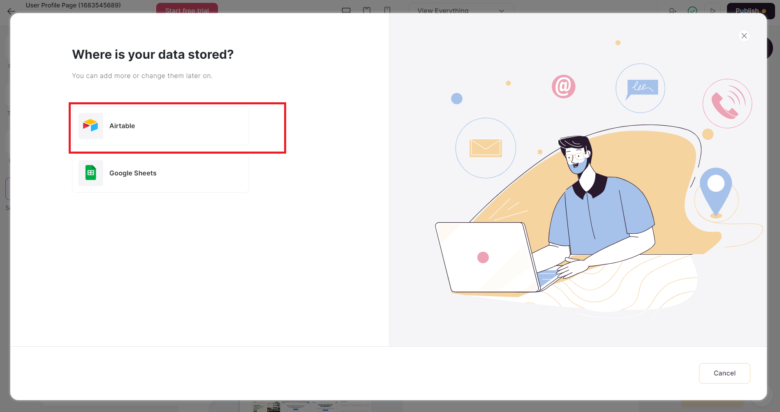
AirtableかGoogle Sheetsのどちらかが選択できるので、今回はAirtableを選びます。

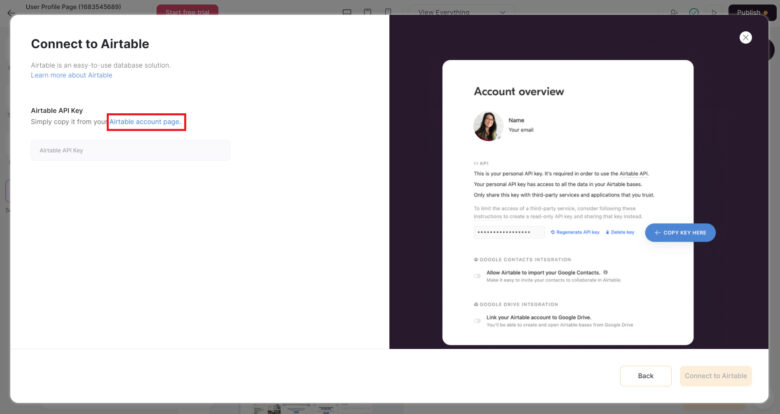
APIキーの入力画面が表示されるので「Airtable account page.」のリンクをクリックして、Airtableに接続します。

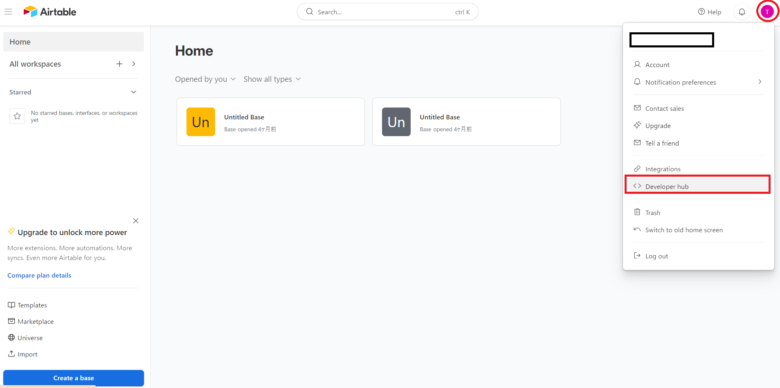
右側の赤丸のアイコンより、「Developer hub」を選んでください。

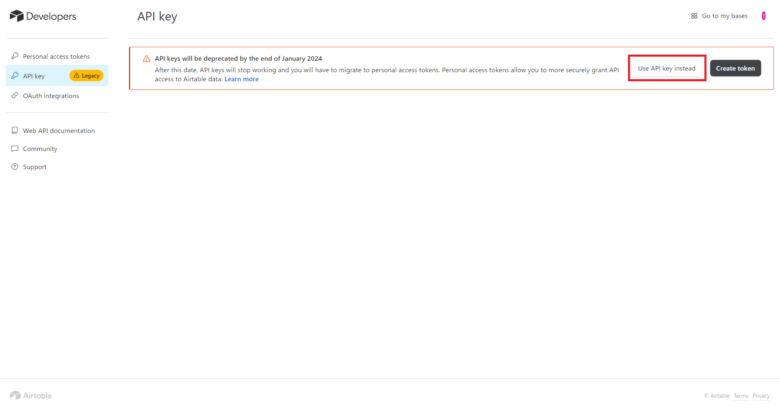
API Keyのページが表示されるので「Use API Instead」を押します。

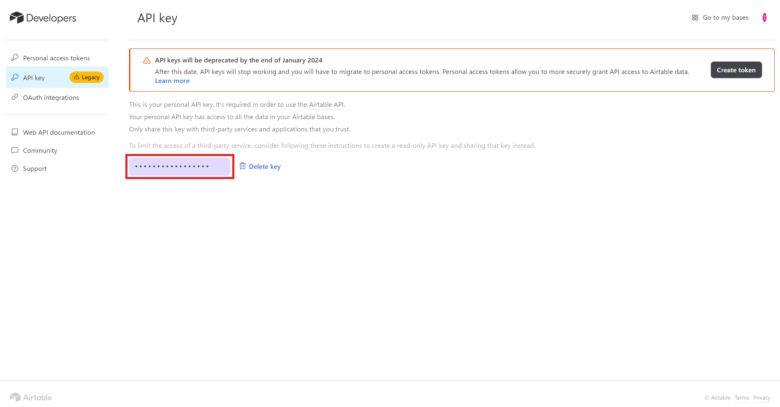
APIが紫の枠内に表示されるので、クリックしてコピーしてください。

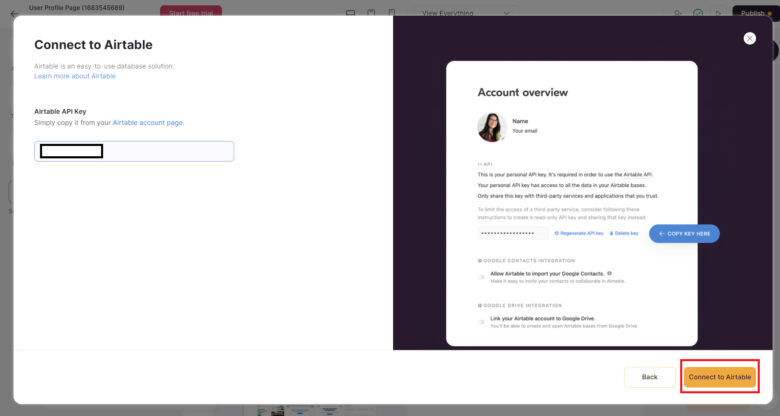
SoftrのAPIを入力する画面に戻って、APIキーを貼り付けた後、右下の【Connect to Airtable】ボタンを押します。

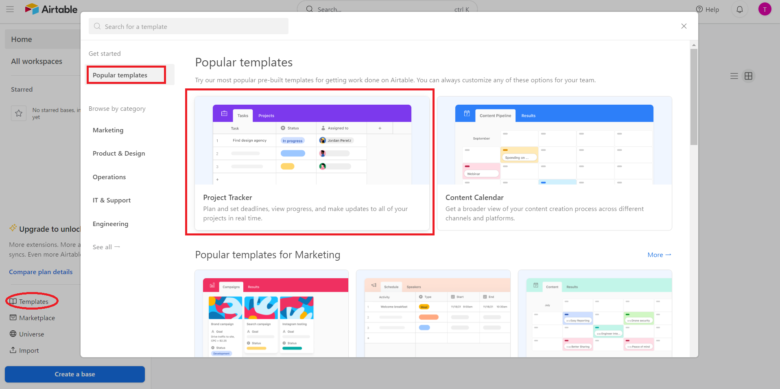
Airtableのダッシュボード画面に戻り、左下の「Templates」を押します。すると、テンプレートの選択画面が表示されるので、任意のものを選んでください。

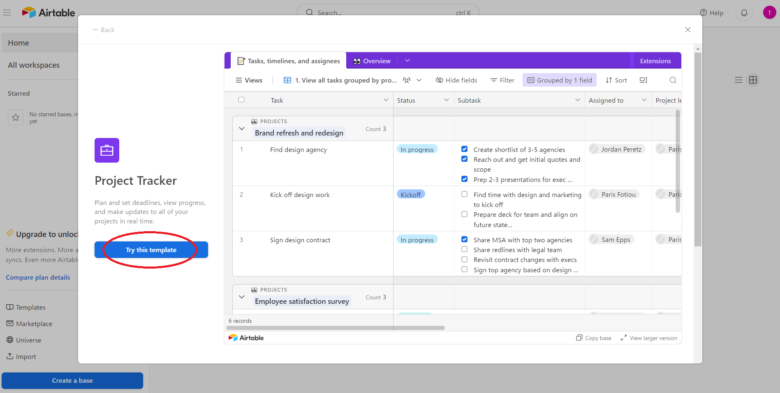
データベースの概要が表示されたら、「Try this template」を押してください。

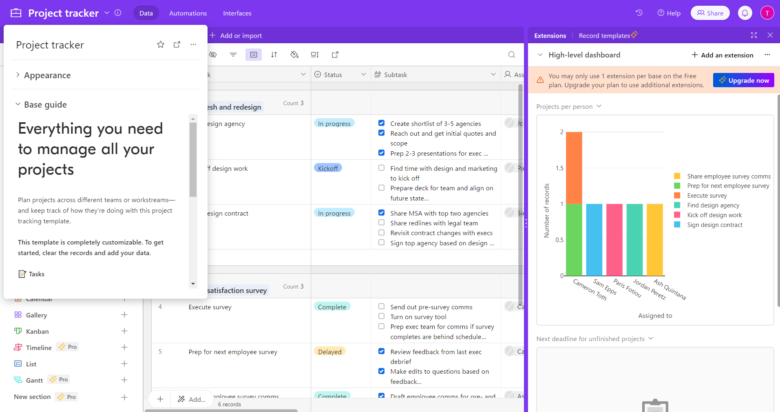
テンプレートをベースに作成されると、下記のような画面が表示されます。

Softrの画面に戻り、連携したAirtableの要素を入れてみましょう。
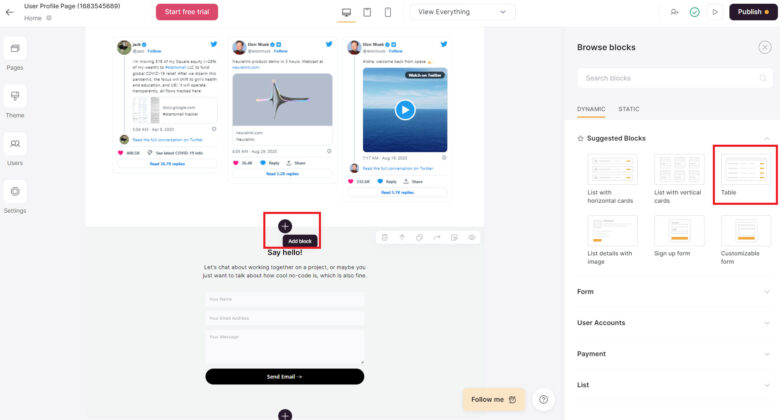
任意の場所で「Add block」の+マークを押します。右側のブロックを選ぶエリアで、今回はTableを選びました。

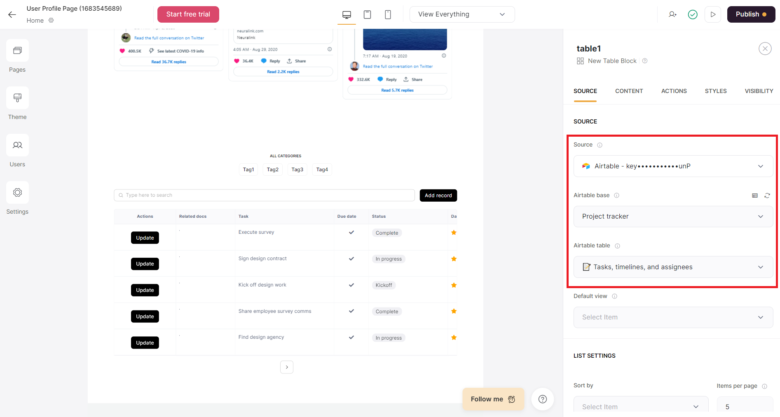
SOURCEからAirtableを選択し、Airtable baseとAirtable tableを先ほどテンプレート作成したAirtableのデータベースを選択します。

このような流れで、Airtableの設定内容がSoftrに反映されるようになります。
③Softrのカスタマイズ・サイトの公開
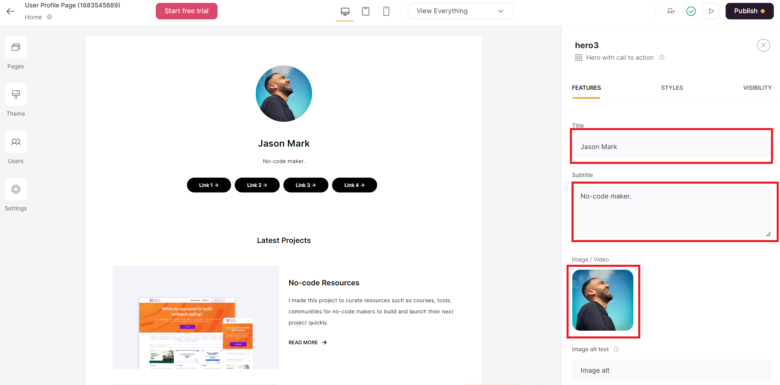
最後に簡単なカスタマイズ方法について解説します。
変更したい要素をクリックすることで、編集エディタが画面右側に表示されます。この部分で文字列、画像を変更することが可能です。

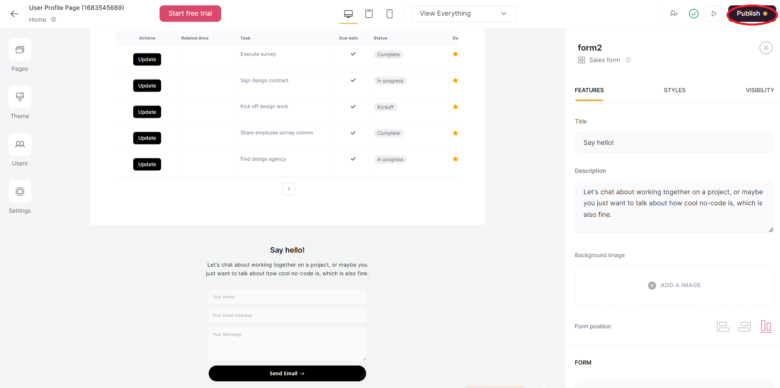
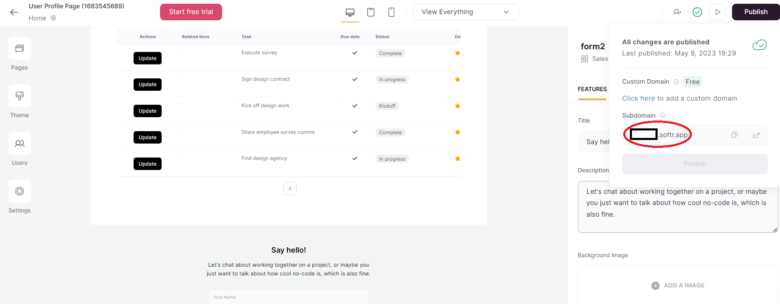
最後に全体の編集が終わったら、右上の【Publish】ボタンを押してください。

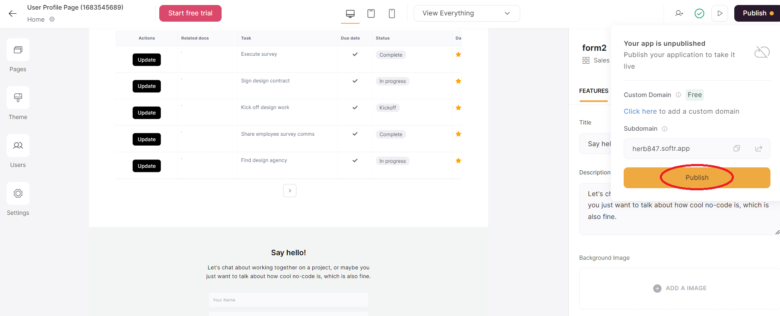
Publishを押すと、もう一度黄色の【Publish】ボタンが表示されるので押します。

赤丸の部分が公開されたサイトのURLになります。ブラウザで開けることが確認できたら作成は完了です。

Softrとは?基本的な使い方|まとめ

今回はノーコードツールSoftrの紹介と基本的な使い方を解説しました。
気に入ったデザインがテンプレートにあれば、ゼロからサイトを構築するよりはるかに短い時間でサイトの構築が可能です。
個人で使い始めるなら、無料プランを選ぶのがおすすめです。
必要になってから有料プランに変える流れで問題なくお使いいただけると思います。ノーコードを使いこなせるようになると、時間効率を最大限に高めてクリエイティブなタスクをいくつもこなせるようになります。
あなたがサイト制作をしているなら、ぜひ今回の記事を参考にしていただき、Softrを実際に使ってみてください。
当ブログでは他にもノーコードに関する記事を公開しているので、気になる記事がないか併せて確認してみてください。